上节课模板是写在Vue的实例里面的,现在我们可以把它恢复出来。写在挂载点的内部,看起来会舒服一点。Vue的数据项,可以配置任意的数据名字。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue入门</title> <!--这个库要放在head部分去引入,这样做会避免页面出现抖屏的一个情况--> <script type="text/javascript" src="./vue.js"></script> </head> <body> <!--挂载点,模板,实例之间的关系--> <div id="root"> <!-- <h1>hello {{msg}}</h1> --> <h1>{{number}}</h1> </div> <!--引入了vue.js这个库,还没有真正使用这个库--> <script type="text/javascript"> new Vue({ // 创建一个Vue的实例,创建Vue的实例的时候我们可以传递一个参数给这个Vue的实例 // el:"" 我让Vue这个实例去接管页面上的哪一个element(元素) el: "#root", //所以这个Vue实例就和这一个DOM做好了绑定 DOM:<div id="root">hello world</div> // el是指我这个Vue实例是和哪一个DOM节点做绑定 #是指id=root的DOM元素 // 创建Vue实例的时候,传递了一个大的参数进去,这个大的参数里面有一个el参数:挂载点,它让这个Vue实例去处理id=root这块区 // 域的内容,所以这个实例的挂载点就是id=root的这个标签 //template: '<h1>hello {{msg}}</h1>', data: {//这个Vue实例里面会有一些数据 msg: "hello world3", //Vue实例已经接管了这个标签的内容,或者说已经和这个标签做了绑定.那么在这个标签上其实就可以去 //使用这个Vue实例里面的这个msg数据了。 number:123// } }) //在没有Vue之前我们写原生或者jquery的时候都是这样去写代码的,我们手动的去处理DOM //var dom = document.getElementById("root") //dom.innerHTML = "hello world" //在Vue里面写代码和以前不一样 //在div标签里面声明需要使用一个msg的数据,创建一个Vue的实例,定义好了这个msg的数据,然后让这个Vue的实例通过el把Vue实例和 //这个标签做一个绑定,那么msg的数据就会自动显示到这个div的标签里面 </script> </body> </html>
{{number}}插值表达式,把number这个值插入到h1之中。这个语法就是插值表达式。v-text这个指令,它的意思是h1它的内容由number这个变量决定。v-text是Vue之中的一个指令。这个指令里面跟的东西是一个变量,它告诉h1你要显示的内容就是number这个变量。这个时候页面的内容依然是123。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue入门</title> <!--这个库要放在head部分去引入,这样做会避免页面出现抖屏的一个情况--> <script type="text/javascript" src="./vue.js"></script> </head> <body> <!--挂载点,模板,实例之间的关系--> <div id="root"> <!-- <h1>hello {{msg}}</h1> --> <h1 v-text="number"></h1> </div> <!--引入了vue.js这个库,还没有真正使用这个库--> <script type="text/javascript"> new Vue({ // 创建一个Vue的实例,创建Vue的实例的时候我们可以传递一个参数给这个Vue的实例 // el:"" 我让Vue这个实例去接管页面上的哪一个element(元素) el: "#root", //所以这个Vue实例就和这一个DOM做好了绑定 DOM:<div id="root">hello world</div> // el是指我这个Vue实例是和哪一个DOM节点做绑定 #是指id=root的DOM元素 // 创建Vue实例的时候,传递了一个大的参数进去,这个大的参数里面有一个el参数:挂载点,它让这个Vue实例去处理id=root这块区 // 域的内容,所以这个实例的挂载点就是id=root的这个标签 //template: '<h1>hello {{msg}}</h1>', data: {//这个Vue实例里面会有一些数据 msg: "hello world3", //Vue实例已经接管了这个标签的内容,或者说已经和这个标签做了绑定.那么在这个标签上其实就可以去 //使用这个Vue实例里面的这个msg数据了。 number:123// } }) //在没有Vue之前我们写原生或者jquery的时候都是这样去写代码的,我们手动的去处理DOM //var dom = document.getElementById("root") //dom.innerHTML = "hello world" //在Vue里面写代码和以前不一样 //在div标签里面声明需要使用一个msg的数据,创建一个Vue的实例,定义好了这个msg的数据,然后让这个Vue的实例通过el把Vue实例和 //这个标签做一个绑定,那么msg的数据就会自动显示到这个div的标签里面 </script> </body> </html>
