
HTML基础语法:
<html> <head> <tiltle>Hello</tiltle> </head> <body bgcolor="gray"> <p>HELLO, everyone. This is my first page!</p> </body> </html>

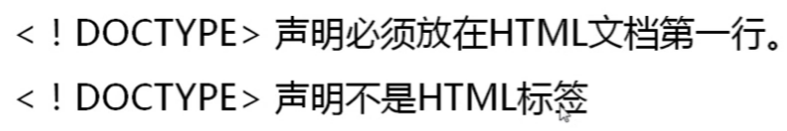
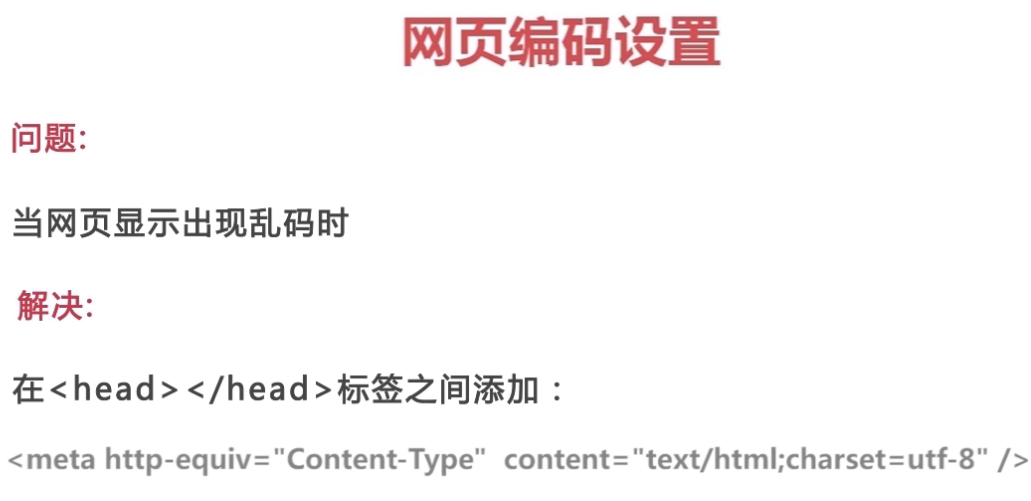
文档声明和META标签:




















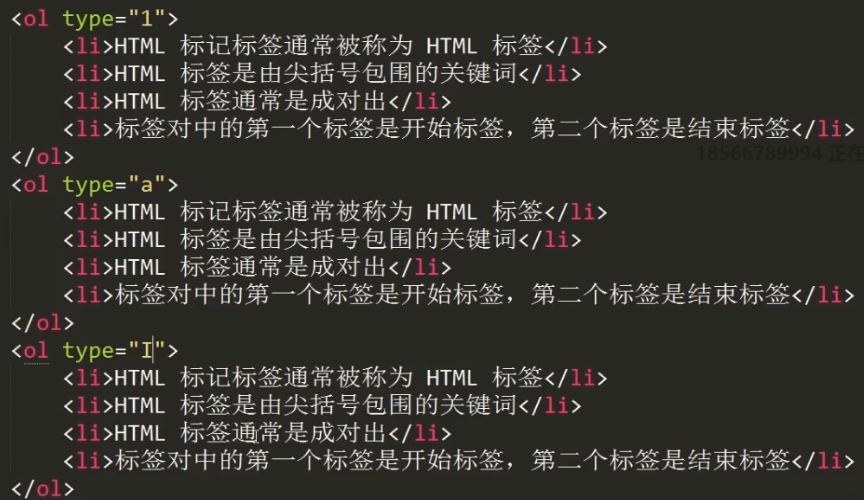
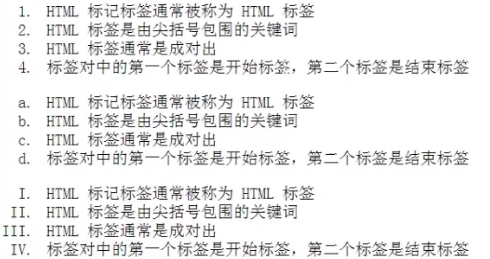
实例:


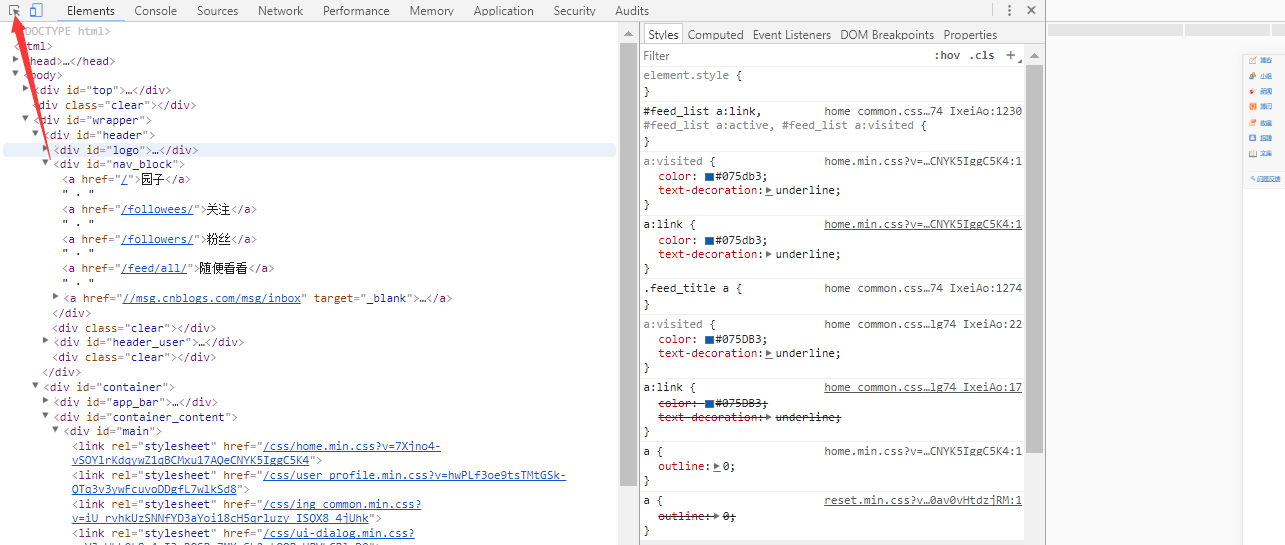
