Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
VueX 是一个专门为 Vue.js 应用设计的状态管理构架,统一管理和维护各个vue组件的可变化状态(你可以理解成 vue 组件里的某些 data )。
即,Vuex 也是第三处数据存放的地方,就是当组件之间传值的时候,可以把数据存放在store文件夹中的.js文件中,利用这个存放数据的文件来进行组件之间的传值
npm install vuex
Vuex有五个核心概念:
state, getters, mutations, actions, modules。
使用Vuex,首先县创建一个store文件夹,文件夹中创建js文件,如index.js,然后导入:
import Vue from 'vue'
import Vuex from 'vuex'
后,使用Vuex: Vue.use(Vuex)
再然后:声明一个变量store,并导出:
const store = new Vuex.Store({
state:{ },
mutations:{ },
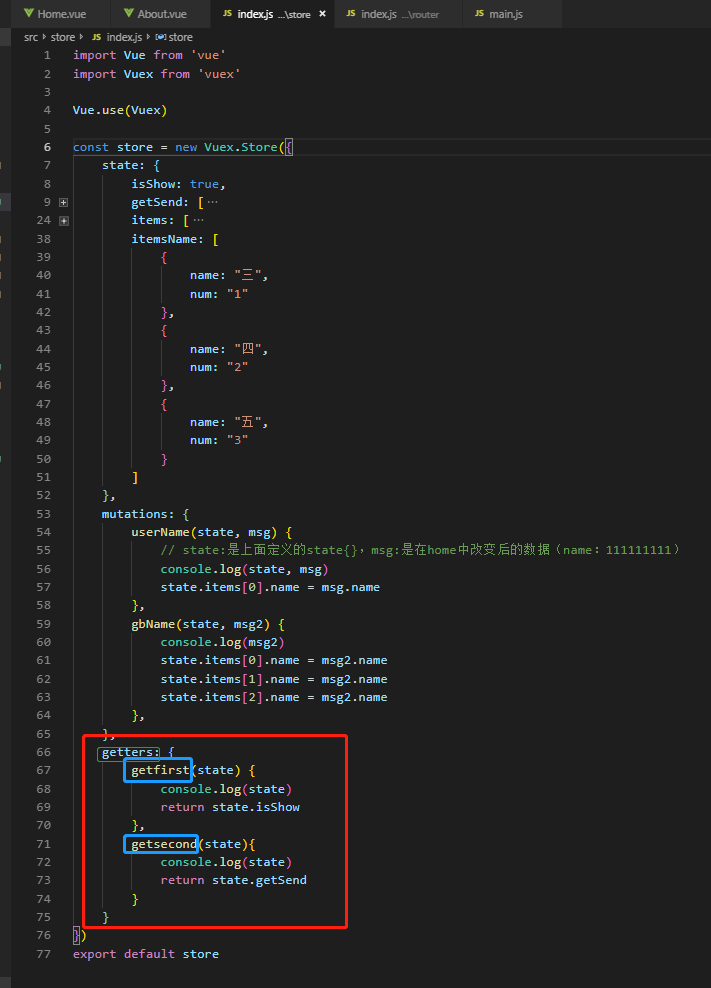
getters:{ },
actions:{ },
export default store;
在main.js中引用: import store from './store/index.js' , 并在 new Vue({})中写入store:
1.state:vuex的基本数据,用来存储变量
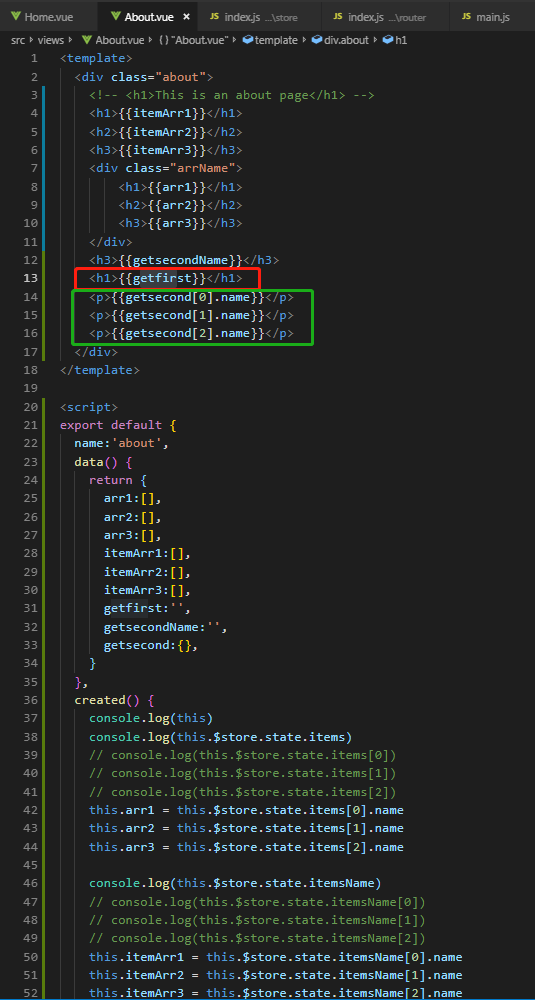
2.getter:通过Getters可以派生出一些新的状态,在getters中,return出的数据,可直接在组件中接收引用,
eg: 在index.js中return出的函数,在about组件中可以直接渲染


3.mutation:是一个同步执行的函数,可以对 state 中的数据进行赋值,更改Vuex的store中的状态的唯一方法时提交mutation
4.actions:Action 提交的是 mutation,而不是直接变更状态。Action 可以包含任意异步操作
注意:Action提交的是mutation,而不是直接变更状态。Action可以包含任何的异步操作, 但mutation必须是同步操作