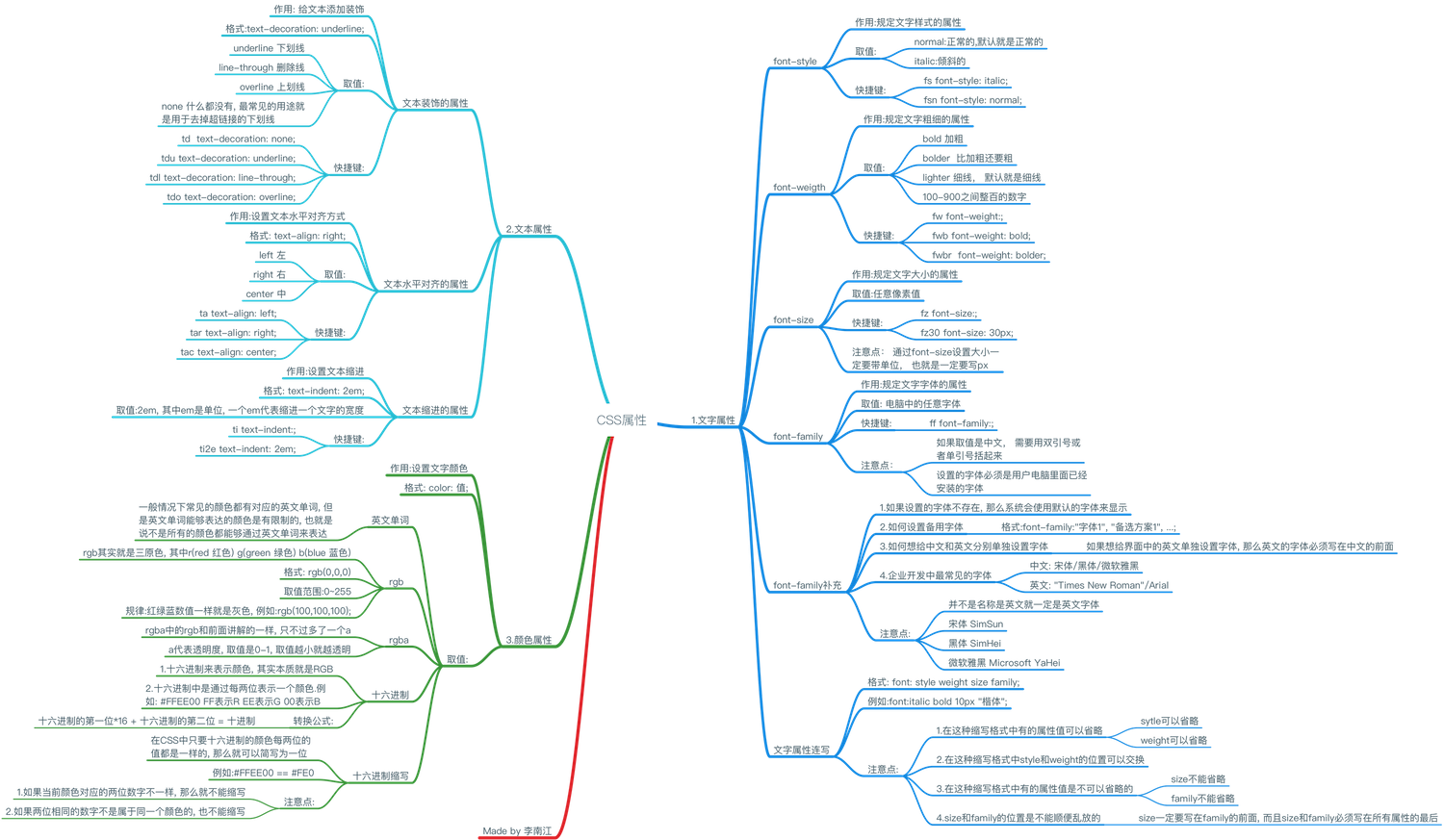
CSS属性图

01文字属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字属性</title>
<style>
p{
font-style: italic;
font-weight: bold;
font-size: 10px;
font-family:"楷体";
}
</style>
</head>
<body>
<!--
02字体属性补充
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体属性补充</title>
<style>
p{
/*
被注释掉的内容
*/
/*font-family:"乱七八糟的字体", "微软雅黑";*/
/*font-family: Arial, "微软雅黑";*/
font-family:"Microsoft YaHei";
}
</style>
</head>
<body>
03-文字属性的缩写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字属性的缩写</title>
<style>
p{
/*
font-style: italic;
font-weight: bold;
font-size: 10px;
font-family:"楷体";
*/
font:bold italic 10px "楷体";
}
</style>
</head>
<body>
<!--
04-文本属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本属性</title>
<style>
p{
text-decoration: none;
text-align: left;
text-indent: 2em;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
<!--
05-颜色属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>颜色属性</title>
<style>
p{
/*color: red;*/
/*color: rgb(255,0,0);*/
/*color: rgba(255,0,0,1);*/
color: #FF0000;
color: #F00;
/*color: rgba(255,0,0,0.2);*/
color: #ffee00;
color: #fe0;
color: #769abb;
}
</style>
</head>
<body>
<!--
关注微信公众号
更多好内容
如果你觉得我的文章对你有帮助,请支持我,你的支持是我最大的动力
