路径在界面设计中,可以起到很好的辅助作用,我常常使用它来对元素进行规则排列和非规则排列控制。
本次教程将演示,Blend中路径的常规用法。
1、新建项目,在默认设计视图中添加一个椭圆(Elipse),按住Shift键可以画圆
2、从绘制的圆中提取路径,右键点击圆,弹出的窗口选择Path-Make Layout Path,在视图树中显示为PathListBox,这就是我们需要的路径
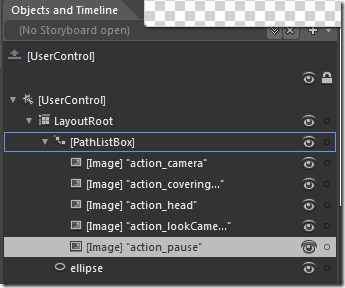
3、选中PathListBox,通过双击图片,往PathListBox中添加需要通过路径排列的元素
4、为了查看效果,暂时把elipse的可见关闭
5、路径带来的效果已初步展现,下面在进行属性设置,使图片的排列更符合我们的要求。
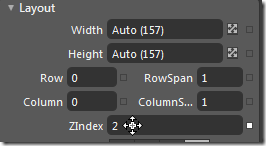
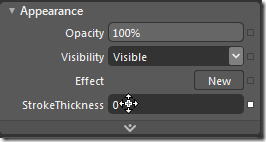
确保选中PathListBox,然后在属性窗口中进行属性调整
ZIndex:2 使图片显示在elipse(elipse的ZIndex属性为1)
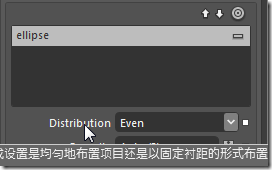
排列属性:平均
方向:随路径居中
6、对elipse进行简单的属性设置,作为图片显示的背景
7、OK,效果出来了,是不是有点像八卦图。呵呵,咱们继续!
8、使用钢笔工具创建不规则路径,对图片进行不规则排列
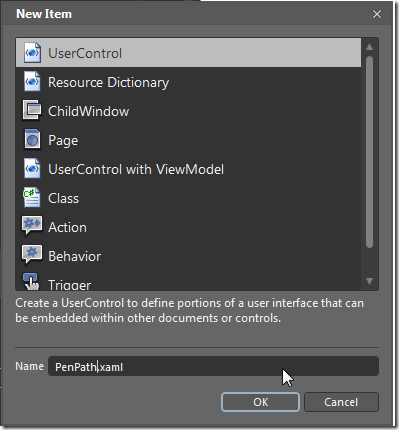
新建一个UserControl
9、使用钢笔工具,随意画出一些路径
10、提取路径,加入图片元素
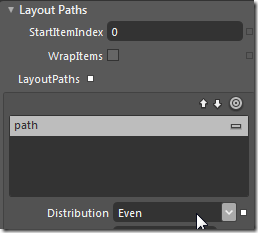
11、把UserControl的背景设置为白色,改变分布(Distribution)属性为Even(平均)
12、得到不规则排列图