前言 (→_→)
很久没有写博客了,一是因为....本来想用VUE写一个饿了么的首页来试试,但我太菜了,中间遇到了很多次卡壳,页面迟迟没有写出来。二是因为家里人找了个实习给我,做视频剪辑,这直接导致了我的时间进一步被压缩,现在恨不得一天能掰成两天来过,让我再多24小时啊啊啊啊!!!╥﹏╥...诶,且行且看吧。这次的博客主要是因为我的这次练手最后以失败告终,来做一下总结。
历程 U•ェ•*U
主要说碰到过的几种问题吧。
一、嵌套router-view配置
router-link的使用,router的配置前面也都写过了,我碰到的点是在外部有个导航栏(也就是多个router-link写成的)切换router-view的内容,但同时我需要在router-view里面再加一个导航栏和router-view。像这样:

里面底部导航栏算一部分,其他为router-view显示部分,而

也是一个导航栏加一个router-view显示部分
如果按之前的router配置的结构,最后的结果只会是点击后将整个页面进行切换,这时候就需要用嵌套路由。这部分不难有官方文档Vue嵌套路由。其核心意思就是在原本的基础上配置children。给路由配置子路由。
我的router的index.js代码:
import Vue from 'vue'
import Router from 'vue-router'
import index from '@/page/index.vue'
import store from '@/page/store.vue'
import my from '@/page/my.vue'
import order from '@/page/order.vue'
import shop from '@/page/shop.vue'
import test from '@/components/test.vue'
import content_recommend from '@/components/content_recommend.vue'
Vue.use(Router)
const Content = {
template: '<div>content {{ $route.params.id }}</div>'
}
export default new Router({
routes: [
{
path: '/',
component: () => import('@/page/index.vue'),
children: [
{
path: '/',
component:content_recommend,
},
{
path: 'content_recommend',
name:'content_recommend',
component:content_recommend,
},
{
path: 'test',
name:'test',
component:test,
},
]
},
{
path: '/index',
name: 'index',
component:index,
children: [
{
path: '/',
component:content_recommend,
},
{
path: 'content_recommend',
name:'content_recommend',
component:content_recommend,
},
{
path: 'test',
name:'test',
component:test,
},
]
},
{
path: '/my',
name:'my',
component: {
index:my,
},
},
{
path: '/order',
name: 'order',
component: {
index:order,
},
},
{
path: '/shop',
name: 'shop',
component: {
index:shop,
},
},
]
});
在第一个(默认路由与index一样的)里面添加了children以及两个子组件content_recommend和test,'/'是默认路由。需要注意的是children里面的路由不需要再在path那里面添加'/'了。现在只需要在to=''配置就好了,比如:<router-link to='/index/content_recommend'></router-link>
切换成功:

二、滑动切换
我写的页面上有轮播图,轮播图的左右滑动应该是一个基础功能。在这我导入了<v-touch>,依赖导入不过多赘述,
yang_fy这位博主有依赖搭建和相关属性。
代码如下
<v-touch v-on:swipeleft="goright" v-on:swiperight="goleft" class="box" style="touch-action: pan-y!important;">
<router-link :to="rotations[index].to" >
<img :src="rotations[index].url">
</router-link>
</v-touch>
相应js
created(){
setInterval(()=>{this.rotation()},3000)
},
methods:{
rotation(){
if (this.index == 5) {
this.index=0
this.index++
}else {
this.index++
}
},
goright(){
if (this.index == 5) {
this.index=0
this.index++
}else {
this.index++
}
},
goleft(){
if (this.index == 0) {
this.index=5
this.index--
}else{
this.index--
}
},
三、懒加载(未解决)

