个人薪酬企业微信的单点适配前后端总结
1、前端Vue的操作步骤:
(1)router.js里面添加动态路由参数进行入口路由的区分:
{
// path: '/salary', // emobil的传参方式
path: '/salary/:origin', // 加一个动态传参进行区别,即可实现访问系统url的不同
name: 'salaryHome',
component: () => import('./views/salary/SalaryHome.vue'),
redirect: '/salary/list',
…}
EMobil:http://10.98.30.114:8083/salary/list?ticket=8e9eecda89a50abc01ac1de03f93590fafe77744
WX:
http://10.98.30.114:8083/salary/wx/list?ticket=8e9eecda89a50abc01ac1de03f93590fafe77744
(2)在前端的getdata.js文件里写好前后端接口的调用关系
export const switchWxToLoginid = ticket => fetch(`${baseUrl}/api/salary/switchWxToLoginid/${ticket}`) // 完成前后端接口的调用关系匹配
(3)在common.js里面定义根据ticket得到username的转换函数getUsernameFromWX()
// 根据前端路由里面获得的ticket得到username的方法实现
import { switchWxToLoginid } from '../api/getData' // 从getdata文件里面调用后端的switchWxToLoginid函数
export function getUsernameFromWX(){
let ticket = getUrlParam('ticket') // 从前端路由中获得ticket
console.log(ticket)
let loginid = switchWxToLoginid(ticket) //在后端定义由ticket得到username的函数switchWxToLoginid函数
return loginid
}

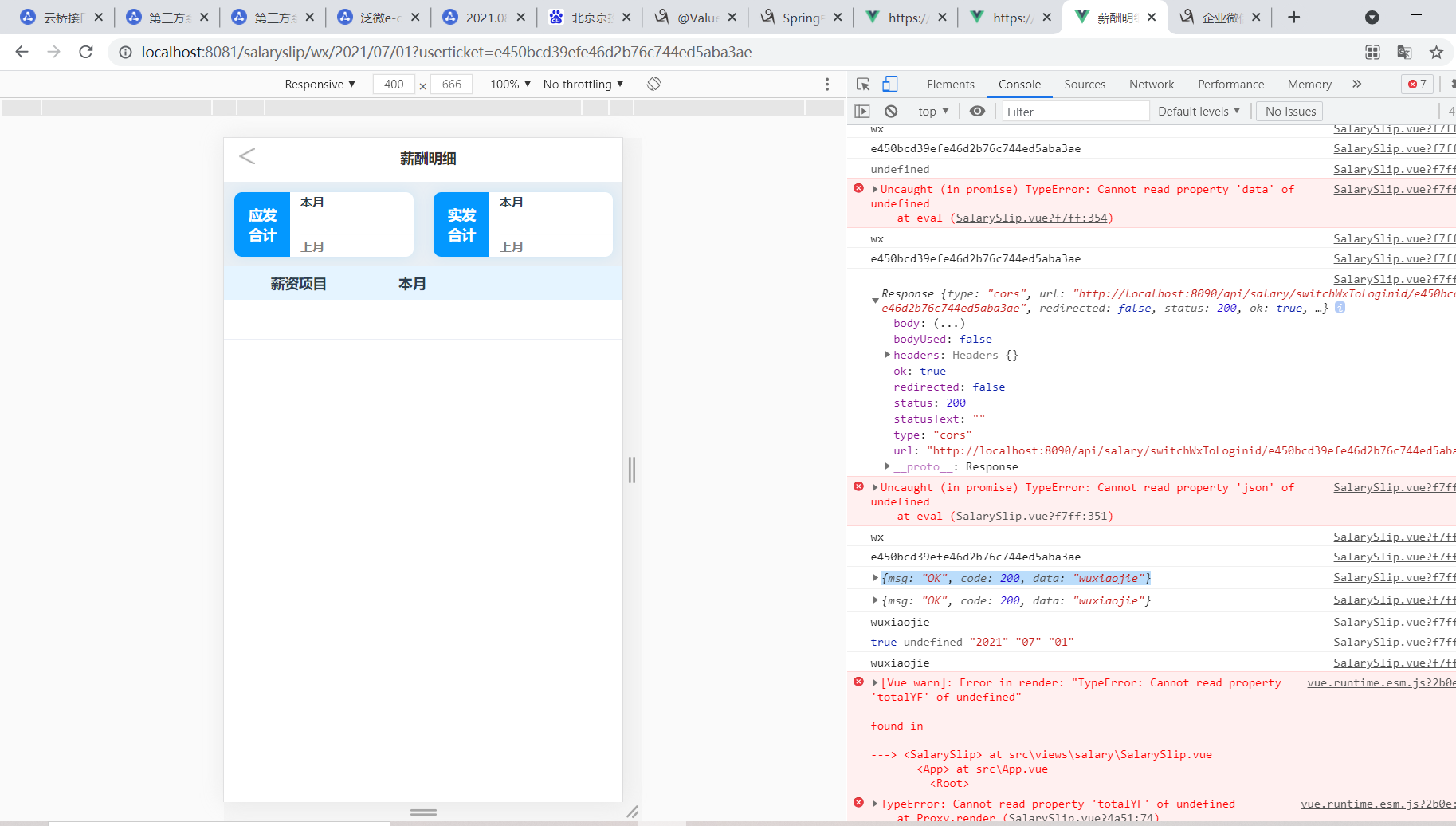
由response直接转换为json标准格式
(4)Salaryhome.vue组件增加语句:
①data 里面添加路由的动态参数
data () {
return {
tabselected: 'salary-list',
origin: this.$route.params.origin,
visible: false
}
}
②在create里面添加两个访问系统的进入区别语句(wx只需得到uesername即可)
created () {
console.log(this.origin)
if (this.origin === 'wx') {
let obj = getUsernameFromWX()
console.log(obj)
this.$userName = getUsernameFromWX()
console.log(this.$userName)
this.$nextTick(() => {
})
}else {
this.$nextTick(() => {
if (this.$userName !== undefined || isValidateRequest()) {
console.log('validate url success!')
}
})
}
}
③methods里面定添加具体方法的实现
methods: {
initWX(){
getUsernameFromWX()
}
}
④import导入common中之前写好的getUsernameFromWX方法
import { isValidateRequest, getUsernameFromWX } from '../../common/common' // 从common中调用之前写好的函数username获取函数。
2、后端Springboot框架的操作步骤:
