基础知识
jQuery选择器的知识其实和CSS3非常相似,大体分为两步,如何选择标签,如何精确的筛选出标签。
基本选择器
* 通用选择器
使用*可以选择所有标签

<body>
<section>section</section>
<div>div</div>
<article>article</article>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("*").css("color","red");
</script>
E 名字选择器
选择同一类型的标签,直接输入标签名字即可

<body>
<section>section</section>
<div>div1</div>
<article>article</article>
<div>div2</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("div").css("color","red");
</script>
# ID选择器
使用#可选择具有某一个id属性值为设置值的标签
由于id属性是唯一的,故只选择一个标签

<body>
<section id="first">section</section>
<div>div1</div>
<article>article</article>
<div>div2</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("#first").css("color","red");
</script>
. class选择器
使用.可选择具有同class属性值的标签

<body>
<section class="show">section</section>
<div>div1</div>
<article>article</article>
<div class="show">div2</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$(".show").css("color","red");
</script>
组合选择器
E 特征 交集选择器
选择具有某一特征的标签,如我们想选择class属性为show的<section>可使用该选择器。
注意特征之间不要留空白。

<body>
<section class="show">section</section>
<div>div1</div>
<article>article</article>
<div class="show">div2</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("section.show").css("color","red");
</script>
E,F 并集选择器
使用并集选择器,可以同时选择多个元素

<body>
<section class="show">section</section>
<div>div1</div>
<article>article</article>
<div class="show">div2</div>
<aside>aside</aside>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("section.show,article,aside").css("color", "red");
</script>
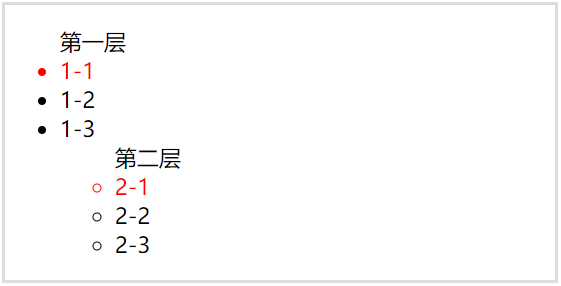
E F 后代选择器
我们可以使用元素E 元素F这样的语法选择出元素E下的所有元素F。中间以空格分割。

<body>
<main>
<ul>
<div>第一层</div>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
<ul>
<div>第二层</div>
<li>2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
</ul>
</main>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("main ul li").css("color", "red");
</script>
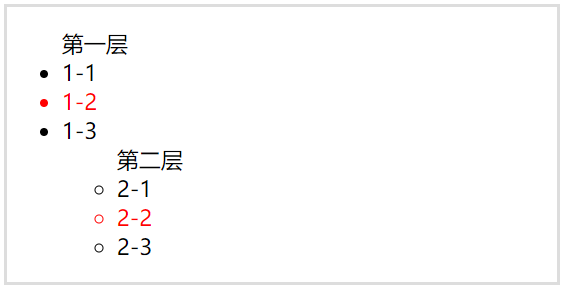
E>F 子代选择器
我们可以使用元素E>元素F这样的语法选择出元素E下一级的所有元素F。中间以>分割。

<body>
<ul>
<div>第一层</div>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
<ul>
<div>第二层</div>
<li>2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
</ul>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("main>ul>li").css("color", "red");
</script>
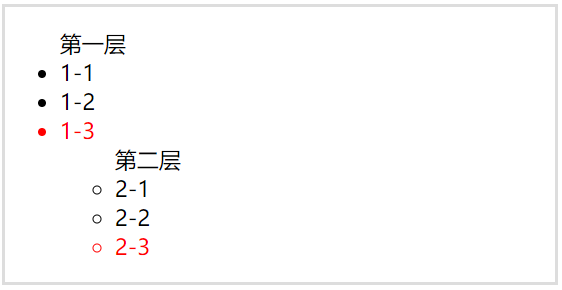
E+F 同级毗邻选择器
我们可以使用元素E+元素F这样的语法选择出紧随元素E后的同级的所有元素F。中间以+分割。
同级向后找,
元素F的上一个必须是元素E

<body>
<main>
<ul>
<div>第一层</div>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
<ul>
<div>第二层</div>
<li>2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
</ul>
</main>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("div+li").css("color", "red");
</script>
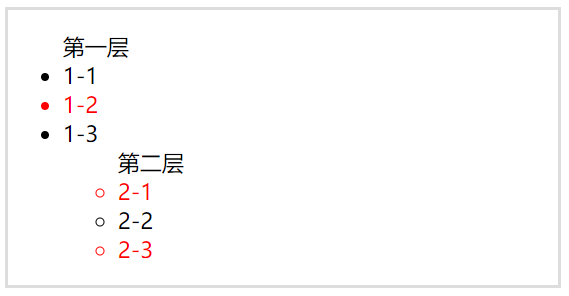
E~F 同级多跨选择器
该选择器与毗邻选择器有2点最大的不同,第一点,不用必须挨着,第二点,元素F的上一个元素不用是元素E。
同级向后找所有,
元素F的上一个可以不是元素E,换而言之找元素E后面的所有元素F

<body>
<main>
<ul>
<div>第一层</div>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
<ul>
<div>第二层</div>
<li>2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
</ul>
</main>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("div~li").css("color", "red");
</script>
属性选择器
[attribute]
匹配包含给定属性的元素。

<body>
<div>HTML</div>
<div>CSS</div>
<div>JavaScript</div>
<div data-name="jQuery_menu">jQuery</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("div[data-name]").css("color","red");
</script>
[attribute=value]
匹配给定的属性是某个特定值的元素

<body>
<div data-name="HTML_menu">HTML</div>
<div data-name="CSS_menu">CSS</div>
<div data-name="JavaScrip_menu">JavaScript</div>
<div data-name="jQuery_menu">jQuery</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("div[data-name='jQuery_menu']").css("color","red");
</script>
[attribute!=value]
匹配所有不含有指定的属性,或者属性不等于特定值的元素。
此选择器等价于 :not([attr=value]) 要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value])

<body>
<div data-name="HTML_menu">HTML</div>
<div data-name="CSS_menu">CSS</div>
<div data-name="JavaScrip_menu">JavaScript</div>
<div data-name="jQuery_menu">jQuery</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("div[data-name!='jQuery_menu']").css("color","red");
</script>
[attribute^=value]
匹配给定的属性是以某些值开始的元素

<body>
<div data-name="HTML_menu">HTML</div>
<div data-name="CSS_menu">CSS</div>
<div data-name="JavaScrip_menu">JavaScript</div>
<div data-name="jQuery_menu">jQuery</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("div[data-name^='jQ']").css("color","red");
</script>
[attribute$=value]
匹配给定的属性是以某些值结尾的元素

<body>
<div data-name="HTML_menu">HTML</div>
<div data-name="CSS_menu">CSS</div>
<div data-name="JavaScrip_menu">JavaScript</div>
<div data-name="jQuery_menu">jQuery</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("div[data-name$='menu']").css("color","red");
</script>
[attribute*=value]
匹配给定的属性是以包含某些值的元素

<body>
<div data-name="HTML_menu">HTML</div>
<div data-name="CSS_menu">CSS</div>
<div data-name="JavaScrip_menu">JavaScript</div>
<div data-name="jQuery_menu">jQuery</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("div[data-name*='S']").css("color","red");
</script>
[selector1][selector2][selectorN]
复合属性选择器,需要同时满足多个条件时使用。

<body>
<div data-name="HTML_menu">HTML</div>
<div data-name="CSS_menu">CSS</div>
<div data-name="JavaScrip_menu" color="red" status="hidden" >JavaScript</div>
<div data-name="jQuery_menu" color="red" status="show" >jQuery</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("div[color][status][data-name^='j']").css("color","red");
</script>
结构伪类选择器
:root
选择该文档的根元素。
在HTML中,文档的根元素,和$(":root")选择的元素一样, 永远是<html>元素。
<body>
<div></div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
$(":root").css("background-color","red"); // 页面全红
</script>
:header
匹配如 <h1>, <h2>,<h3>之类的标题元素