本来想在这个部分添个懒加载,毕竟按饿了么一次性加载完访问请求次数太多了。然后写了监控页面高度和滚动条距离
//监听滚动
getScroll() {
var scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop
var viewportSize = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight
console.log(scrollTop, viewportSize)
},
尴尬的是还需要对应的div元素的offsetHeight。但div在content_recommend.vue里面,上面还有一层content.vue。我查了下资料应该是需要用ref和$refs?诶,我试了下,但是失败了.......一个是因为v-for的存在, mounted()时期内是没法获取的,emmmm,是我方向错了么....一脸懵逼(ノ`Д)ノ。
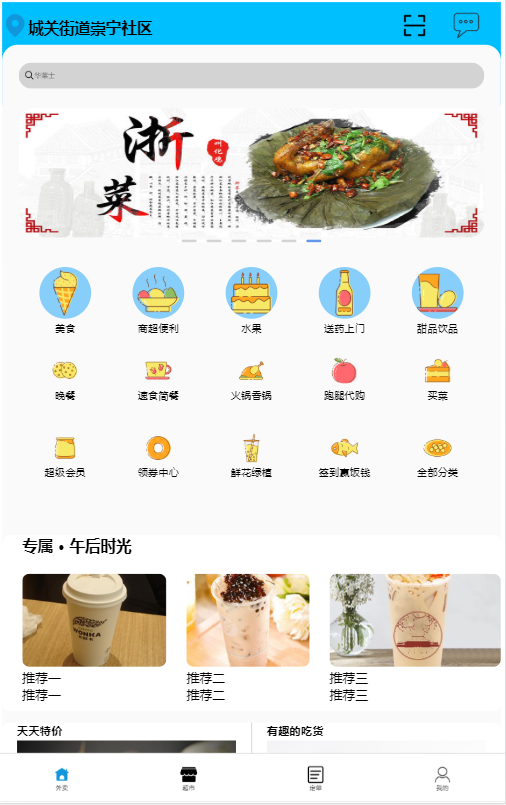
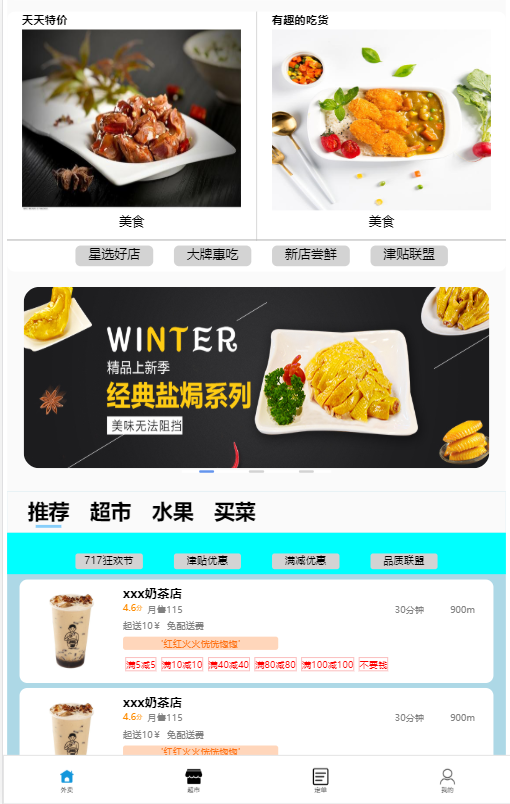
成果(╯‵□′)╯︵┻━┻
代码上传了GitHub。暂且封存,能力不够,希望有解封的一天吧,诶o( ̄┰ ̄*)ゞ。
请忽略那些稀奇古怪的图案,因为饿了么的图好难找啊.....


自检(* ̄(oo) ̄)
- 问题大多出现在JavaScript部分
- 轮播图平滑过渡没写
- CSS样式中有大量的浮动没有去除
- 懒加载未完成
- 筛选功能未完成
JavaScript方面需要看例子,CSS方面需要知道一些属性导致的不良后果以及消除方法。这种还是应该结合后端以及数据。
后话( $ _ $ )
写这个博客又耗去了我2个小时左右,诶,作为一个悲观主义者感觉前途堪忧呀。最近事情越来越多....压无可压只能压代码的时间了。昨儿尝试了下晚上只睡4个小时....好家伙,午睡差点没给我睡昏过去。╮(╯-╰)╭现在头都疼。接下来,我挺想写一个自己的博客网站的。但是从后端到数据库到前端以及服务器配置,emmmmm.....那什么,我突然不想了( ̄_ ̄|||)。