动态展开tableView的cell[1]

源码地址:https://github.com/xerxes235/HVTableView

虽然作者写的demo很好看,可是,你很难理解他是怎么玩的-_-!!,不信,你可以去下载他的demo试一下:)
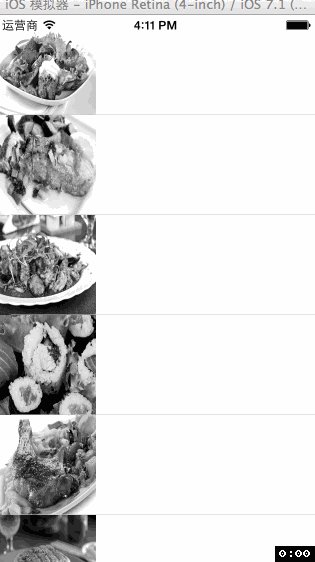
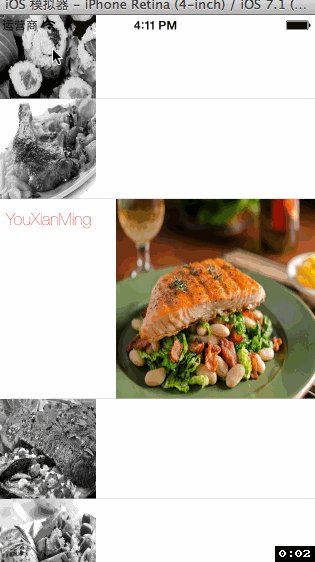
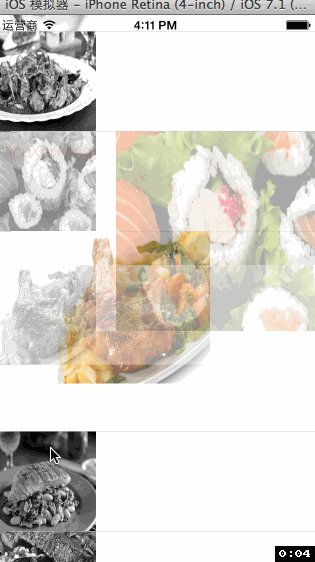
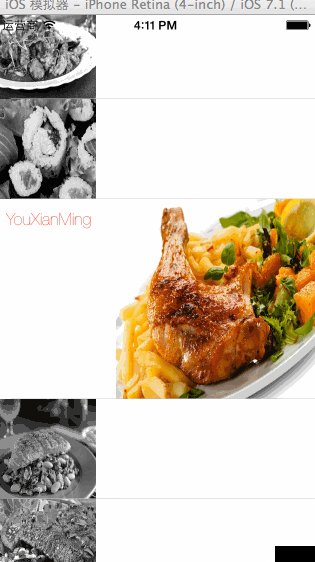
本人运行时的效果如下图:


源码:
RootViewController.m
1 // 2 // RootViewController.m 3 // AnimationTableView 4 // 5 // Copyright (c) 2014年 Y.X. All rights reserved. 6 // 7 8 #import "RootViewController.h" 9 #import "HVTableView.h" 10 #import "YXCell.h" 11 12 @interface RootViewController ()<HVTableViewDelegate, HVTableViewDataSource> 13 14 @property (nonatomic, strong) HVTableView *showTable; 15 @property (nonatomic, strong) NSArray *picAry; 16 17 @end 18 19 @implementation RootViewController 20 21 22 - (void)viewDidLoad 23 { 24 [super viewDidLoad]; 25 26 // 图片源 27 _picAry = @[[UIImage imageNamed:@"1.jpg"], 28 [UIImage imageNamed:@"2.jpg"], 29 [UIImage imageNamed:@"3.jpg"], 30 [UIImage imageNamed:@"4.jpg"], 31 [UIImage imageNamed:@"5.jpg"], 32 [UIImage imageNamed:@"6.jpg"], 33 [UIImage imageNamed:@"7.jpg"], 34 [UIImage imageNamed:@"8.jpg"], 35 [UIImage imageNamed:@"9.jpg"], 36 [UIImage imageNamed:@"10.jpg"]]; 37 38 // tableView 39 _showTable = 40 [[HVTableView alloc] initWithFrame:self.view.bounds 41 expandOnlyOneCell:YES 42 enableAutoScroll:YES]; 43 _showTable.HVTableViewDelegate = self; 44 _showTable.HVTableViewDataSource = self; 45 [_showTable reloadData]; 46 47 // 加载进视图 48 [self.view addSubview:_showTable]; 49 } 50 51 #pragma mark - 各个代理 52 53 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView 54 { 55 return 1; 56 } 57 58 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 59 { 60 return _picAry.count; 61 } 62 63 //============================================== 64 #pragma mark 展开时的cell(可以添加动画) 65 //============================================== 66 -(void)tableView:(UITableView *)tableView 67 expandCell:(UITableViewCell *)cell 68 withIndexPath:(NSIndexPath *)indexPath 69 { 70 YXCell *tmpCell = (YXCell *)cell; 71 [UIView animateWithDuration:0.3f animations:^{ 72 tmpCell.showImageView.frame = CGRectMake(120, 0, 200, 200); 73 }]; 74 75 [UIView animateWithDuration:0.5f animations:^{ 76 tmpCell.name.frame = CGRectMake(10, 10, 120, 20); 77 }]; 78 } 79 80 //============================================== 81 #pragma mark 收缩时的cell(可以添加动画) 82 //============================================== 83 -(void)tableView:(UITableView *)tableView 84 collapseCell:(UITableViewCell *)cell 85 withIndexPath:(NSIndexPath *)indexPath 86 { 87 YXCell *tmpCell = (YXCell *)cell; 88 [UIView