(1)在Controller-Salarycontroller新增一个企业微信的个人薪酬访问接口(不写具体实现逻辑,只需要书写接口输入参数,输出参数)
//个人薪酬企业微信适配接口定义
@RequestMapping("/switchWxToLoginid/{ticket}")
public Result switchWxToLoginid(@PathVariable("ticket") String ticket) {
try {
String loginid = salaryService.switchWxToLoginid(ticket);
return Result.ok().putData(loginid);
} catch (ApiServiceException e) {
log.error("个人薪酬微信访问有误,错误信息是:" + e.getMessage());
return Result.error(e.getMessage());
}
}
(2)在Service-salaryservice里添加具体的覆盖方法switchWxToLoginid(String loginID)名称
public interface SalaryService {
SalaryList getSalaryList(String loginID, String year);
SalaryDetail getSalaryDetailByEmpID(String empID, String year, String month, String type);
List<String> getSalaryYearList(String loginID);
SalaryHistory getSalaryHistory(String loginID);
SalaryTotalDetail getSalaryTotalDetail(String loginID, String type, String condition);
List<PayProgress> getPayProgressList(String loginID);
boolean pushPayNotice(String payProgressID);
String switchWxToLoginid(String ticket); //个人薪酬服务中添加企业微信接口方法
}
(3)在Service-impl-salaryserviceimp里面实现具体service里面添加接口方法的转换逻辑
//导入企业微信接口后端逻辑实现时所需要用到的类
import cn.com.bii.oa.pushCenter.config.WxConfig;
import cn.com.bii.oa.pushCenter.util.WxUtils;
import com.alibaba.fastjson.JSONObject;
/** 个人薪酬企业微信适配接口方法的具体逻辑实现*/
public static String switchWxToLoginid(WxConfig wxConfig, String ticket) {
JSONObject wxUserKeyResult = WxUtils.getWxUserKey(wxConfig, ticket);
if (!"0".equals(wxUserKeyResult.getString("errcode"))) {
throw new ApiServiceException();
}
String wxUserKey = wxUserKeyResult.getString("wxuserkey");
JSONObject wxLoginidResult = WxUtils.getLoginIDByID(wxConfig, wxUserKey);
if (!"0".equals(wxLoginidResult.getString("status"))) {
throw new ApiServiceException();
}
JSONArray userInfoArr = wxLoginidResult.getJSONArray("ddUserInfo");
String loginid = userInfoArr.getJSONObject(0).getString("outsysloginid");
return loginid;
}