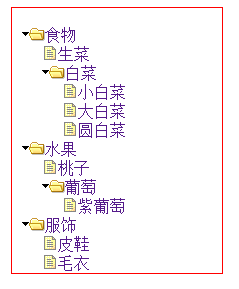
效果展示:

准备工作:准备五张图片:分别是: 、
、 、
、 、
、 、
、
前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index1.aspx.cs" Inherits="GuaidMenu.Index1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>TreeView控件数据绑定之:静态数据绑定</title> </head> <body> <form id="form1" runat="server"> <div style="border:1px solid red;margin:0 auto;200px; padding-left:10px;"> <asp:TreeView ID="TreeView1" runat="server" Width="116px" CollapseImageUrl="~/images/st_icon_open.png" ExpandImageUrl="~/images/st_icon.png" NoExpandImageUrl="~/images/st_node.gif" OnTreeNodeCollapsed="TreeView1_TreeNodeCollapsed" OnTreeNodeExpanded="TreeView1_TreeNodeExpanded" BorderStyle="None" LineImagesFolder="~/TreeLineImages" > <Nodes> <asp:TreeNode Text="食物" NavigateUrl="#" Expanded="false" ImageUrl="~/images/st_folder.gif"> <%--Expanded属性用来决定在初始化时,这个节点下的子节点是否展开。true为展开,false为不展开,默认为展开的 --%> <asp:TreeNode Text="生菜" NavigateUrl="Index.aspx" ></asp:TreeNode> <asp:TreeNode Text="白菜" NavigateUrl="#" Expanded="false" ImageUrl="~/images/st_folder.gif"> <asp:TreeNode Text="小白菜" NavigateUrl="Index.aspx" ></asp:TreeNode> <asp:TreeNode Text="大白菜" NavigateUrl="Index.aspx" ></asp:TreeNode> <asp:TreeNode Text="圆白菜" NavigateUrl="Index.aspx" ></asp:TreeNode> </asp:TreeNode> </asp:TreeNode> </Nodes> <Nodes> <asp:TreeNode Text="水果" NavigateUrl="#" ImageUrl="~/images/st_folder_open.gif" Expanded="true"> <%--NavigateUrl属性是用来决定点击该条目时要跳转到的页面,--%> <asp:TreeNode Text="桃子" NavigateUrl="Index.aspx"></asp:TreeNode> <asp:TreeNode Text="葡萄" NavigateUrl="#" ImageUrl="~/images/st_folder_open.gif" Expanded="true"> <asp:TreeNode Text="紫葡萄" NavigateUrl="Index.aspx"></asp:TreeNode> </asp:TreeNode> </asp:TreeNode> </Nodes> <Nodes> <asp:TreeNode Text="服饰" NavigateUrl="#" ImageUrl="~/images/st_folder_open.gif" Expanded="true"> <asp:TreeNode Text="皮鞋" NavigateUrl="Index.aspx" ></asp:TreeNode> <asp:TreeNode Text="毛衣" NavigateUrl="Index.aspx" ></asp:TreeNode> </asp:TreeNode> </Nodes> </asp:TreeView> </div> </form> </body> </html>
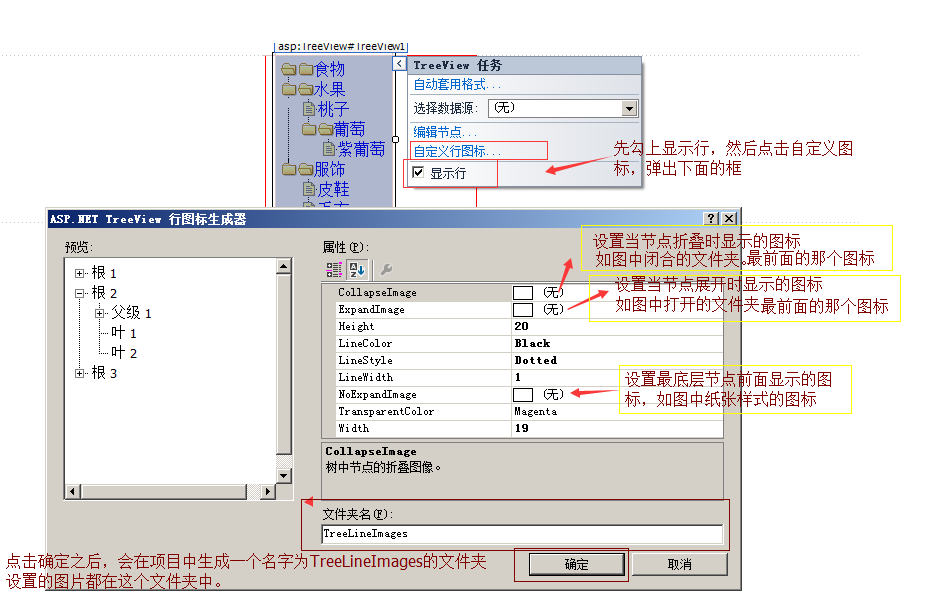
TreeView图标的设置可以通过下面的方法实现:

之后,去掉显示行前面的勾即可。
节点文字前面的图标直接在页面上,设置TreeNode的ImageUrl属性即可。
后台代码:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace GuaidMenu { public partial class Index1 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } /// <summary> /// 节点展开时激发的事件 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void TreeView1_TreeNodeExpanded(object sender, TreeNodeEventArgs e) { TreeNodeCollection tnc = e.Node.ChildNodes; //判断该节点是否有孩子节点 int count = tnc.Count; if (count>0) //有孩子节点 { e.Node.ImageUrl = "~/images/st_folder_open.gif"; //设置节点展开时,显示的图标。 } } /// <summary> /// 节点折叠时触发的事件 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void TreeView1_TreeNodeCollapsed(object sender, TreeNodeEventArgs e) { e.Node.ImageUrl = "~/images/st_folder.gif"; //设置节点折叠时,显示的图标。 } } }