
1.When my application is entering background, because the user push the home button, the animations correctly set in pause, but when i re-open my app, the animations have disappeard.How could i fix it please ?
当我的应用进入了后台,因为用户按了home键,动画被设置成了暂停,但当我重新打开应用时,动画都消失了,我如何修复它?
This is correct and built-in behavior. When you leave the app, all animations are removed from their layers: the system calls removeAllAnimations on every layer.
你的情况是系统默认的行为.当你离开了应用后(比如进入了后台),所有的动画都从他们的layer上移除了:因为系统调用了removeAllAnimations,针对所有的layer.
附录:
UIViewController中的view显示步骤
--------------------------------------------------------------------------------------------------------
进入UIViewController时的情况:
viewDidLoad
viewWillLayoutSubviews
viewDidLayoutSubviews
viewWillAppear
viewWillLayoutSubviews
viewDidLayoutSubviews
viewDidAppear
切换了Controller后的情况(比如你在TabbarController中切换了):
viewWillDisappear
viewDidDisappear
再次切换回来后的情况:
viewWillLayoutSubviews
viewDidLayoutSubviews
viewWillAppear
viewWillLayoutSubviews
viewDidLayoutSubviews
viewDidAppear
退入到后台后的情况:
无
从后台进入程序时的情况:
viewWillLayoutSubviews
viewDidLayoutSubviews
--------------------------------------------------------------------------------------------------------
为了解决从后台切换回来或者从TabbarController切换回来动画还能继续动画效果,需要如下的解决方案:
- (void)viewWillAppear:(BOOL)animated { [super viewWillAppear:animated]; // 添加通知(处理从后台进来后的情况) [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(addAnimation:) name:UIApplicationWillEnterForegroundNotification object:nil]; // 添加动画的代码 }
- (void)addAnimation:(NSNotification *)notificaiton {
// 添加动画的代码 }
2.基本动画类型
旋转动画
/* 旋转 */ CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"]; // 一次完整的动画所持续的时间 animation.duration = 1.f; // 重复次数 animation.repeatCount = HUGE_VALF; // 起始角度 animation.fromValue = [NSNumber numberWithFloat:0.0]; // 终止角度 animation.toValue = [NSNumber numberWithFloat:- 2 * M_PI]; // 添加动画 [_showView.layer addAnimation:animation forKey:@"rotate-layer"];
透明度
// 透明度动画 CABasicAnimation* fadeAnim = [CABasicAnimation animationWithKeyPath:@"opacity"]; // 初始值 fadeAnim.fromValue = [NSNumber numberWithFloat:1.0]; // 结束值 fadeAnim.toValue = [NSNumber numberWithFloat:0.0]; // 动画持续一次的时间 fadeAnim.duration = 1.0; // 开始动画 [_showView.layer addAnimation:fadeAnim forKey:@"opacity"]; // 无论动画是否被中断,其最终的值还是被设置过了 _showView.layer.opacity = 0.0;
borderWidth动画
// borderWidth动画 CABasicAnimation *borderWidthAnimation = [CABasicAnimation animationWithKeyPath:@"borderWidth"]; // 初始值 borderWidthAnimation.fromValue = [NSNumber numberWithFloat:0.0]; // 结束值 borderWidthAnimation.toValue = [NSNumber numberWithFloat:3.0]; // 动画持续一次的时间 borderWidthAnimation.duration = 1.f; // 开始动画 [_showView.layer addAnimation:borderWidthAnimation forKey:@"borderWidth"]; // 无论动画是否被中断,其最终的值还是被设置过了 _showView.layer.borderWidth = 3.0f;
backgroundColor动画
