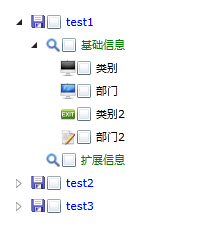
前段时间做Silverlight TreeView 控件,但是要带checkbox和图片,在网上到处找相关的例子,效果图如下

xaml代码

<UserControl x:Class="SlmenuTest.Tree" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:common="clr-namespace:System.Windows;assembly=System.Windows.Controls" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"> <UserControl.Resources> <common:HierarchicalDataTemplate x:Key="Level3Template"> <StackPanel Orientation="Horizontal"> <Image Source="{Binding Icon}" Width="16" Height="16"/> <CheckBox /> <TextBlock Text="{Binding Name}" Foreground="Black" /> </StackPanel> </common:HierarchicalDataTemplate> <common:HierarchicalDataTemplate x:Key="Level2Template" ItemsSource="{Binding Level3s}" ItemTemplate="{StaticResource Level3Template}"> <StackPanel Orientation="Horizontal"> <Image Source="{Binding Icon}" Width="16" Height="16"/> <CheckBox /> <TextBlock Text="{Binding Name}" Foreground="Green"/> </StackPanel> </common:HierarchicalDataTemplate> <common:HierarchicalDataTemplate x:Key="Level1Template" ItemsSource="{Binding Level2s}" ItemTemplate="{StaticResource Level2Template}"> <StackPanel Orientation="Horizontal"> <Image Source="{Binding Icon}" /> <CheckBox /> <TextBlock Foreground="Blue" Text="{Binding Name}"/> </StackPanel> </common:HierarchicalDataTemplate> </UserControl.Resources>
后台代码

using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using System.Collections.ObjectModel; namespace SlmenuTest { public partial class Tree : UserControl { public Tree() { InitializeComponent(); InitTreeData(); } #region Data private void InitTreeData() { myTree.ItemsSource = new ObservableCollection<Level1> { new Level1 { Name = "test1", Icon="../images/default.png", Level2s = { new Level2 { Name="基础信息", Icon = "../images/search.png", Level3s = { new Level3 { Name = "类别" ,Icon = "../images/computer.png"}, new Level3 { Name = "部门" ,Icon = "../images/computer_on.png"}, new Level3 { Name = "类别2" ,Icon = "../images/exit.png"}, new Level3 { Name = "部门2" ,Icon = "../images/edit.png"} } }, new Level2 { Name="扩展信息", Icon="../images/search.png" } } }, new Level1 { Name="test2", Icon="../images/default.png", Level2s= { new Level2 { Name="报表管理", Icon = "../images/search.png", Level3s = { new Level3 { Name = "报表1" ,Icon = "../images/default.png"}, new Level3 { Name = "报表2" ,Icon = "../images/default.png"}, new Level3 { Name = "报表3" ,Icon = "../images/default.png"}, new Level3 { Name = "报表4",Icon="../images/default.png"} } } } }, new Level1 { Name="test3", Icon="../images/default.png", Level2s= { new Level2 { Name="系统管理", Icon = "../images/search.png", Level3s = { new Level3 { Name = "权限设置" ,Icon = "../images/default.png"}, new Level3 { Name = "用户管理" , Icon = "../images/default.png"} } } } } }; } #endregion private void myTree_SelectedItemChanged(object sender, RoutedPropertyChangedEventArgs<object> e) { TreeViewItem item = e.NewValue as TreeViewItem; } } public class Level1 { public Level1() { Level2s = new ObservableCollection<Level2>(); } public string Name { get; set; } public string Icon { get; set; } public ObservableCollection<Level2> Level2s { get; set; } } public class Level2 { public Level2() { Level3s = new ObservableCollection<Level3>(); } public string Name { get; set; } public string Icon { get; set; } public ObservableCollection<Level3> Level3s { get; set; } } public class Level3 { public string Name { get; set; } public string Icon { get; set; } //public event EventHandler click; } }
第二种效果图如下