<body>
<h1>h1</h1>
<h1>h2</h1>
<div>div1</div>
<div>div2</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$(":header").css("color", "red");
</script>
:has
匹配含有选择器所匹配的元素的元素
参数:一个用于筛选的选择器

<body>
<div>1</div>
<div><span>2-包含</span></div>
<div>3</div>
<div>4</div>
<div>5</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("div:has(span)").css("color","red");
</script>
:parent
匹配含有子元素或者文本的元素

<body>
<div>1</div>
<div></div>
<div>3</div>
<div></div>
<div>5</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("div:parent").css("color","red");
</script>
:empty
匹配所有不包含子元素或者文本的空元素

<body>
<div>1</div>
<div></div>
<div>3</div>
<div></div>
<div>5</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$(":empty").html("新增内容");
</script>
:first
选择第一个元素,只会拿出同类型中的第一个。

<body>
<main>
<ul>
<div>第一层</div>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
<ul>
<div>第二层</div>
<li>2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
</ul>
</main>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("li:first").css("color", "red");
</script>
:last
选择最后一个元素,只会拿出同类型中的最后一个。

<body>
<main>
<ul>
<div>第一层</div>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
<ul>
<div>第二层</div>
<li>2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
</ul>
</main>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("li:last").css("color", "red");
</script>
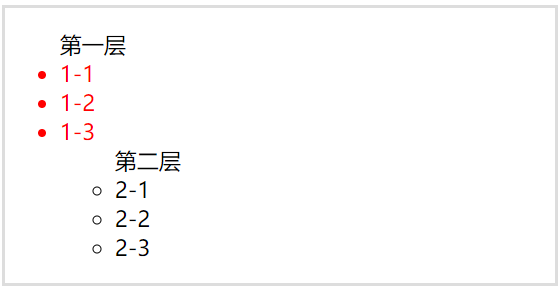
:first-child
匹配所给选择器( :之前的选择器)的第一个子元素
类似的:first匹配第一个元素,但是:first-child选择器可以匹配多个
:即为每个父级元素匹配第一个子元素
这相当于:nth-child(1)

<body>
<main>
<ul>
<div>第一层</div>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
<ul>
<div>第二层</div>
<li>2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
</ul>
</main>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("ul>:first-child").css("color", "red");
</script>
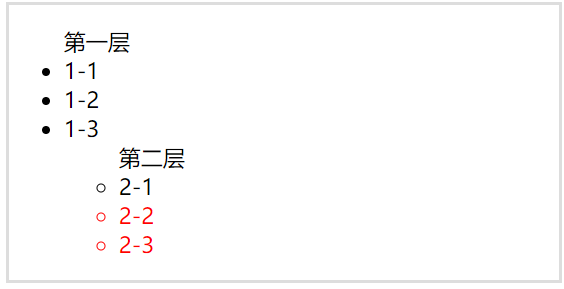
:last-child
匹配最后一个子元素
:last只匹配最后一个元素,而此选择符将为每个父元素匹配最后一个子元素

<body>
<main>
<ul>
<div>第一层</div>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
<ul>
<div>第二层</div>
<li>2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
</ul>
</main>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("ul li:last-child").css("color", "red"); // 注意嵌套关系
</script>
:first-of-type
结构化伪类,匹配E的父元素的第一个E类型的孩子。
等价于:nth-of-type(1) 选择器。

<body>
<main>
<ul>
<div>第一层</div>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
<ul>
<div>第二层</div>
<li>2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
</ul>
</main>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("ul li:first-of-type").css("color", "red");
</script
:last-of-type
结构化伪类,匹配E的父元素的最后一个E类型的孩子

<body>
<main>
<ul>
<div>第一层</div>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
<ul>
<div>第二层</div>
<li>2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
</ul>
</main>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("ul li:last-of-type").css("color", "red");
</script>
:nth-child(n)
匹配其父元素下的第N个子或奇偶元素
,1.
:nth-child(n)中参数只能是n,不可以用其他字母代替。2.
:nth-child(odd)选择的是奇数项,而使用:nth-last-child(odd)选择的却是偶数项3.
odd或even都是从0开始