// backgroundColor动画 CABasicAnimation *borderWidthAnimation = [CABasicAnimation animationWithKeyPath:@"backgroundColor"]; // 初始值 borderWidthAnimation.fromValue = (id)[[UIColor redColor] CGColor]; // 结束值 borderWidthAnimation.toValue = (id)[[UIColor greenColor] CGColor]; // 动画持续一次的时间 borderWidthAnimation.duration = 1.f; // 开始动画 [_showView.layer addAnimation:borderWidthAnimation forKey:@"borderWidth"]; // 无论动画是否被中断,其最终的值还是被设置过了 _showView.layer.backgroundColor = [[UIColor greenColor] CGColor];
borderColor动画
// borderColor动画 CABasicAnimation *borderWidthAnimation = [CABasicAnimation animationWithKeyPath:@"borderColor"]; // 初始值 borderWidthAnimation.fromValue = (id)[[UIColor redColor] CGColor]; // 结束值 borderWidthAnimation.toValue = (id)[[UIColor greenColor] CGColor]; // 动画持续一次的时间 borderWidthAnimation.duration = 1.f; // 开始动画 [_showView.layer addAnimation:borderWidthAnimation forKey:@"borderWidth"]; // 无论动画是否被中断,其最终的值还是被设置过了 _showView.layer.backgroundColor = [[UIColor greenColor] CGColor];
bounds.size.height动画
// bounds.size.height动画 CABasicAnimation *borderWidthAnimation = [CABasicAnimation animationWithKeyPath:@"bounds.size.height"]; // 初始值 borderWidthAnimation.fromValue = [NSNumber numberWithFloat:100.0f]; // 结束值 borderWidthAnimation.toValue = [NSNumber numberWithFloat:300.f]; // 动画持续一次的时间 borderWidthAnimation.duration = 0.5f; // 选择一种动画的时间轴方式 borderWidthAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut]; // ?? borderWidthAnimation.fillMode = kCAFillModeForwards; // 开始动画 [_showView.layer addAnimation:borderWidthAnimation forKey:@"bounds.size.height"]; // 无论动画是否被中断,其最终的值还是被设置过了 _showView.layer.bounds = CGRectMake(self.view.center.x, self.view.center.y, 20, 300.f);
contents动画
// 初始化一张图片 UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)]; imageView.image = [UIImage imageNamed:@"1"]; // 添加进view中 [self.view addSubview:imageView]; // contents动画 CABasicAnimation *crossFade = [CABasicAnimation animationWithKeyPath:@"contents"]; crossFade.duration = 2.0; crossFade.fromValue = (id)([UIImage imageNamed:@"1"].CGImage); crossFade.toValue = (id)([UIImage imageNamed:@"2"].CGImage); [imageView.layer addAnimation:crossFade forKey:@"animateContents"]; // 进行最后的设置 imageView.image = [UIImage imageNamed:@"2"];
圆角动画
// 初始化一张图片 UIView *showView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)]; showView.backgroundColor = [UIColor redColor]; [self.view addSubview:showView]; // 圆角动画 CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"cornerRadius"]; animation.fromValue = [NSNumber numberWithFloat:0.f]; animation.toValue = [NSNumber numberWithFloat:30.f]; animation.duration = 1.0; [showView.layer setCornerRadius:30.f]; // 最后设置 [showView.layer addAnimation:animation forKey:@"cornerRadius"];
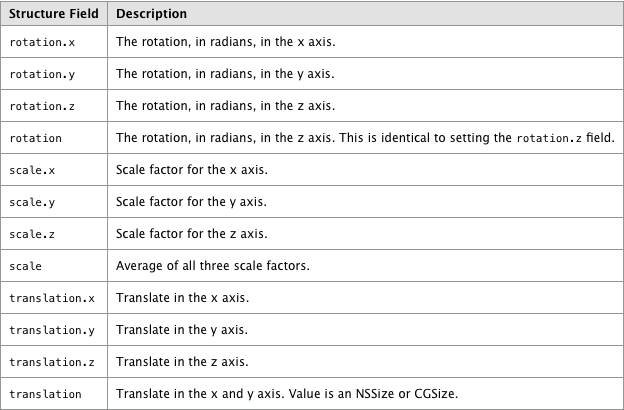
支持的动画太多了,以下是苹果的官方文档中提出的支持的动画:
|
Property |
Default animation |
|---|---|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
There is no default implied animation. |
|
|
Uses the default implied |
|
|
This property is not animatable. You can achieve the same results by animating the |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
|
|
Uses the default implied |
http://www.cnblogs.com/pengyingh/articles/2379631.html