该资料来源与网络各资料整合,亲测有效,感谢网络分享者们....
C# VSCode 搭建Vue项目——Win7 64
参考资料:
https://cli.vuejs.org/zh/guide/installation.html --官网安装引导
https://www.cnblogs.com/taoweizhong/p/11605078.html --安装操作
https://blog.csdn.net/qq_37024887/article/details/104678050
https://blog.51cto.com/u_15127571/2887964 --问题处理
第一步:下载安装VsCode
VSCodeUserSetup-x64-1.60.2.exe
第二步:安装插件
安装插件vetur
安装插件EsLInt
第三步:
下载nvm:https://github.com/coreybutler/nvm-windows/releases 完成安装
下载Nodejs:win7系统安装版本并安装
https://nodejs.org/download/release/v13.14.0/ ----node-v13.14.0-x64.msi
注:验证是否安装成功——CMD、node-v(成功返回版本信息) npm -v
第四步:使用脚手架安装项目
https://blog.51cto.com/u_15127571/2887964 --问题处理
问题如下:(异常部分可先跳过)
vue : 无法加载文件 C:\Users\Lenovo\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本

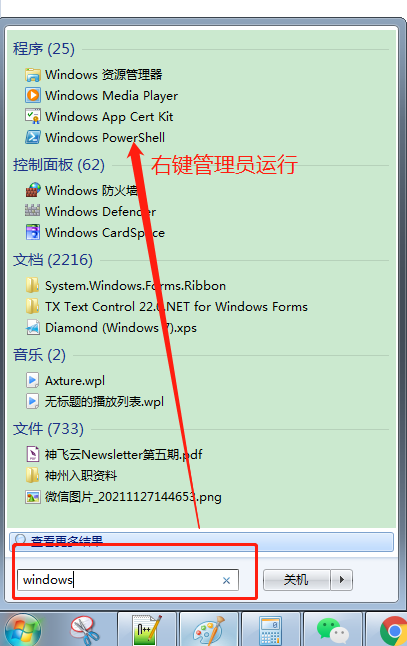
输入执行脚本:set-ExecutionPolicy RemoteSigned —— 选择Y或A,回车
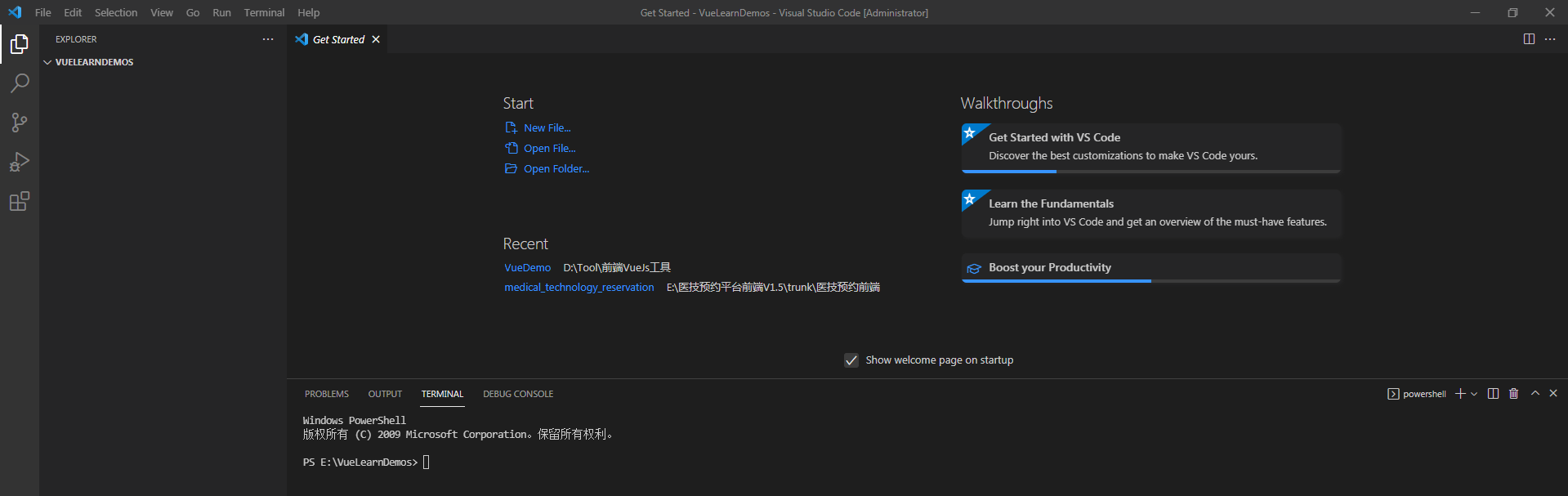
VsCode打开指定位置文件夹
点击Terminal菜单,选择new Terminal,创建一个命令行终端窗口

输入:vue init webpack vue_test回车,然后输入工程名称vue_test
版权声明:本文为CSDN博主「五花漏」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_37024887/article/details/104678050
在安装时会询问你:
①Project name (mydemo);
【项目名称(mydemo),可以直接按回车,也可以自定义,注意不能有大写字母】(这个名字就是运行时,浏览器标题栏显示的名字!)