<body>
<main>
<ul>
<div>第一层</div>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
<ul>
<div>第二层</div>
<li>2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
</ul>
</main>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("ul li:nth-child(odd)").css("color", "red");
</script>
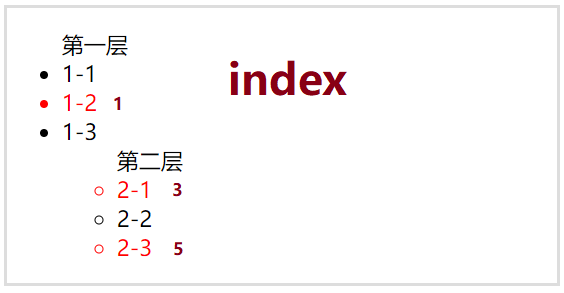
:nth-last-child(n)
选择所有他们父元素的第n个子元素。
计数从最后一个元素开始到第一个。
,1.
:nth-child(n)中参数只能是n,不可以用其他字母代替。2.
:nth-child(odd)选择的是奇数项,而使用:nth-last-child(odd)选择的却是偶数项3.
odd或even都是从0开始

<body>
<main>
<ul>
<div>第一层</div>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
<ul>
<div>第二层</div>
<li>2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
</ul>
</main>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("ul li:nth-last-child(odd)").css("color", "red");
</script>
:nth-of-type(n)
选择同属于一个父元素之下,并且标签名相同的子元素中的第n个。
,1.
:nth-of-type(n)中参数只能是n,不可以用其他字母代替。2.
:nth-of-type(odd)选择的是奇数项,而使用:nth-last-type(odd)选择的却是偶数项3.
odd或even都是从0开始

<body>
<main>
<ul>
<div>第一层</div>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
<ul>
<div>第二层</div>
<li>2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
</ul>
</main>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("ul li:nth-of-type(odd)").css("color", "red");
</script>
:nth-last-of-type(n)
选择的所有他们的父级元素的第n个子元素,计数从最后一个元素到第一个。
,1.
:nth-of-type(n)中参数只能是n,不可以用其他字母代替。2.
:nth-of-type(odd)选择的是奇数项,而使用:nth-last-type(odd)选择的却是偶数项3.
odd或even都是从0开始

<body>
<main>
<ul>
<div>第一层</div>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
<ul>
<div>第二层</div>
<li>2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
</ul>
</main>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("ul li:nth-last-of-type(odd)").css("color", "red");
</script>
:only-child
如果某个元素是父元素中唯一的子元素,那将会被匹配。
子元素不包含文本节点

<body>
<div><span>有唯一子元素span</span></div>
<div>无唯一子元素span</div>
<div><span>无唯一子元素span </span><div></div></div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("div span:only-child").css("color", "red");
</script>
:only-of-type
选择所有没有兄弟元素,且具有相同的元素名称的元素。
如果父元素有相同的元素名称的其他子元素,那么没有元素会被匹配。

<body>
<div><span>有一个儿子span</span></div>
<div><span>有一个儿子span和一个儿子div</span><div></div></div>
<div><span>有两个儿子span</span><span></span><div></div></div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("div span:only-of-type").css("color", "red");
</script>
表单伪类选择器
:input
匹配所有 <input>, <textarea>, <select> 和 <button> 元素

