ClipDrawable
ClipDrawable代表从其他位图上截取一个“图片片段”
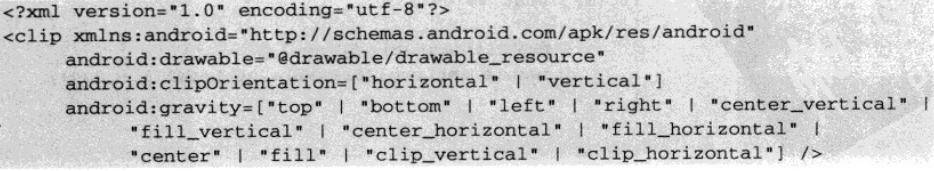
在XML文件中定义ClipDrawable对象使用<clip.../>元素,该元素的语法为:

以上语法格式中可指定如下三个属性:
1.android:drawable:指定截取的源Drawable对象
2.android:clipOrientaton:指定截取方向,可设置水平或垂直截取
3.android:gravity:指定截取时的对齐方式
注:使用ClipDrawable对象是可调用setLevel(int levle)方法设置截取的区域大小,当level为0时,截取的图片片段为空;当level为10000时,截取整张图片。
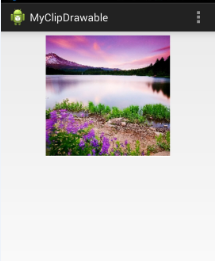
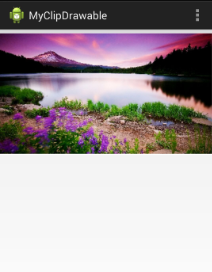
实例如下:徐徐展开的风景

![]()
注意:实际开发中,可采用该种方式完成进度显示控制。
资源文件==》drawable文件夹下
<?xml version="1.0" encoding="utf-8"?>
<clip xmlns:android="http://schemas.android.com/apk/res/android"
android:clipOrientation="horizontal"
android:drawable="@drawable/people"
android:gravity="center" >
</clip>
布局文件==》
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/myclip" />
</LinearLayout>
代码实现==》
package com.example.myclipdrawable;
import java.util.Timer;
import java.util.TimerTask;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.drawable.ClipDrawable;
import android.view.Menu;
import android.widget.ImageView;
@SuppressLint("HandlerLeak")
public class MainActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView img = (ImageView) this.findViewById(R.id.image);
final ClipDrawable drawable = (ClipDrawable) img.getDrawable();
final Handler hanler = new Handler()
{
@Override
public void handleMessage(Message msg)
{
if (msg.what == 1)
{
int value=drawable.getLevel() + 200;
drawable.setLevel(value);
}
}
};
final Timer timer = new Timer();
timer.schedule(new TimerTask()
{
@Override
public void run()
{
Message msg = new Message();
msg.what = 1;
hanler.sendMessage(msg);
// 取消定时器
if (drawable.getLevel() >= 10000)
{
timer.cancel();
}
}
}, 0, 300);
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
运行效果:随着时间的变化,图片逐渐被截取完成