F12,从网页中选择一片区域检查:











![]()
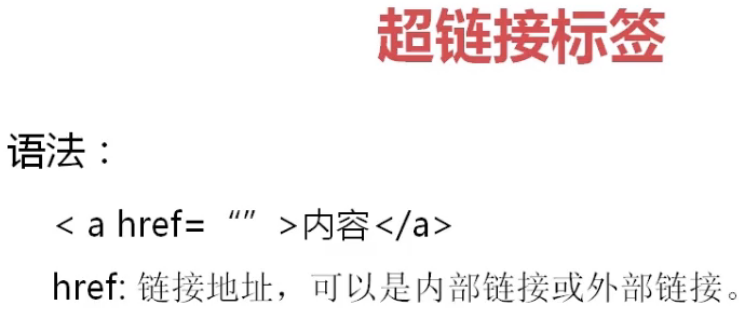
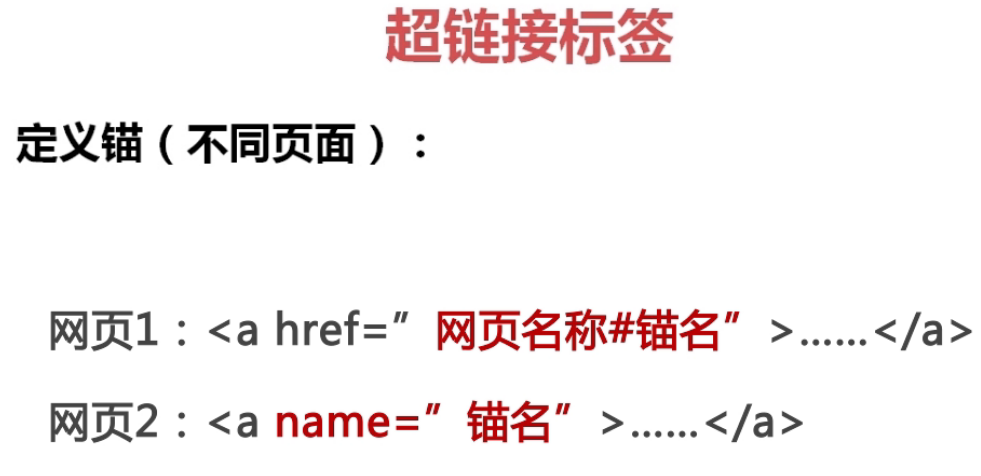
邮箱超链接:
![]()
下载文件超链接:
![]()
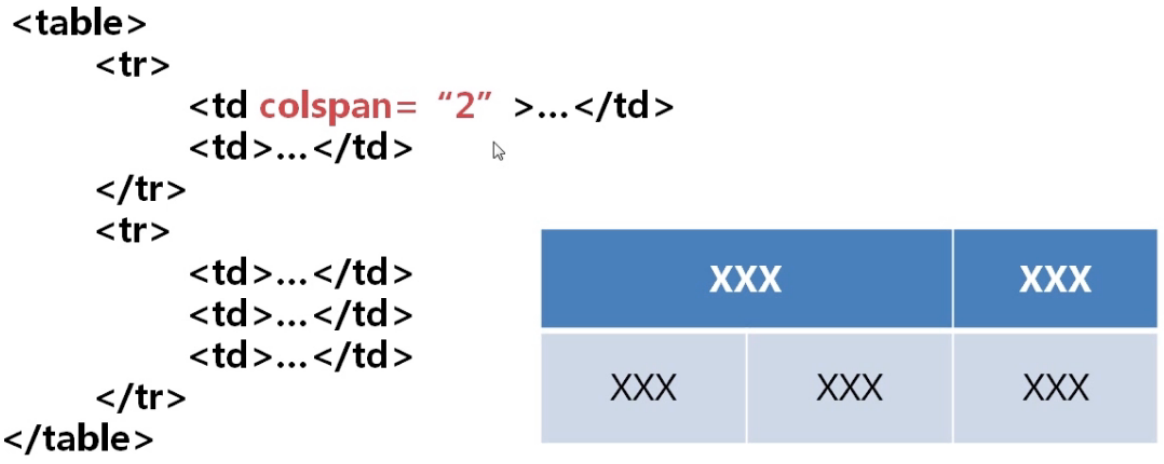