<body>
<input type="text" value="input">
<textarea name="" id="" cols="30" rows="10">textarea</textarea>
<select name="" id=""></select>
<button>button</button>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$(":input").css("color", "red");
</script>
:text
匹配所有的单行文本框
<body>
<form>
<input type="text" />
<input type="checkbox" />
<input type="radio" />
<input type="image" />
<input type="file" />
<input type="submit" />
<input type="reset" />
<input type="password" />
<input type="button" />
<select>
<option /></select>
<textarea></textarea>
<button></button>
</form>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
let $element = $(":password");
console.log($element[0]); // <input type="text" />
</script>
:password
匹配所有密码框
<body>
<form>
<input type="text" />
<input type="checkbox" />
<input type="radio" />
<input type="image" />
<input type="file" />
<input type="submit" />
<input type="reset" />
<input type="password" />
<input type="button" />
<select>
<option /></select>
<textarea></textarea>
<button></button>
</form>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
let $element = $(":password");
console.log($element[0]); // <input type="password" />
</script>
:radio
匹配所有单选按钮
<body>
<form>
<input type="text" />
<input type="checkbox" />
<input type="radio" />
<input type="image" />
<input type="file" />
<input type="submit" />
<input type="reset" />
<input type="password" />
<input type="button" />
<select>
<option /></select>
<textarea></textarea>
<button></button>
</form>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
let $element = $(":radio");
console.log($element[0]); // <input type="radio" />
</script>
:checkbox
匹配所有复选框
<body>
<form>
<input type="text" />
<input type="checkbox" />
<input type="radio" />
<input type="image" />
<input type="file" />
<input type="submit" />
<input type="reset" />
<input type="password" />
<input type="button" />
<select>
<option /></select>
<textarea></textarea>
<button></button>
</form>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
let $element = $(":checkbox");
console.log($element[0]); // <input type="checkbox" />
</script>
:submit
匹配所有提交按钮,理论上只匹配type="submit" 的<input>或者<button>,但是现在的很多浏览器,<button>元素默认的type即为<submit>,所以很多情况下,不设置type的<button>也会成为筛选结果。
为了防止歧义或者误操作,建议所有的<button>在使用时都添加type属性。
<body>
<form>
<input type="text" />
<input type="checkbox" />
<input type="radio" />
<input type="image" />
<input type="file" />
<input type="submit" />
<input type="reset" />
<input type="password" />
<input type="button" />
<select>
<option /></select>
<textarea></textarea>
<button></button>
</form>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
let $element = $(":submit");
console.log($element[0]); // <input type="submit" />
</script>
:image
匹配所有图像域
<body>
<form>
<input type="text" />
<input type="checkbox" />
<input type="radio" />
<input type="image" />
<input type="file" />
<input type="submit" />
<input type="reset" />
<input type="password" />
<input type="button" />
<select>
<option /></select>
<textarea></textarea>
<button></button>
</form>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
let $element = $(":image");
console.log($element[0]); // <input type="image" />
</script>
:reset
匹配所有重置按钮
<body>
<form>
<input type="text" />
<input type="checkbox" />
<input type="radio" />
<input type="image" />
<input type="file" />
<input type="submit" />
<input type="reset" />
<input type="password" />
<input type="button" />
<select>
<option /></select>
<textarea></textarea>
<button></button>
</form>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
let $element = $(":reset");
console.log($element[0]); // <input type="reset" />
</script>
:button
匹配所有按钮
<body>
<form>
<input type="text" />
<input type="checkbox" />
<input type="radio" />
<input type="image" />
<input type="file" />
<input type="submit" />
<input type="reset" />
<input type="password" />
<input type="button" />
<select>
<option /></select>
<textarea></textarea>
<button></button>
</form>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
let $element = $(":button");
console.log($element[0]); // <input type="button" />
</script>
:file
匹配所有文件域
<body>
<form>
<input type="text" />
<input type="checkbox" />
<input type="radio" />
<input type="image" />
<input type="file" />
<input type="submit" />
<input type="reset" />
<input type="password" />
<input type="button" />
<select>
<option /></select>
<textarea></textarea>
<button></button>
</form>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
let $element = $(":file");
console.log($element[0]); // <input type="file" />
</script>
:enabled
匹配所有可用元素,查找所有可用的<input>元素
<body>
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
let $element = $("input:enabled");
console.log($element[0]); // <input name="id" />
</script>
:disabled
匹配所有不可用元素,查找所有不可用的<input>元素
<body>
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
let $element = $("input:disabled");
console.log($element[0]); // <input name="email" disabled="disabled" />
</script>
:checked
匹配所有选中的被选中元素(复选框、单选框等,<select>中的<option>),对于<select>元素来说,获取选中推荐使用 :selected
索引伪类选择器
:even
匹配所有索引值为偶数的元素,从 0 开始计数

<body>
<main>
<ul>
<div>第一层</div>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
<ul>
<div>第二层</div>
<li>2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
</ul>
</main>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("li:even").css("color", "red");
</script>
:odd
匹配所有索引值为奇数的元素,从 0 开始计数

