
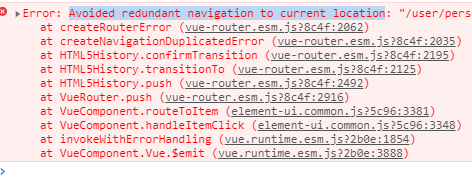
这个报错的根源就是vue-router组件,错误内容翻译一下是: Avoided redundant navigation to current location === 避免冗余导航到当前位置
这个问题的解决方案就是屏蔽它,就是重写vue-router的push方法,不影响正常使用
在 Vue.use(VueRouter的时候),前面加上这一句即可
const originalPush = VueRouter.prototype.push; VueRouter.prototype.push = function(location) { return originalPush.call(this, location).catch(err => err) }
主要的作用就是把err给屏蔽了,不进行输出了,页面看不到这个错误,但是不影响使用