v-html也可以
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue入门</title> <!--这个库要放在head部分去引入,这样做会避免页面出现抖屏的一个情况--> <script type="text/javascript" src="./vue.js"></script> </head> <body> <!--挂载点,模板,实例之间的关系--> <div id="root"> <!-- <h1>hello {{msg}}</h1> --> <h1 v-html="number"></h1> </div> <!--引入了vue.js这个库,还没有真正使用这个库--> <script type="text/javascript"> new Vue({ // 创建一个Vue的实例,创建Vue的实例的时候我们可以传递一个参数给这个Vue的实例 // el:"" 我让Vue这个实例去接管页面上的哪一个element(元素) el: "#root", //所以这个Vue实例就和这一个DOM做好了绑定 DOM:<div id="root">hello world</div> // el是指我这个Vue实例是和哪一个DOM节点做绑定 #是指id=root的DOM元素 // 创建Vue实例的时候,传递了一个大的参数进去,这个大的参数里面有一个el参数:挂载点,它让这个Vue实例去处理id=root这块区 // 域的内容,所以这个实例的挂载点就是id=root的这个标签 //template: '<h1>hello {{msg}}</h1>', data: {//这个Vue实例里面会有一些数据 msg: "hello world3", //Vue实例已经接管了这个标签的内容,或者说已经和这个标签做了绑定.那么在这个标签上其实就可以去 //使用这个Vue实例里面的这个msg数据了。 number:123// } }) //在没有Vue之前我们写原生或者jquery的时候都是这样去写代码的,我们手动的去处理DOM //var dom = document.getElementById("root") //dom.innerHTML = "hello world" //在Vue里面写代码和以前不一样 //在div标签里面声明需要使用一个msg的数据,创建一个Vue的实例,定义好了这个msg的数据,然后让这个Vue的实例通过el把Vue实例和 //这个标签做一个绑定,那么msg的数据就会自动显示到这个div的标签里面 </script> </body> </html>
v-html和v-text这个Vue中的指令它有什么区别呢?
这个时候h1是被转义过后的一个内容。因为这个标签已经被转义了,所以它输出在页面上的时候会连h1一起输出。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue入门</title> <!--这个库要放在head部分去引入,这样做会避免页面出现抖屏的一个情况--> <script type="text/javascript" src="./vue.js"></script> </head> <body> <!--挂载点,模板,实例之间的关系--> <div id="root"> <!-- <h1>hello {{msg}}</h1> --> <div v-text="content"></div> </div> <!--引入了vue.js这个库,还没有真正使用这个库--> <script type="text/javascript"> new Vue({ // 创建一个Vue的实例,创建Vue的实例的时候我们可以传递一个参数给这个Vue的实例 // el:"" 我让Vue这个实例去接管页面上的哪一个element(元素) el: "#root", //所以这个Vue实例就和这一个DOM做好了绑定 DOM:<div id="root">hello world</div> // el是指我这个Vue实例是和哪一个DOM节点做绑定 #是指id=root的DOM元素 // 创建Vue实例的时候,传递了一个大的参数进去,这个大的参数里面有一个el参数:挂载点,它让这个Vue实例去处理id=root这块区 // 域的内容,所以这个实例的挂载点就是id=root的这个标签 //template: '<h1>hello {{msg}}</h1>', data: {//这个Vue实例里面会有一些数据 //msg: "hello world3", //Vue实例已经接管了这个标签的内容,或者说已经和这个标签做了绑定.