<body>
<main>
<ul>
<div>第一层</div>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
<ul>
<div>第二层</div>
<li>2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
</ul>
</main>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("li:odd").css("color", "red");
</script>
:eq(index)
匹配一个给定索引值的元素

<body>
<main>
<ul>
<div>第一层</div>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
<ul>
<div>第二层</div>
<li>2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
</ul>
</main>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("li:eq(3)").css("color", "red");
</script>
:gt(index)
匹配所有大于给定索引值的元素

<body>
<main>
<ul>
<div>第一层</div>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
<ul>
<div>第二层</div>
<li>2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
</ul>
</main>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("li:gt(3)").css("color", "red");
</script>
:lt(index)
匹配所有小于给定索引值的元素

<body>
<main>
<ul>
<div>第一层</div>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
<ul>
<div>第二层</div>
<li>2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
</ul>
</main>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("li:lt(3)").css("color", "red");
</script>
其他伪类选择器
:lang 语言
选择指定语言的所有元素。
:lang选择器,匹配有一个语言值等于所提供的语言代码,或以提供的语言代码开始,后面马上跟一个“- ”的元素。例如,选择器$("div:lang(en)")将匹配<div lang="en"> and <div lang="en-us">(和他们的后代<div>),但不包括<div lang="fr">
对于HTML元素,语言值由lang属性决定,也可能由来自meta元素或HTTP头信息决定。
:target 锚点
选择由文档URI的格式化识别码表示的目标元素。
如果文档的URI包含一个格式化的标识符,或hash, 然后:target选择器将匹配id和标识符相匹配的元素。
例如,给定的URI https://example.com/#foo,$( "p:target" ),将选择<p id="foo">元素。
<body>
<a href="#p1">点我p1改变</a>
<p id="p1">点击上方a标签我会发生变化</p>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
$("a").on("click", (event) => {
$(":target").css("background-color", "red");
});
</script>
:contains 内容
匹配包含给定文本的元素
给定一个参数,
String类型,一个用以查找的字符串

<body>
<span>HELLO,WORLD</span>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$(":contains('HELLO,WORLD')").css("color", "red");
</script>
:hidden 隐藏
匹配所有不可见元素,或者type为hidden的元素

<body>
<div style="display: none;">看不见我</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
setTimeout(() => {
$("div:hidden").text("看的见我了").css({"color":"red","display":"block"});
}, 3000);
</script>
:visible 可见
匹配所有的可见元素

<body>
<div style="display: none;">看不见我</div>
<div>看的见我</div>
<div>看的见我</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("div:visible").css("color","red");
</script>
:not 反向
去除所有与给定选择器匹配的元素
在jQuery 1.3中,已经支持复杂选择器了(例如:not(div a) 和 :not(div,a)
以下示例将展示查找所有未选中的 <input>元素
<body>
<form>
<input name="flower" type="radio"/>
<input name="flower" type="radio" checked="checked" />
</form>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
let $element = $("input:not(:checked)");
console.log($element[0]); // <input name="flower" type="radio"/>
</script>
:focus 焦点
匹配当前获取焦点的元素。
如同其他伪类选择器(那些以
":"开始),建议:focus前面用标记名称或其他选择否则,通用选择
("*")是不言而喻的。换句话说,$(':focus')等同为$('*:focus')。如果你正在寻找当前的焦点元素,
$(document.activeElement )将检索,而不必搜索整个DOM树。
以下示例将展示使用该选择器让所有获得焦点的标签背景颜色发生变化

<body>
<a href="#">点我</a>
<a href="#">点我</a>
<input type="text">
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
setInterval(() => {
let $element = $(":focus");
if ($element[0]) {
$element.css("background-color", "red");
}
})
</script>
:animated 动画
匹配所有正在执行动画效果的元素
以下示例将配合否定选择器拿出未执行动画的<div>元素
<body>
<button id="run">Run</button>
<div style="background-color: red;"></div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
$("#run").click(function () {
let show = $("div:not(:animated)");
show.animate({ "+=20",height:"+=20" }, 1000);
console.log(show[0]); // <div style="background-color: red; 1400.36px; height: 20px;"></div>
});
</script>