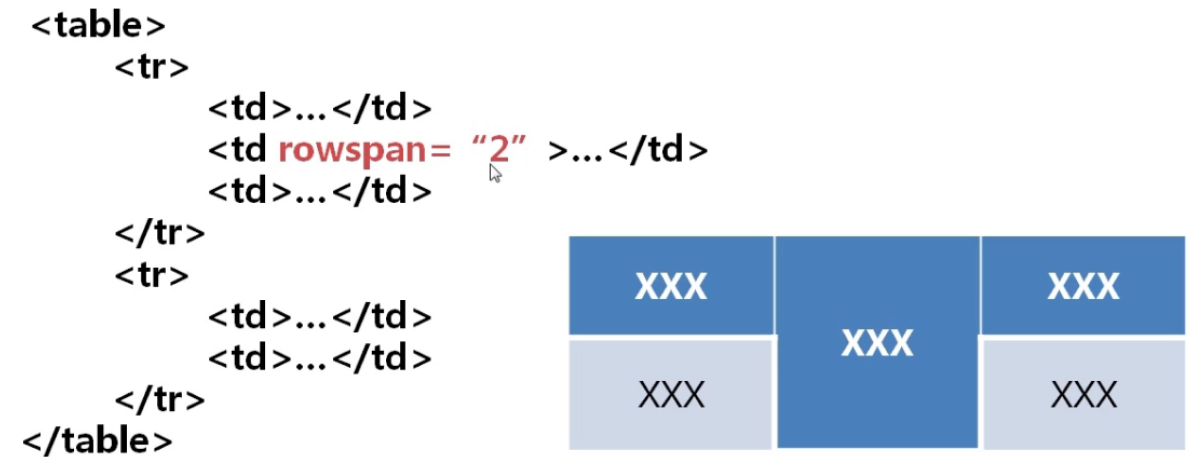
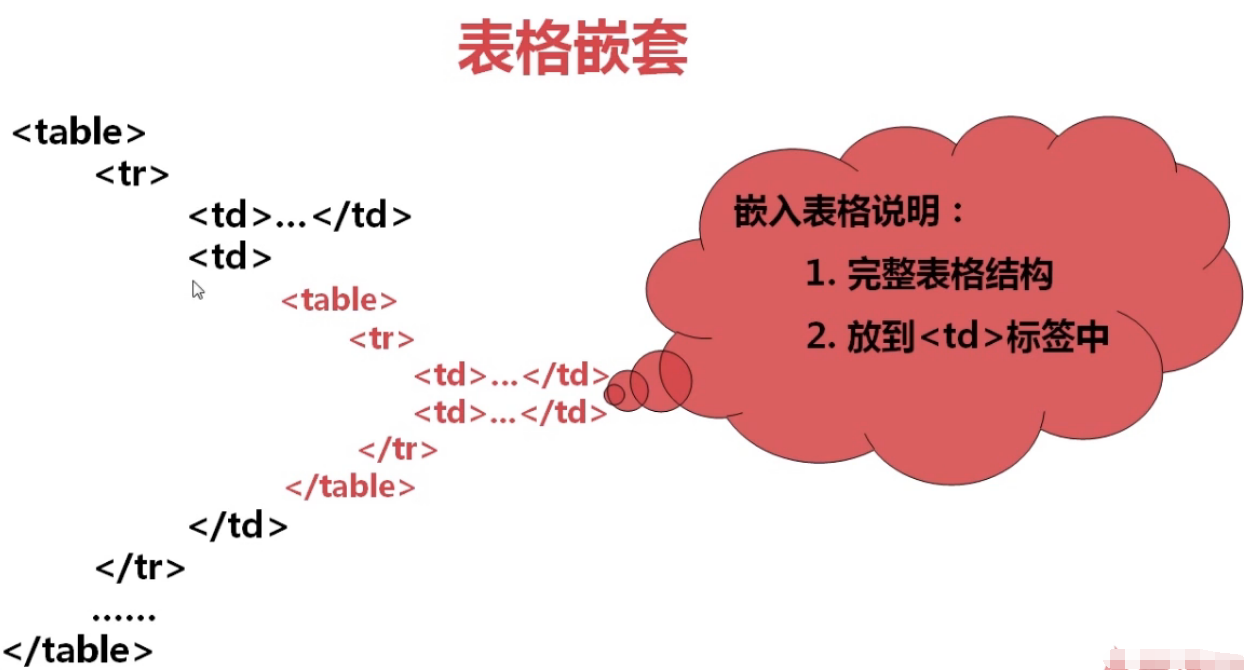
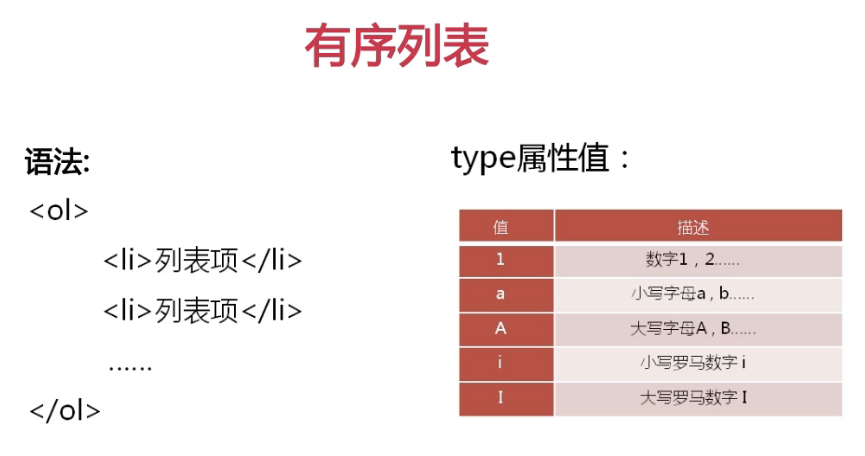
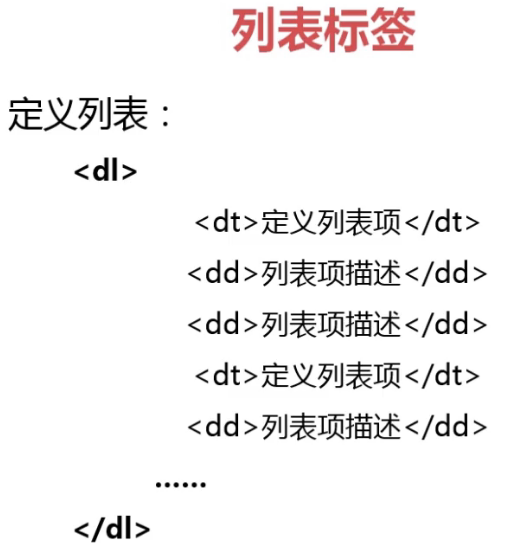
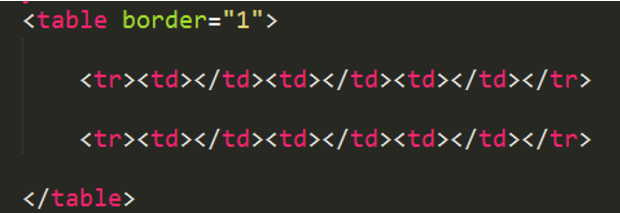
