21. Dojo
Dojo是一个用javascript语言实现的开源DHTML UI工具包,可实现高性能的桌面和移动应用程序开发,在国内亦有大量忠实用户。

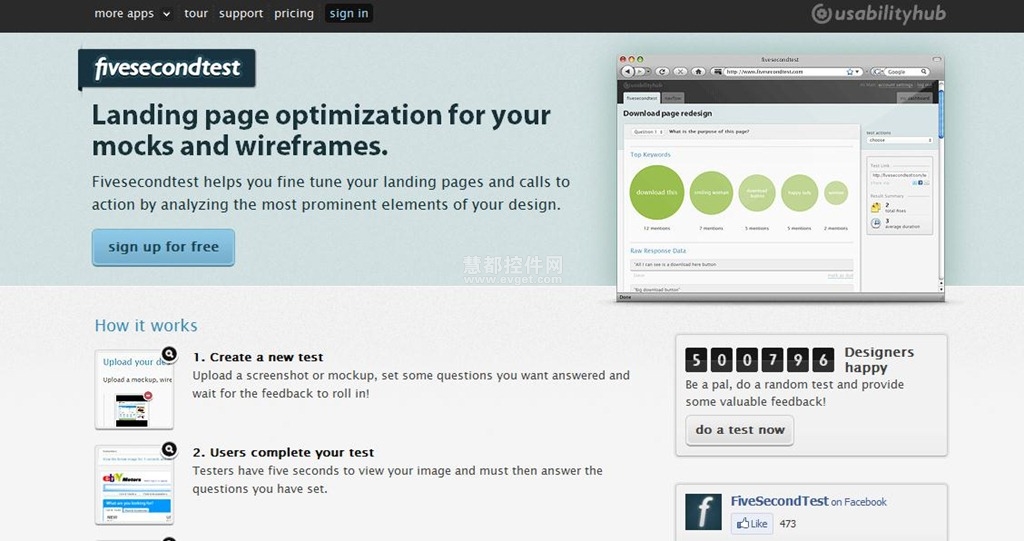
22. Fivesecondtest
Fivesecondtest可以优化你的登陆界面,并分析设计中最突出的元素。

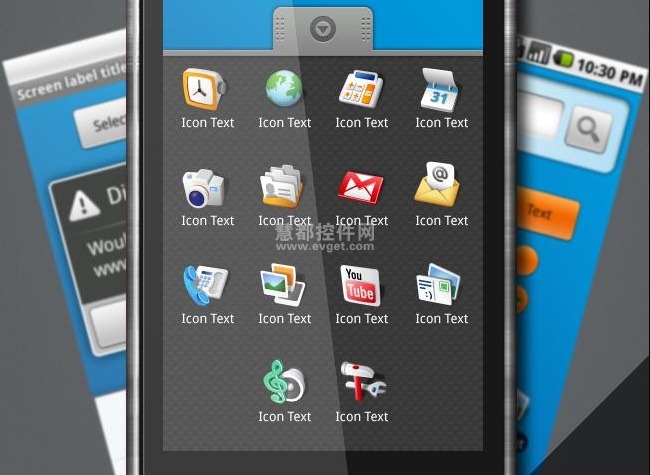
集合了大量Android OS UI元素,并且全部都是免费的。

24. Massive Web UI and Button Set
Massive Web UI and Button Set的所有元素分别拥有这三种不同的样式:平滑、光泽和单色。全部都是免费提供的。

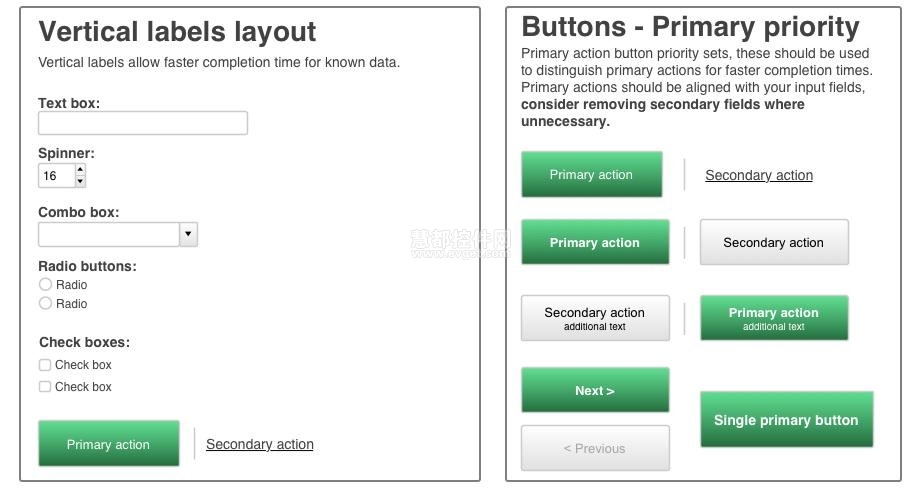
25. Best Practice UX Forms Stencil
包含了各种不同的按钮布局、进度指示器、验证码输入字段、标签等等。