② Project description (A Vue.js project);
【项目描述(一个vue.js项目),可以直接按回车,也可以自定义】
③Author (xzb);
【项目作者(xzb),可以直接按回车,也可以自定义】
④Vue build (Use arrow keys)>
Runtime + Compiler: recommended for most users(大多数用户推荐)
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere;
【不知道啥意思,默认选自第一项,直接回车】
⑤Install vue-router? (Y/n);
【问是否安装路由? 可安可不安,建议安装,输入y,按回车】
⑥Use ESLint to lint your code? (Y/n);
【问是否使用ESlint语法?不了解ESLint语法就不使用,输入n,按回车】
⑦Setup unit tests with Karma + Mocha? (Y/n);
【问是否设置单元测试?不设置,输入n,按回车】
⑧Setup e2e tests with Nightwatch? (Y/n);
【问是否和Nightwatch建立端到端的测试?不建立,输入n,按回车】
⑨Should we run npm install for you after the project has been created? (recommended) npm
【问是否要安装依赖?可安可不安,建议安装,输入y,按回车】
————————————————
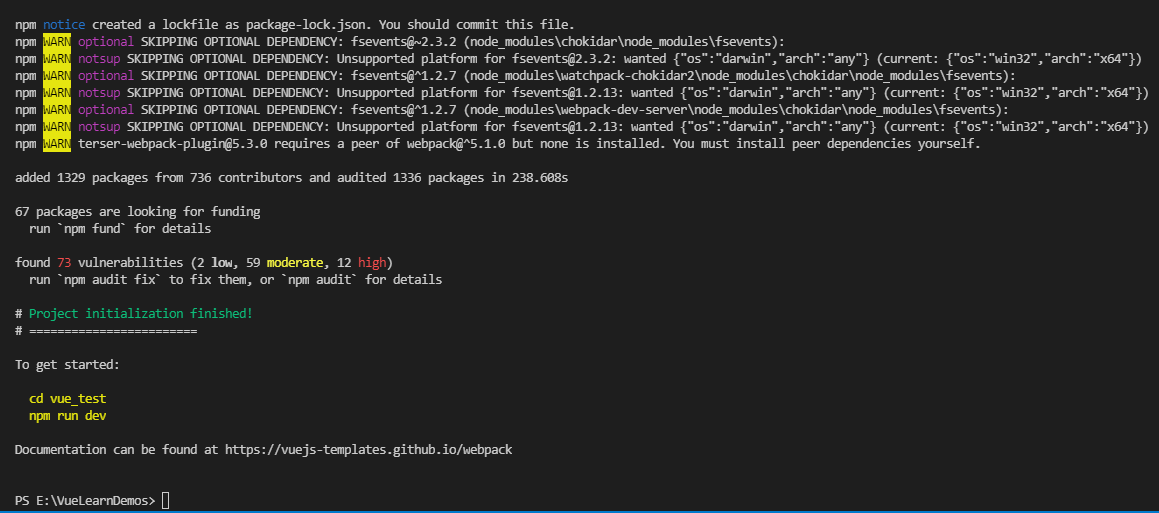
成功后,如下所示:

第五步,启动运行项目
输入:cd vue_test 回车
输入:npm run dev 回车
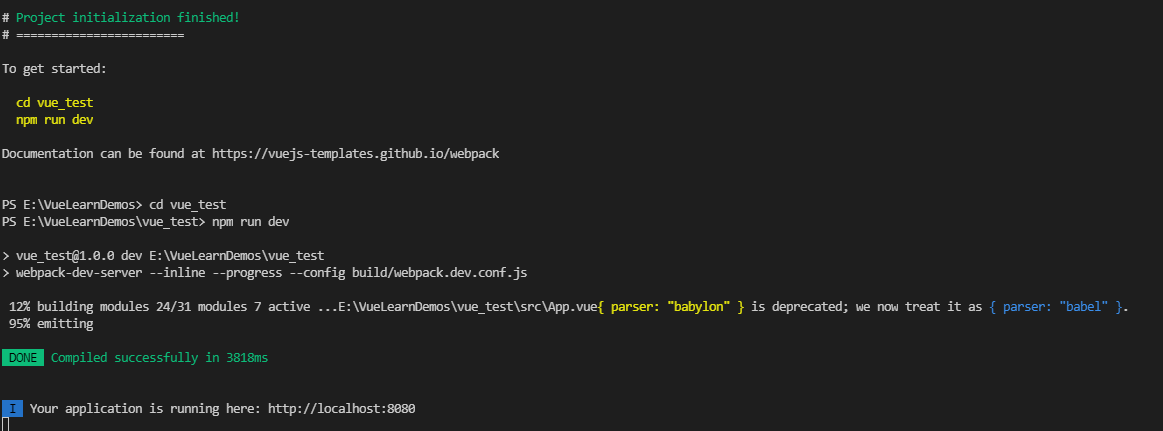
如下所示:

打开浏览器访问:http://localhost:8080/#/

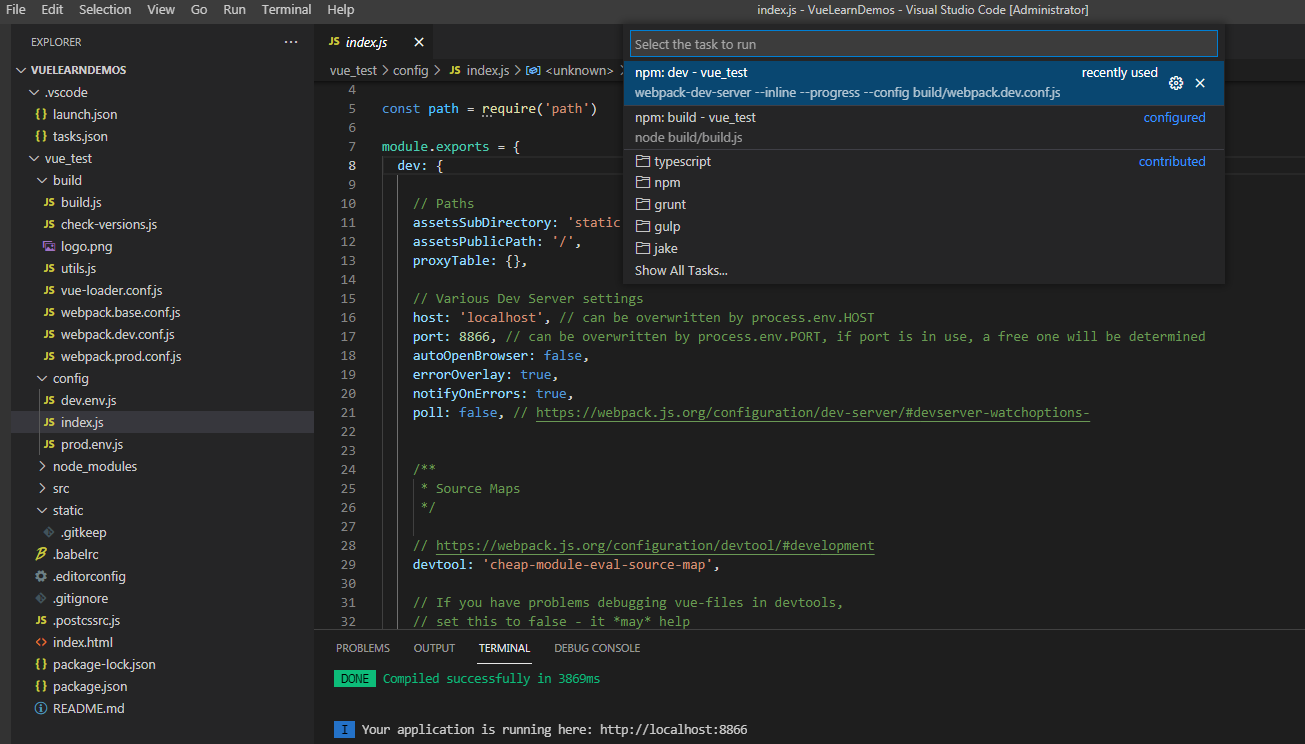
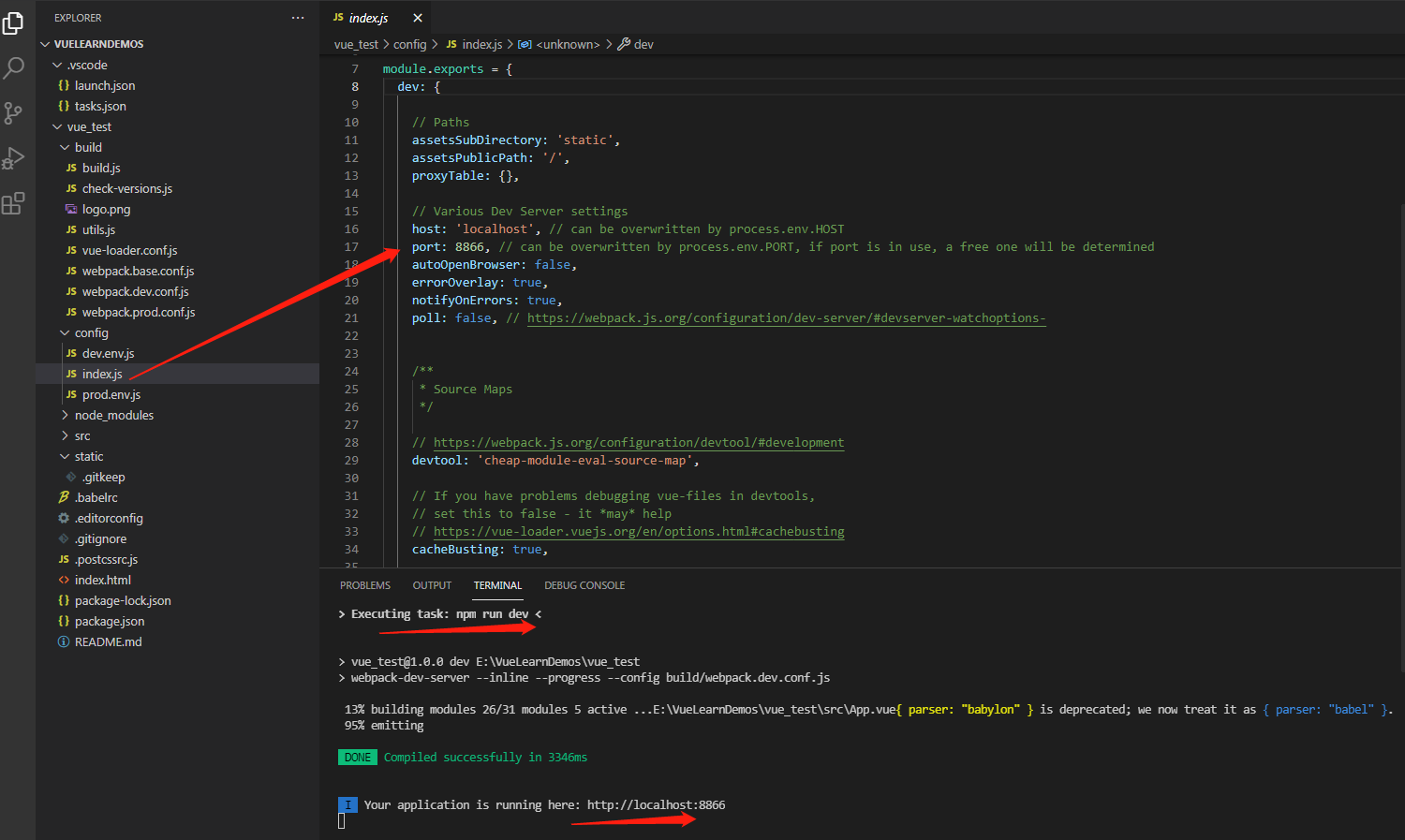
第六步:更改端口,重新启动运行
Terminal==》Run Test==>


VsCode汉化、安装插件
第一步:安装插件:搜索Chinese ...简体
第二步:ctrl+shift+p 选择设置,重启VSCode
可参考:https://blog.csdn.net/xw_009/article/details/105359325