那么在这个标签上其实就可以去 //使用这个Vue实例里面的这个msg数据了。 //number:123// content: "<h1>hello</h1>" } }) //在没有Vue之前我们写原生或者jquery的时候都是这样去写代码的,我们手动的去处理DOM //var dom = document.getElementById("root") //dom.innerHTML = "hello world" //在Vue里面写代码和以前不一样 //在div标签里面声明需要使用一个msg的数据,创建一个Vue的实例,定义好了这个msg的数据,然后让这个Vue的实例通过el把Vue实例和 //这个标签做一个绑定,那么msg的数据就会自动显示到这个div的标签里面 </script> </body> </html>

如果把v-text换成v-html
这个时候输出的h1是没有被转义过的h1标签。所以v-text和v-html这两个模板指令区别就在于v-html不会转义,而v-text会进行一次转义。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue入门</title> <!--这个库要放在head部分去引入,这样做会避免页面出现抖屏的一个情况--> <script type="text/javascript" src="./vue.js"></script> </head> <body> <!--挂载点,模板,实例之间的关系--> <div id="root"> <!-- <h1>hello {{msg}}</h1> --> <div v-html="content"></div> </div> <!--引入了vue.js这个库,还没有真正使用这个库--> <script type="text/javascript"> new Vue({ // 创建一个Vue的实例,创建Vue的实例的时候我们可以传递一个参数给这个Vue的实例 // el:"" 我让Vue这个实例去接管页面上的哪一个element(元素) el: "#root", //所以这个Vue实例就和这一个DOM做好了绑定 DOM:<div id="root">hello world</div> // el是指我这个Vue实例是和哪一个DOM节点做绑定 #是指id=root的DOM元素 // 创建Vue实例的时候,传递了一个大的参数进去,这个大的参数里面有一个el参数:挂载点,它让这个Vue实例去处理id=root这块区 // 域的内容,所以这个实例的挂载点就是id=root的这个标签 //template: '<h1>hello {{msg}}</h1>', data: {//这个Vue实例里面会有一些数据 //msg: "hello world3", //Vue实例已经接管了这个标签的内容,或者说已经和这个标签做了绑定.那么在这个标签上其实就可以去 //使用这个Vue实例里面的这个msg数据了。 //number:123// content: "<h1>hello</h1>" } }) //在没有Vue之前我们写原生或者jquery的时候都是这样去写代码的,我们手动的去处理DOM //var dom = document.getElementById("root") //dom.innerHTML = "hello world" //在Vue里面写代码和以前不一样 //在div标签里面声明需要使用一个msg的数据,创建一个Vue的实例,定义好了这个msg的数据,然后让这个Vue的实例通过el把Vue实例和 //这个标签做一个绑定,那么msg的数据就会自动显示到这个div的标签里面 </script> </body> </html>

data里面对应的数据如何显示到模板上大概有一个感觉了。如何给模板上的一个标签绑定一个事件?假设我希望这个div标签被点击了之后页面上的内容由hello变成world,怎么办?再说一个指令,这个指令是模板指令,指的是它写在模板标签里面。我希望点击一下hello,这个hello变成world。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue入门</title> <!--这个库要放在head部分去引入,这样做会避免页面出现抖屏的一个情况--> <script type="text/javascript" src="./vue.js"></script> </head> <body> <!--挂载点,模板,实例之间的关系--> <div id="root"> <!-- <h1>hello {{msg}}</h1> --> <div id="root">{{content}}</div> </div> <!