Ajax全称:Asynchronous JavaScript and XML(异步的JavaScript和XML)
.Ajax不是某种编程语言
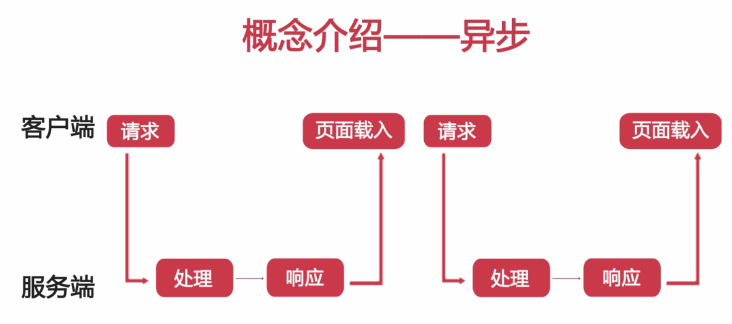
是一种在无需重新加载整个网页的情况之下能够更新部分网页的技术。


后面引入XMLHttpRequest对象用于后台和服务器交换数据,可以在不重新加载整个页面的前提下进行数据的刷新。
1.运用HTML和CSS来实现页面,表达信息;
2.运用XMLHttpRequest和web服务器进行数据的异步交换;
3.运用JavaScript操作DOM,实现动态局部刷新;
一、XMLHttpRequest对象的创建
1 //var request=new XMLHttpRequest();//不能兼容ie6 2 3 var request; 4 if(window.XMLHttpRequest(){ 5 request=new XMLHttpRequest();//IE7+,Firefox,Chrome,Opera,Safari 6 }else{ 7 request=new ActiveObject("Microsoft.XMLHTTP");//IE5,IE6 8 }
一个完整的HTTP请求过程:
1.建立TCP连接
2.Web浏览器向Web服务器发送请求命令
3.Web浏览器发送请求头信息
4.Web服务器应答
5.Web服务器发送应答头信息
6.Web服务器向浏览器发送数据
7.Web服务器关闭TCP连接
一个HTTP氢气一般由四部分组成:
1.HTTP请求的方法或动作,比如是GET还是POST请求
2.正在请求的URL,总得知道请求的地址是什么吧
3.请求头,包含一些客户端环境信息,身份验证信息等
4.请求体,也就是请求正文,请求正文中可以包含客户提交的查询字符串信息,表单信息等等。
一个典型的HTTP请求:

GET:一般用于信息获取
使用URL传递参数
对送发送信息的数量也有限制,一般在2000个字符
POST:一般用于修改服务器上的资源
对送发送信息的数量无限制
一个HTTP响应一般由三部分组成:
1.一个数字和文字组成的状态码,用来显示请求是成功还是时报
2.响应头,响应头也和请求头一样包含许多有用的信息,例如服务器类型、日期时间、内容类型和长度等
3.响应体,也就是响应正文
一个典型的HTTP响应内容


二.XMLHttpRequest发送请求
(1)open(method,url,async):method表示发送请求方法,post还是get,url表示请求地址,async表示请求是同步还是异步的,异步为true(默认,可不填),同步为false
(2)send(string):string可以拼在url中
1 request.open("GET","get.php",true); 2 request.send(); 3 4 request.open("POST","post.php",true); 5 request.send();//请求方式为post事send方法中若不带参数则没多大意义 6 7 request.open("POST","create.php",true); 8 request.setRequestHeader("Content-type","application/x-www-form-ulencoded");//表示要发送一个表单 9 request.send("name=张三&sex=男");
三.XMLHttpRequest取得响应(获取响应的值)
(1)responseText:获得字符串形式的响应数据
(2)responseXML:获得XML形式的响应数据
(3)status和statusText:以数字和文本形式返回HTTP状态码
(4)getAllResponseHeader():获取所有的响应报头
(5)getResponseHeader():查询响应中的某个字段的值
readyState属性的变化代表中服务器响应的变化
0:请求未初始化,open还没有调用
1:服务器连接已建立,open已经调用了
2:请求已接收,也就是接收到头信息了
3:请求处理中,也就是接收到响应主体了
4:请求已完成,且响应已就绪,也就是响应完成了
需要监听这个属性的变化从而知道响应是否完成(用onreadystatechange这个事件)
var request=new XMLHttpRequest(); request.open("GET","get.php",true); request.send(); request.onreadystatechange=function(){ if(request.readyState===4&&request.status===200){ //做一些事情 request.responseText } }
-------------------------------------------------慕课网视频学习记录