animateWithDuration:0.3f animations:^{ 89 tmpCell.showImageView.frame = CGRectMake(0, 0, 100, 100); 90 tmpCell.name.frame = CGRectMake(10, 300, 120, 20); 91 }]; 92 } 93 94 //============================================== 95 #pragma mark 返回高度 96 //============================================== 97 -(CGFloat)tableView:(UITableView *)tableView 98 heightForRowAtIndexPath:(NSIndexPath *)indexPath 99 isExpanded:(BOOL)isexpanded 100 { 101 if (isexpanded == YES) 102 { 103 // 展开时的高度 104 return 200; 105 } 106 else 107 { 108 // 没有展开时的高度 109 return 100; 110 } 111 } 112 113 //============================================== 114 #pragma mark 返回高度 115 //============================================== 116 -(UITableViewCell *)tableView:(UITableView *)tableView 117 cellForRowAtIndexPath:(NSIndexPath *)indexPath 118 isExpanded:(BOOL)isExpanded 119 { 120 static NSString *CellIdentifier = @"aCell"; 121 YXCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier]; 122 if (cell == nil) 123 { 124 cell = [[YXCell alloc] initWithStyle:UITableViewCellStyleSubtitle 125 reuseIdentifier:CellIdentifier]; 126 } 127 128 // 选择时没有颜色 129 cell.selectionStyle = UITableViewCellSelectionStyleNone; 130 131 // 加载图片 132 cell.showImageView.image = _picAry[indexPath.row]; 133 134 // 没有展开cell,进行一些设置(不要添加任何动画) 135 if (isExpanded == NO) 136 { 137 cell.showImageView.frame = CGRectMake(0, 0, 100, 100); 138 cell.name.frame = CGRectMake(10, 300, 120, 20); 139 } 140 // 展开的cell,进行一些设置(不要添加任何动画) 141 else 142 { 143 cell.showImageView.frame = CGRectMake(120, 0, 200, 200); 144 cell.name.frame = CGRectMake(10, 10, 120, 20); 145 } 146 147 return cell; 148 } 149 150 @end
YXCell.h
// // YXCell.h // AnimationTableView // // Copyright (c) 2014年 Y.X. All rights reserved. // #import <UIKit/UIKit.h> @interface YXCell : UITableViewCell @property (nonatomic, strong) UILabel *name; @property (nonatomic, strong) UIImageView *showImageView; @end
YXCell.m
// // YXCell.m // AnimationTableView // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "YXCell.h" @implementation YXCell - (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { // 尺寸在外面的cell设定 _showImageView = [[UIImageView alloc] initWithFrame:CGRectZero]; [self addSubview:_showImageView]; _name = [[UILabel alloc] initWithFrame:CGRectZero]; _name.font = [UIFont fontWithName:@"HelveticaNeue-UltraLight" size:17.f]; _name.text = @"YouXianMing"; _name.textColor = [UIColor blackColor]; [self addSubview:_name]; self.layer.masksToBounds = YES; } return self; } @end
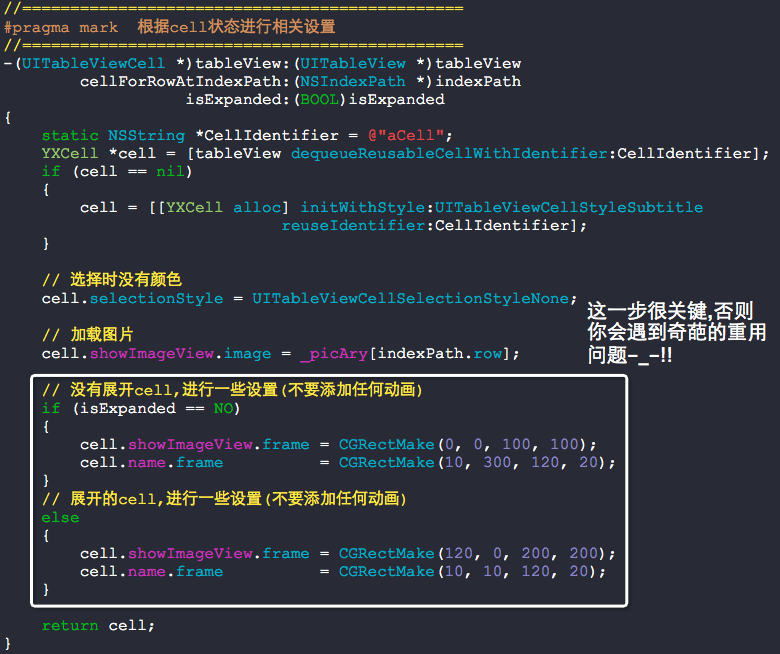
关键的几步:


怎么实现复杂逼格高的动画?这个就需要你的想象力来脑补了-_-!!,没有实现不出来的效果,只有想不出来的效果:)
