一、简介
Node.js 就是运行在服务端的 JavaScrip,NodeJS既能实现一套后端开发,也能配合React和Mysql实现一套前端全栈开发。所以,学习一下Node.js还是非常有必要的。本人也是开始学习入门知识,跟大家一起努力吧。
二、安装
nodeJS一共有一下几种安装方式,分别如下:
1、通过下载官方安装包进行安装
//官方网址进行下载安装 https://nodejs.org/en/download/
2、在mac os中使用系统的Homebrew管理工具进行安装
//首先,进入Homebrew的官网https://brew.sh,复制指令安装Homebrew /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" //然后,安装node brew install node
3、推荐使用nvm版本管理器进行安装(nvm是管理 nodejs 和 npm 的版本)
//首先,安装nvm, 可以查看nvm的github: https://github.com/nvm-sh/nvm curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bash //然后,安装最新的node版本 nvm install stable //nvm常用功能 nvm ls-remote 官方node version list nvm install stable 安装最新稳定版node nvm install <version> 安装指定版本 nvm uninstall <version> 删除已安装的指定版本 nvm use <version> 切换使用指定的版本node nvm ls 列出所有安装的版本 nvm current 显示当前的版本 nvm alias <name> <version> 给不同的版本号添加别名 nvm unalias <name> 删除已定义的别名 nvm reinstall-packages <version> 在当前版本 node 环境下,重新全局安装指定版本号的 npm 包
4、使用 n 工具,没错名称就是一个字母“n”,这个工具是专门用来管理node.js版本的。这个方式也很方便。
//第一步,先验证本机node node -v //第二步,清除node的缓存: sudo npm cache clean -f //第三步,安装 n 工具 sudo npm install -g n //第四步,安装最新版本的node sudo n stable //第五步,再次验证本机node node -v //第六步,更新npm到最新版: $ sudo npm install npm@latest -g //第七步,验证 node -v npm -v
三、应用
安装完nodeJs,现在就可以将node.js投入应用了。
应用一:使用node.js运行一个简单的程序
1、创建项目
mkdir node-demo
2、进入项目
cd node-demo
3、npm初始化
//快速初始化 npm init -y //package.json初始化的结果如下 { "name": "node-demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }
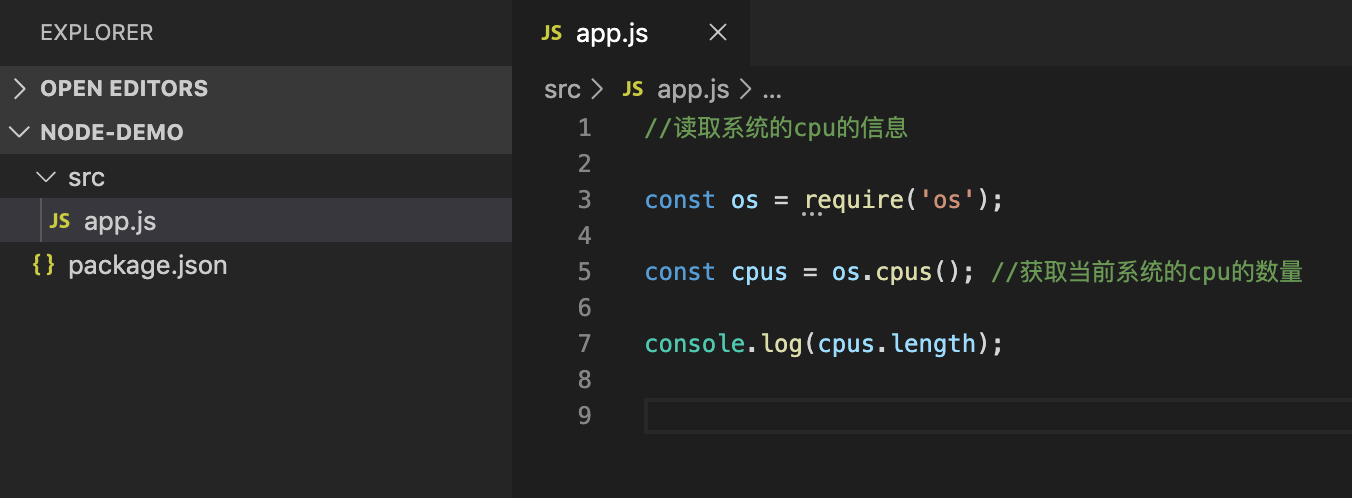
4、创建文件

5、运行项目
node src/app.js //我的终端显示结果是:4
应用二:使用node.js搭建一个web服务器
修改app.js的内容如下:
//web 服务 //ajax --->api --->web server(node.js) //导入http模块 const http = require('http'); //创建服务器实例 //req:请求内容 //res:响应内容 const server = http.createServer((req, res)=>{ res.end('hello'); }); //服务器设置监听 //3000:监听端口号 //127.0.0.1:监听主机 //()=>{}:监听回调 server.listen(3000,'127.0.0.1', ()=>{ console.log('服务器启动'); });
运行结果如下:
xiayuanquan@XYQ � ~/Desktop/开发案例/NodeApp/node-demo � node src/app.js 服务器启动
浏览器结果如下: