偶然在电脑里翻出来一个文档,是之前搭博客时随手记下的搭建过程
现在发表出来与大家分享
纯小白的搭建过程(因为当时我也啥都不会)
PS: 欢迎大家前往我的博客凑凑热闹
一、Nodejs安装
- 下载nodejs安装包
去nodejs官网下载Linux版本的安装包

- 解压安装包
sudo tar -xvJf node-v12.14.1-linux-x64.tar.xz
- 将安装包移动到/usr/local/src目录下
sudo mv ~/Downloads/node-v12.14.1-linux-x64 /usr/local/src/
- 创建指令软连接
~$ cd /usr/local/bin/
/usr/local/bin$ sudo ln -s /usr/local/src/node-v12.14.1-linux-x64/bin/node
/usr/local/bin$ sudo ln -s /usr/local/src/node-v12.14.1-linux-x64/bin/npm
/usr/local/bin$ sudo ln -s /usr/local/src/node-v12.14.1-linux-x64/bin/npx
现在可以使用以下命令
node -v
npm -v
查看版本信息

至此,Nodejs就已经安装完毕了。
二、初始化github项目(略)
三、域名解析(略)
说明:之所以省略了初始化github项目和域名解析的内容,是因为这些不是必要的。初始化github项目是为了把Hexo托管到GitHub上,域名解析是为了让博客有自定义的域名。
四、Hexo初始化
4.1 安装Hexo
~$ sudo npm install -g hexo-cli
创建hexo的软连接
~$ sudo ln -s /usr/local/src/node-v12.14.1-linux-x64/bin/hexo /usr/local/bin/
4.2 创建初始化工程
~$ cd hexo/
~/hexo$ sudo hexo init
因为网络原因,这个过程比较漫长
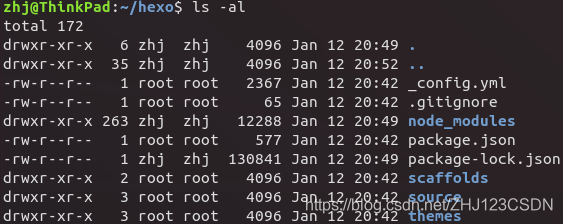
安装完成后,初始化工程目录如下所示:

生成相关文件:
~/hexo$ sudo hexo g
启动Hexo网络服务:
~/hexo$ sudo hexo s
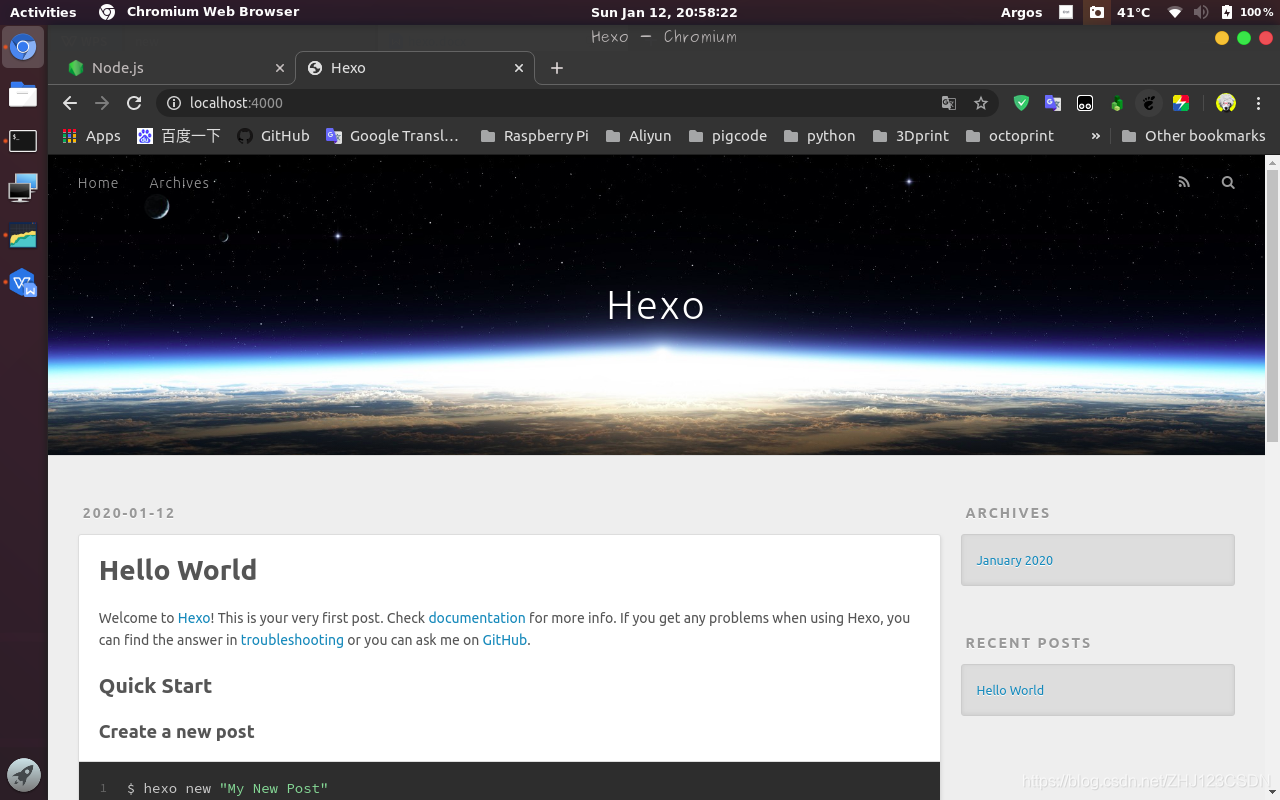
启动成功后,即可在浏览器中的http://localhost:4000进行页面浏览

好啦!出现该界面说明Hexo安装成功啦!
五、修改Hexo主题
Hexo有很多有趣的主题,大家可以自己搜索一下。我这里使用hexo-theme-yilia-plus主题,下面尝试更改主题。
进入到themes文件夹,克隆yilia-plus主题
~$ cd ~/hexo/themes/
~/hexo/themes$ sudo git clone https://github.com/JoeyBling/hexo-theme-yilia-plus.git
~/hexo/themes$ sudo mv hexo-theme-yilia-plus/ yilia-plus
接下来修改配置文件_config.yml
~/hexo/themes$ cd ..
~/hexo$ sudo vi _config.yml
将themes: landscape改为themes: yilia-plus即可

退出后,执行hexo g 来重新生成
~/hexo$ sudo hexo g
执行~/hexo$ sudo hexo s可以启动hexo服务
到浏览器查看效果:

这样说明主题已经更换成功了。接下来将内容推送到Github。
我们将~/hexo/public目录下的内容推送到Github即可。