附录:
其实笔者深刻理解他的原理,然后尝试着自己写了一个,不过,那恶心的重用问题,不自己亲自动手是不理解别人写代码的用心良苦的-_-!!!!!
先共享源码供君尝试:
// // YXCell.h // ExpendTableView // // Copyright (c) 2014年 Y.X. All rights reserved. // #import <UIKit/UIKit.h> @interface YXCell : UITableViewCell @property (nonatomic, strong) UIView *showView; @end
// // YXCell.m // ExpendTableView // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "YXCell.h" @implementation YXCell - (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { _showView = [[UIView alloc] initWithFrame:CGRectZero]; _showView.backgroundColor = [UIColor redColor]; [self addSubview:_showView]; } return self; } @end
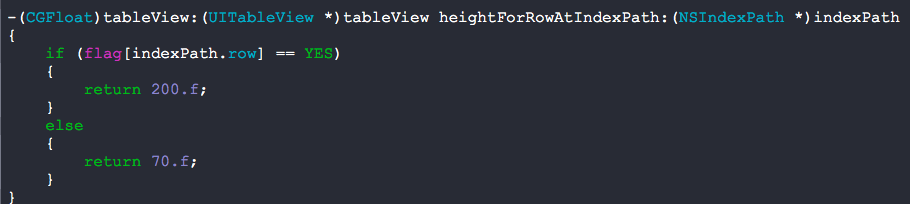
// // RootViewController.m // ExpendTableView // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #import "YXCell.h" @interface RootViewController ()<UITableViewDataSource, UITableViewDelegate> { BOOL flag[10]; } @property (nonatomic, strong) UITableView *tableView; @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; _tableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStylePlain]; _tableView.delegate = self; _tableView.dataSource = self; [self.view addSubview:_tableView]; } -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 1; } -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 10; } -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { if (flag[indexPath.row] == YES) { return 200.f; } else { return 70.f; } } //============================================== #pragma mark 根据cell状态进行相关设置 //============================================== -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *CellIdentifier = @"aCell"; YXCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier]; if (cell == nil) { cell = [[YXCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:CellIdentifier]; } // 选择时没有颜色 cell.selectionStyle = UITableViewCellSelectionStyleNone; if (flag[indexPath.row] == YES) { [UIView animateWithDuration:1.f animations:^{ cell.showView.frame = CGRectMake(0, 0, 200, 50); }]; } else { cell.showView.frame = CGRectMake(-200, 0, 200, 50); } return cell; } - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { if (flag[indexPath.row] == NO) { for (int i = 0; i < 10; i++) { flag[i] = NO; } flag[indexPath.row] = YES; [tableView beginUpdates]; [tableView reloadRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationAutomatic]; [tableView endUpdates]; } else { flag[indexPath.row] = NO; [tableView beginUpdates]; [tableView reloadRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationAutomatic]; [tableView endUpdates]; } } @end
以下三个地方是相互配合的,但还是难以解决重用问题-_-!!!!