开发中经常遇到使用scrollHeight、scrollTop、clientHeight、offsetHeight等的情况,网上有众多关于这些属性的解释,但是并不全面和直观,现在将这些属性结合图例整理如下,方便日后查阅:
DOM元素对象
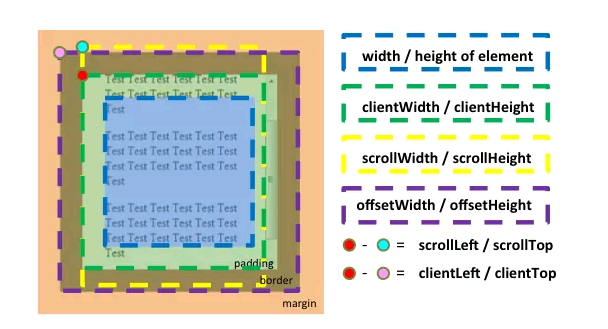
| clientHeight | 返回当前元素在页面上的可视高度(包括padding;不包括border、margin、滚动条高度) | 单位px |
| clientWidth | 返回当前元素在页面上的可视宽度(包括padding;不包括border、margin、滚动条宽度) | 单位px |
| offsetHeight | 返回当前元素在页面上的可视高度(包括padding、border、滚动条高度;不包括margin) | 单位px |
| offsetWidth | 返回当前元素在页面上的可视宽度(包括padding、border、滚动条宽度;不包括margin) | 单位px |
| scrollHeight | 返回当前整个元素的高度(包括带滚动条的隐蔽的地方) | 单位px |
| scrollWidth | 返回当前整个元素的宽度(包括带滚动条的隐蔽的地方) | 单位px |
| scrollTop | clientHeight的顶部到scrollHeight顶部的高度 | 单位px |
| scrollLeft | clientWidth左边缘到offsetWidth左边缘的距离 | 单位px |
| offsetTop | 指当前元素距离上方或上层元素的距离 | 单位px |
| offsetLeft | 指当前元素距离左边或上层元素左边的距离 | 单位px |

参考资料
http://www.runoob.com/jsref/dom-obj-all.html
https://www.jianshu.com/p/d267456ebc0d