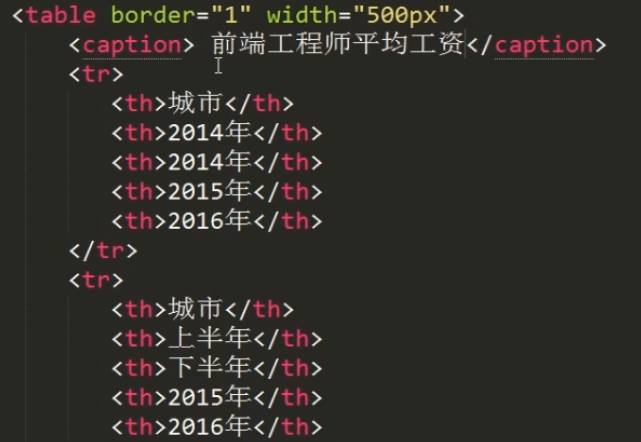
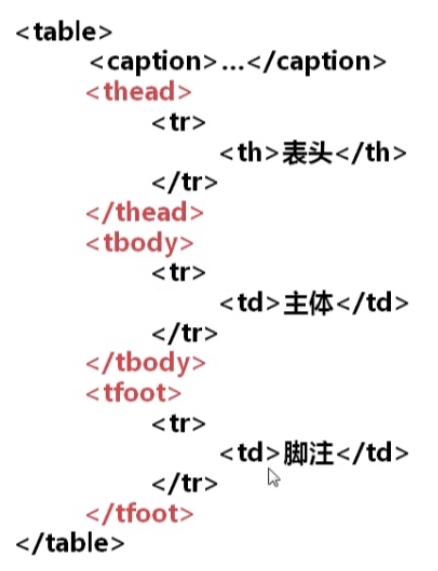
表格:

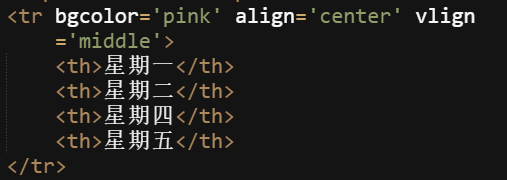
注意,th会加粗,caption是标题:




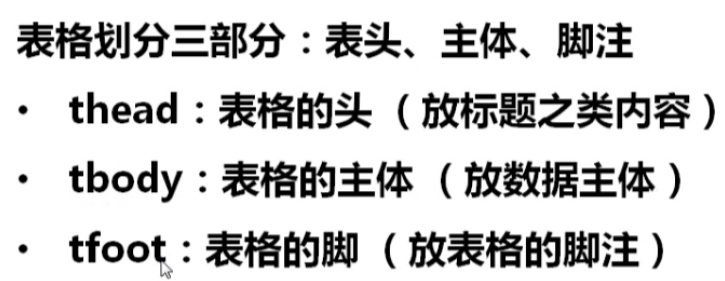
