less:
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。Less 可以运行在 Node 或浏览器端。
安装:
第一步:
less需要运行在node.js的环境下,所以需要先安装node.js(底下链接给了node.js和less的安装文件和压缩文件,需要请自行下载,第一个为Windows安装包,第二个为苹果安装包)

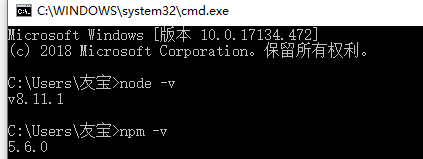
,验证电脑有没有安装好node.js只需要在cmd命令中输入
node -v
在显示版本号之后再输入以下
npm -v
也会显示相应的版本号,如图所示,即为安装成功。

第二步:
安装less,安装less有两个方法,第一是在cmd命令中通过node包以全局方式来装,在cmd命令 中输入
npm install -g less
随即会下载安装,但是安装过程会稍稍有点慢,不建议这个方法。第二是直接复制相关的安装文件进入指定的文件夹即可(底下链接有对应文件,下载后复制即可),在下方链接里有个npm 的文件夹,点开文件夹会有如下几个文件

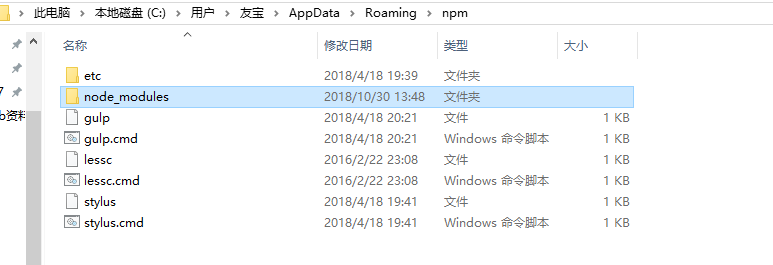
把这几个文件全部复制。然后找到到C盘找到如下路径

找到npm文件夹后点进去应该是没有内容或者是有个etc的文件夹的,我们把etc文件夹删掉,粘贴刚刚我们复制的那些文件进去即可,然后到cmd命令中输入
lessc -v
如果显示如下信息就说明安装成功。如图所示

下载链接: