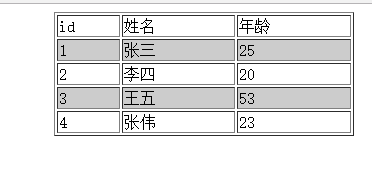
隔行变色
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script> window.onload=function(){ var oTab=document.getElementById('table1'); for(var i=0;i<oTab.tBodies[0].rows.length;i++){ if(i%2){ oTab.tBodies[0].rows[i].style.background=''; } else{ oTab.tBodies[0].rows[i].style.background='#ccc'; } } } </script> </head> <body> <table id="table1" border="1" width="300" align="center"> <thead> <td>id</td> <td>姓名</td> <td>年龄</td> </thead> <tbody> <tr> <td>1</td> <td>张三</td> <td>25</td> </tr> <tr> <td>2</td> <td>李四</td> <td>20</td> </tr> <tr> <td>3</td> <td>王五</td> <td>53</td> </tr> <tr> <td>4</td> <td>张伟</td> <td>23</td> </tr> </tbody> </table> </body> </html>

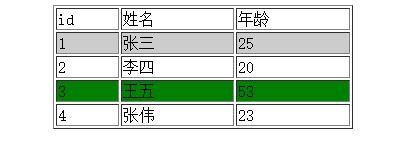
鼠标移入高亮显示
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script> window.onload=function(){ var oTab=document.getElementById('table1'); var oldColor=''; for(var i=0;i<oTab.tBodies[0].rows.length;i++){ oTab.tBodies[0].rows[i].onmouseover=function(){ oldColor=this.style.background; this.style.background='green'; } oTab.tBodies[0].rows[i].onmouseout=function(){ this.style.background=oldColor; } if(i%2){ oTab.tBodies[0].rows[i].style.background=''; } else{ oTab.tBodies[0].rows[i].style.background='#ccc'; } } } </script> </head> <body> <table id="table1" border="1" width="300" align="center"> <thead> <td>id</td> <td>姓名</td> <td>年龄</td> </thead> <tbody> <tr> <td>1</td> <td>张三</td> <td>25</td> </tr> <tr> <td>2</td> <td>李四</td> <td>20</td> </tr> <tr> <td>3</td> <td>王五</td> <td>53</td> </tr> <tr> <td>4</td> <td>张伟</td> <td>23</td> </tr> </tbody> </table> </body> </html>

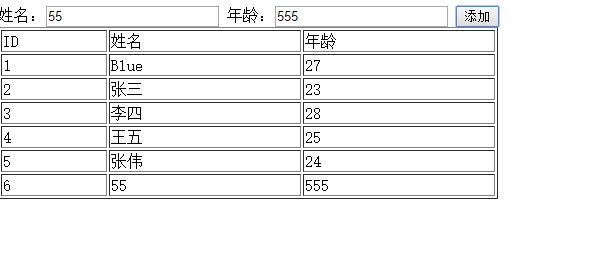
添加一行
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <script> window.onload=function () { var oTab=document.getElementById('tab1'); var oBtn=document.getElementById('btn1'); var oName=document.getElementById('name'); var oAge=document.getElementById('age'); oBtn.onclick=function () { var oTr=document.createElement('tr'); var oTd=document.createElement('td'); oTd.innerHTML=oTab.tBodies[0].rows.length+1; //? oTr.appendChild(oTd); var oTd=document.createElement('td'); oTd.innerHTML=oName.value; oTr.appendChild(oTd); var oTd=document.createElement('td'); oTd.innerHTML=oAge.value oTr.appendChild(oTd); oTab.tBodies[0].appendChild(oTr); }; }; </script> </head> <body> 姓名:<input id="name" type="text" /> 年龄:<input id="age" type="text" /> <input id="btn1" type="button" value="添加" /> <table id="tab1" border="1" width="500"> <thead> <td>ID</td> <td>姓名</td> <td>年龄</td> </thead> <tbody> <tr> <td>1</td> <td>Blue</td> <td>27</td> </tr> <tr> <td>2</td> <td>张三</td> <td>23</td> </tr> <tr> <td>3</td> <td>李四</td> <td>28</td> </tr> <tr> <td>4</td> <td>王五</td> <td>25</td> </tr> <tr> <td>5</td> <td>张伟</td> <td>24</td> </tr> </tbody> </table> </body> </html>