xaml代码如下

<UserControl x:Class="SLColorPickerDemo.Tree" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"> <UserControl.Resources> <Style x:Key="RedItemStyle" TargetType="sdk:TreeViewItem"> <Setter Property="HeaderTemplate"> <Setter.Value> <DataTemplate> <StackPanel Orientation="Horizontal"> <Image Source="images/default.png"/> <CheckBox /> <TextBlock Text="{Binding}" Foreground="Red" FontStyle="Italic" /> </StackPanel> </DataTemplate> </Setter.Value> </Setter> <Setter Property="IsExpanded" Value="False" /> </Style> </UserControl.Resources> <Grid x:Name="LayoutRoot" Background="White"> <sdk:TreeView Margin="5" Grid.Column="0" Grid.Row="1" Name="tvTree" SelectedItemChanged="tvTree_SelectedItemChanged" /> <Border BorderBrush="Gray" BorderThickness="1" Padding="8" Margin="5"> <StackPanel x:Name="DetailsPanel" Margin="4" Width="155"> <StackPanel Orientation="Horizontal"> <TextBlock Text="版块ID: " FontWeight="Bold" /> <TextBlock Text="{Binding ForumID}" /> </StackPanel> <StackPanel Orientation="Horizontal"> <TextBlock Text="版块名称: " FontWeight="Bold" /> <TextBlock Text="{Binding ForumName}" /> </StackPanel> <StackPanel Orientation="Horizontal"> <TextBlock Text="版块信息: " FontWeight="Bold" /> <TextBlock x:Name="DetailText" TextWrapping="Wrap" Text="{Binding ForumName}"/> </StackPanel> </StackPanel> </Border> </Grid> </UserControl>
后台代码

using System; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Ink; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using System.ComponentModel; namespace SLColorPickerDemo { public class ForumInfo : INotifyPropertyChanged { public int ForumID { get; set; } public int ParendID { get; set; } public string ForumName { get; set; } #region INotifyPropertyChanged 成员 public event PropertyChangedEventHandler PropertyChanged; private void PropertyChaged(string propertyName) { PropertyChangedEventHandler handle = PropertyChanged; if (handle != null) handle.Invoke(this, new PropertyChangedEventArgs(propertyName)); } #endregion } }

using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using System.Collections.ObjectModel; namespace SLColorPickerDemo { public partial class Tree : UserControl { List<ForumInfo> forumList = new List<ForumInfo>(); public Tree() { InitializeComponent(); forumList = GetForumData(); AddTreeNode(0, null); } private void AddTreeNode(int parentID, TreeViewItem treeViewItem) { List<ForumInfo> result = (from forumInfo in forumList where forumInfo.ParendID == parentID select forumInfo).ToList<ForumInfo>(); if (result.Count > 0) { foreach (ForumInfo foruminfo in result) { TreeViewItem objTreeNode = new TreeViewItem(); objTreeNode.Header = foruminfo.ForumName; objTreeNode.DataContext = foruminfo; objTreeNode.ItemContainerStyle = this.Resources["RedItemStyle"] as Style; //添加根节点 if (treeViewItem == null) { tvTree.Items.Add(objTreeNode); //tvTree.ItemContainerStyle = this.Resources["TreeStyle"] as Style; } else { treeViewItem.Items.Add(objTreeNode); } AddTreeNode(foruminfo.ForumID, objTreeNode); } } } public List<ForumInfo> GetForumData() { List<ForumInfo> forumList = new List<ForumInfo>(); forumList.Add(new ForumInfo() { ForumID = 1, ParendID = 0, ForumName = "笔记本版块" }); forumList.Add(new ForumInfo() { ForumID = 2, ParendID = 0, ForumName = "台式机版块" }); forumList.Add(new ForumInfo() { ForumID = 3, ParendID = 1, ForumName = "Dell笔记本" }); forumList.Add(new ForumInfo() { ForumID = 4, ParendID = 1, ForumName = "IBM笔记本" }); forumList.Add(new ForumInfo() { ForumID = 5, ParendID = 4, ForumName = "IBM-T系列" }); forumList.Add(new ForumInfo() { ForumID = 6, ParendID = 4, ForumName = "IBM-R系列" }); forumList.Add(new ForumInfo() { ForumID = 7, ParendID = 2, ForumName = "联想台式机" }); forumList.Add(new ForumInfo() { ForumID = 8, ParendID = 2, ForumName = "方正台式机" }); forumList.Add(new ForumInfo() { ForumID = 9, ParendID = 2, ForumName = "HP台式机" }); forumList.Add(new ForumInfo() { ForumID = 10, ParendID = 7, ForumName = "联想家悦H系列" }); forumList.Add(new ForumInfo() { ForumID = 11, ParendID = 7, ForumName = "联想IdeaCentre系列" }); return forumList; } private void tvTree_SelectedItemChanged(object sender, RoutedPropertyChangedEventArgs<object> e) { TreeViewItem item = e.NewValue as TreeViewItem; ForumInfo fi = item.DataContext as ForumInfo; DetailsPanel.DataContext = fi; } } }
时间比较长了参考的文章找不到,找到了再把链接贴上。
