最近博主在学习vue的ssr渲染部分,使用的是nuxt.js,跟着官网学习,其中涉及到nuxt生命周期的问题,官网只给出了生命周期的图片,没有文字讲解,这让我很迷惑,到底哪个阶段发生了什么,哪个阶段是在服务端运行的,哪个阶段是在客户端运行的,下面是我查阅其他人的博客整理出来的,如果有错误,希望大家能狠狠的戳我几下。

在讲解nuxt生命周期前,我们需要了解一下nuxt是用来做什么的!
1.nuxt官方文档
https://www.nuxtjs.cn/guide
简单来说,Nuxt 就是基于Vue的一个应用框架,采用 服务端渲染 ,让你的SPA应用(Vue)也可以拥有SEO
Nuxt.js简单的说是Vue.js的通用框架,最常用的就是用来作SSR(服务器端渲染)。再直白点说,就是Vue.js原来是开发SPA(单页应用)的,但是随着技术的普及,很多人想用Vue开发多页应用,并在服务端完成渲染。这时候就出现了Nuxt.js这个框架,她简化了SSR的开发难度。还可以直接用命令把我们制作的vue项目生成为静态html。
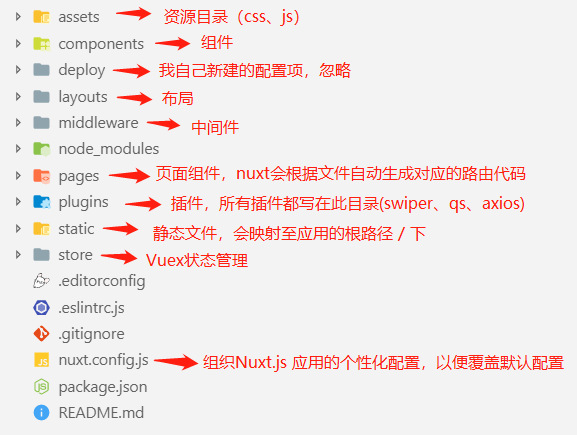
生成的文件夹架构:

2、NuxtJs的生命周期
众所周知,Vue 的生命周期全都跑在客户端(浏览器),而Nuxt的生命周期有些在服务端(Node)、客户端,甚至两边都在:

以上是 nuxt.js 的生命周期流程图,红框内的是Nuxt 的生命周期(运行在服务端),黄框内同时运行在服务端&&客户端上,绿框内则运行在客户端
因为 红框、黄框内的周期都不存在Window对象,所以不能直接使用window
<script>
export default {
asyncData() {
console.log(window) // 服务端报错
},
fetch() {
console.log(window) // 服务端报错
},
created () {
console.log(window) // undefined
},
mounted () {
console.log(window) // Window {postMessage: ƒ, blur: ƒ, focus: ƒ, close: ƒ, frames: Window, …}
}
}
</script>
下面详细讲一下每个钩子函数执行情况:
incoming request
这个阶段是服务器收到请求,开始走流程
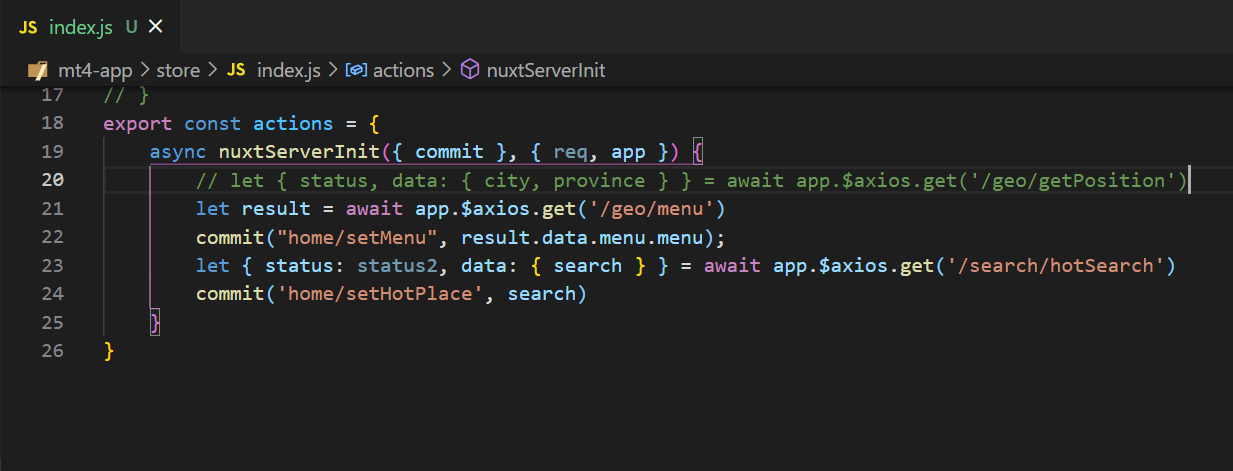
nuxtServerInit
1.服务器初始化
2.只能够在store/index.js中使用
3.用于在渲染页面之前存储数据到vuex中
例子

参数:
第一个参数是:vuex上下文
第二个参数是:Nuxt上下文
middleware
这个阶段会执行一些预定义的中间件,自己定义的中间件也会在这个阶段执行
validate
可以让你在动态路由对应的页面组件中配置一个校验方法用于校验动态路由参数的有效性。(具体实现请参考官方文档)
asyncData
这个方法可以使得你能够在渲染组件之前异步获取数据。好比你在vue组件中用created获取数据一样,不同的是asyncData是在服务端执行的
还有要注意的是:asyncData只是在首屏的时候调用一次(即页面渲染之前,所以事件触发不了它)
fetch
fetch 方法用于在渲染页面前填充应用的状态树(store)数据, 与 asyncData 方法类似,不同的是它不会设置组件的数据。
如果页面组件设置了 fetch 方法,它会在组件每次加载前被调用(在服务端或切换至目标路由之前)。
fetch 方法的第一个参数是页面组件的上下文对象 context,我们可以用 fetch 方法来获取数据填充应用的状态树。为了让获取过程可以异步,你需要返回一个 Promise,Nuxt.js 会等这个 promise 完成后再渲染组件。
注意,在fetch阶段是无法使用this获取组件实例,fetch是在组件初始化之前被调用(好像fetch函数也会在created和beforeMount之间执行一次)
<template>
<h1>Stars: {{ $store.state.stars }}</h1>
</template>
<script>
export default {
fetch({ store, params }) {
return axios.get('http://my-api/stars').then(res => {
store.commit('setStars', res.data)
})
}
}
</script>
如果要在fetch中调用并操作store,请使用store.dispatch,但是要确保在内部使用async / await等待操作结束:
<script>
export default {
async fetch({ store, params }) {
await store.dispatch('GET_STARS')
}
}
</script>
render
这个阶段开始准备客户端渲染,如果过程中有通过nuxt-link跳转,会退回至middleware阶段重新执行
beforeCreat和created阶段
这个和vue中的钩子函数功能基本类似,有一个小的差别,vue的这两个钩子只在客户端执行,nuxt的这两个钩子在客户端和服务端都会执行一遍
其他阶段
之后的阶段都是在客户端中执行,比如beforeMount和mounted阶段等等
好了,关于nuxt生命周期的内容就写到这里吧,如果有哪里写的不对或者需要补充的,欢迎在评论区@我