但是对表结构进行了划分,这样表格很长的时候可以按照结构块展示,有利于提升用户体验。
而且这三者无论怎样调整顺序,thead总是在最上方,tbody总是在中间,tfoot总是在最下方。


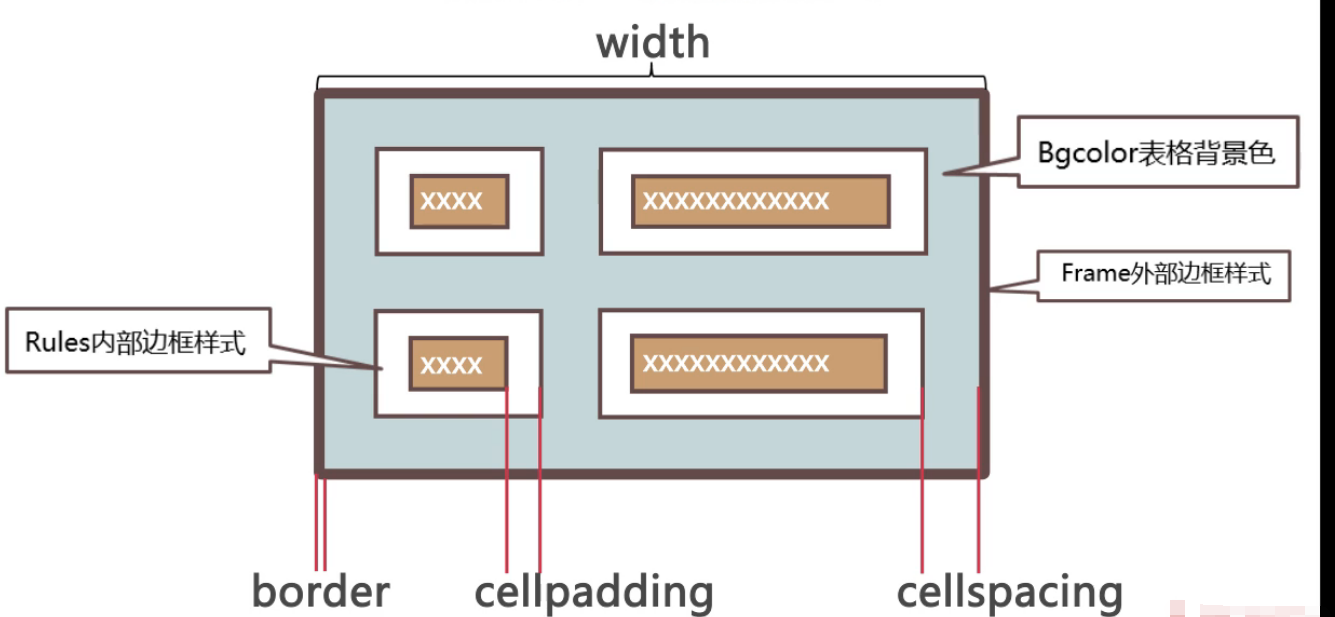
外边框:

内边框:


这里要注意,如果tr设置了对齐方式,td就不用设置了: