<p><div id="div" style="background-color:#ff9966;border:1px #ff0000 dashed;"><span>这是一个层</span></div> <input name="innerHTML" value="innerHTML" type="button" OnClick="alert(div.innerHTML);"> <input name="outerHTML" value="outerHTML" type="button" OnClick="alert(div.outerHTML);"> <input name="innerText" value="innerText" type="button" OnClick="alert(div.innerText);"> <input name="outerText" value="outerText" type="button" OnClick="alert(div.outerText);"> innerHTML 设置或获取位于对象起始和结束标签内的 HTML <br> outerHTML 设置或获取对象及其内容的 HTML 形式 <br> innerText 设置或获取位于对象起始和结束标签内的文本 <br> outerText 设置(包括标签)或获取(不包括标签)对象的文本 <br><br>
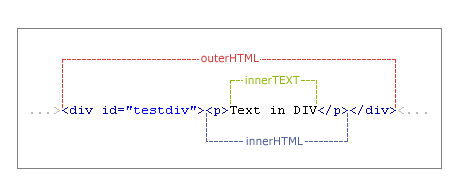
innerHTML,baiinnerText和outerHTML,outerText的区别如下:
1)innerHTML 设置或获du取位于对象起始和结束zhi标dao签内的 HTML内容
2)innerText 设置或获取位于对象起始和结束标签内的文本
3)outerHTML设置或获取对象及其内容的 HTML 形式
4)outerText 设置(包括标签)或获取(不包括标签)对象的文本
重点强调指出:
innerHTML与outerHTML在设置对象的内容时包含的HTML会被解析,而innerText与outerText则不会。
在设置时,innerHTML与innerText仅设置标签内的文本,而outerHTML与outerText设置包括标签在内的文本。