--引入了vue.js这个库,还没有真正使用这个库--> <script type="text/javascript"> new Vue({ // 创建一个Vue的实例,创建Vue的实例的时候我们可以传递一个参数给这个Vue的实例 // el:"" 我让Vue这个实例去接管页面上的哪一个element(元素) el: "#root", //所以这个Vue实例就和这一个DOM做好了绑定 DOM:<div id="root">hello world</div> // el是指我这个Vue实例是和哪一个DOM节点做绑定 #是指id=root的DOM元素 // 创建Vue实例的时候,传递了一个大的参数进去,这个大的参数里面有一个el参数:挂载点,它让这个Vue实例去处理id=root这块区 // 域的内容,所以这个实例的挂载点就是id=root的这个标签 //template: '<h1>hello {{msg}}</h1>', data: {//这个Vue实例里面会有一些数据 //msg: "hello world3", //Vue实例已经接管了这个标签的内容,或者说已经和这个标签做了绑定.那么在这个标签上其实就可以去 //使用这个Vue实例里面的这个msg数据了。 //number:123// content: "hello" } }) //在没有Vue之前我们写原生或者jquery的时候都是这样去写代码的,我们手动的去处理DOM //var dom = document.getElementById("root") //dom.innerHTML = "hello world" //在Vue里面写代码和以前不一样 //在div标签里面声明需要使用一个msg的数据,创建一个Vue的实例,定义好了这个msg的数据,然后让这个Vue的实例通过el把Vue实例和 //这个标签做一个绑定,那么msg的数据就会自动显示到这个div的标签里面 </script> </body> </html>
如何做?先绑定点击事件。v-on:是一个新的模板指令,指的是向这个div标签上面你要绑定一个事件。:后面加一个click,指的是绑定一个click事件。当这个click事件被执行的时候,后面要跟一个函数。我呢直接写一个箭头函数吧。也就是这个div标签被点击的时候,会执行里面的这个函数。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue入门</title> <!--这个库要放在head部分去引入,这样做会避免页面出现抖屏的一个情况--> <script type="text/javascript" src="./vue.js"></script> </head> <body> <!--挂载点,模板,实例之间的关系--> <div id="root"> <!-- <h1>hello {{msg}}</h1> --> <div id="root"> <div v-on:click="()=>{alert(123)}"> {{content}} </div> </div> </div> <!--引入了vue.js这个库,还没有真正使用这个库--> <script type="text/javascript"> new Vue({ // 创建一个Vue的实例,创建Vue的实例的时候我们可以传递一个参数给这个Vue的实例 // el:"" 我让Vue这个实例去接管页面上的哪一个element(元素) el: "#root", //所以这个Vue实例就和这一个DOM做好了绑定 DOM:<div id="root">hello world</div> // el是指我这个Vue实例是和哪一个DOM节点做绑定 #是指id=root的DOM元素 // 创建Vue实例的时候,传递了一个大的参数进去,这个大的参数里面有一个el参数:挂载点,它让这个Vue实例去处理id=root这块区 // 域的内容,所以这个实例的挂载点就是id=root的这个标签 //template: '<h1>hello {{msg}}</h1>', data: {//这个Vue实例里面会有一些数据 //msg: "hello world3", //Vue实例已经接管了这个标签的内容,或者说已经和这个标签做了绑定.那么在这个标签上其实就可以去 //使用这个Vue实例里面的这个msg数据了。 //number:123// content: "hello" } }) //在没有Vue之前我们写原生或者jquery的时候都是这样去写代码的,我们手动的去处理DOM //var dom = document.getElementById("root") //dom.innerHTML = "hello world" //在Vue里面写代码和以前不一样 //在div标签里面声明需要使用一个msg的数据,创建一个Vue的实例,定义好了这个msg的数据,然后让这个Vue的实例通过el把Vue实例和 //这个标签做一个绑定,那么msg的数据就会自动显示到这个div的标签里面 </script> </body> </html>
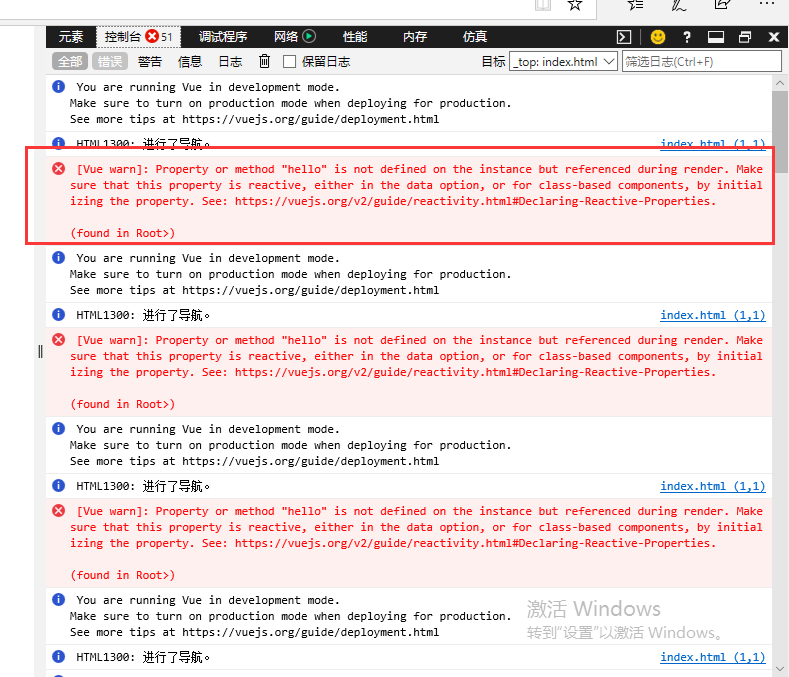
浏览器报错了。alert方法找不到。在这个Vue实例上面找不到。

这个时候你写这个箭头函数实际上是有问题的,我们可以换一个写法。handleClick方法还没有写。如果你希望在