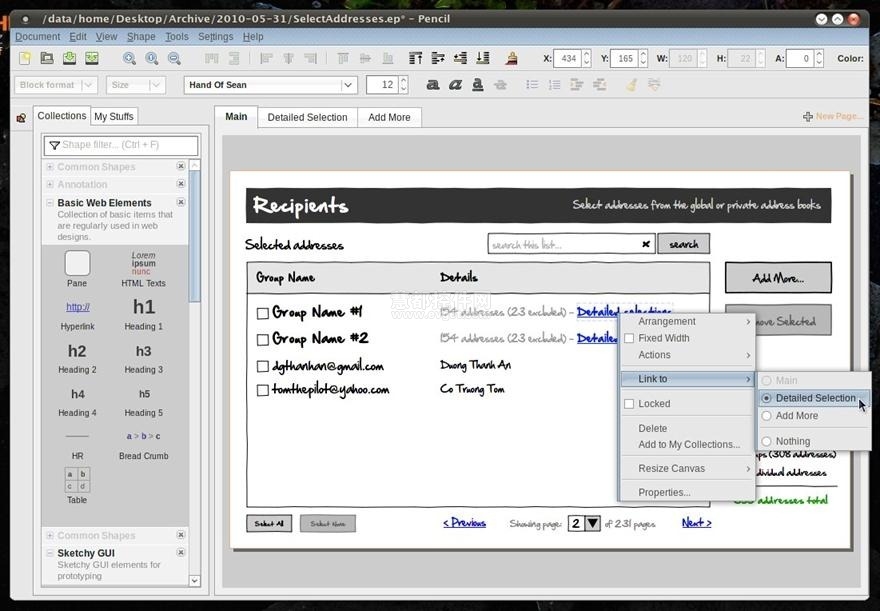
Pencil Project是一个免费开源的GUI原型设计工具。

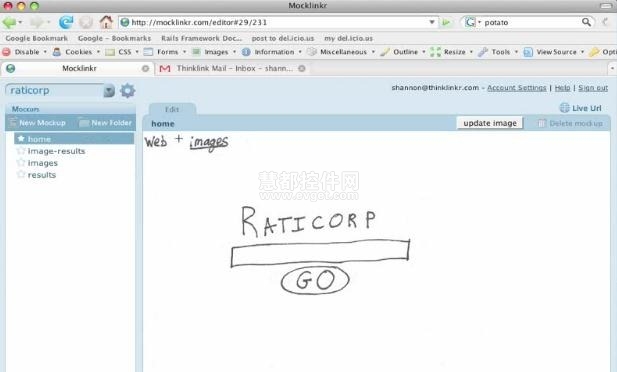
27. Mocklinkr
使用Mocklinkr将你的静态模型变为动态链接和可点击的页面,从而吸引你的客户。

28. MockFlow
MockFlow可位桌面软件、Web应用程序和网站设计出交互式的界面原型。

OSX Leopard GUI Set包里面包含海量的矢量PS资源和可自定义的Fireworks PNG 文件,还有各种用于界面设计的字体。

30. iPad GUI Set
iPad GUI Set想做iPad应用UI的,这个工具包含了所有你想要的布局,海量PSD文件,应有尽有。

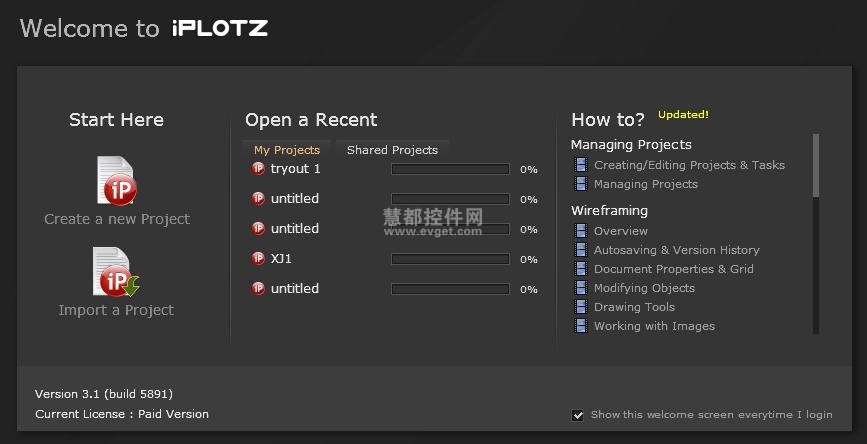
31. iPlotz
iPlotz是一款网页和软件原型设计工具,可以快速创建可点击可导航的原型。

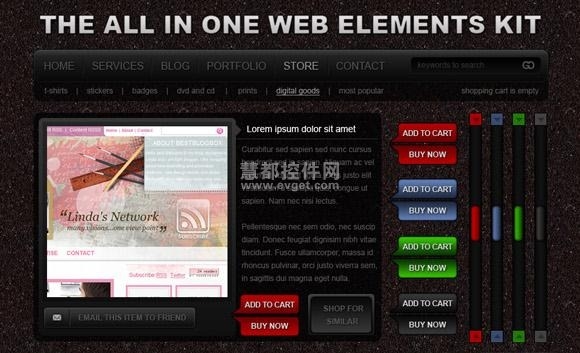
32. ALL In One Web Elements Kit
你可以在这里找到很多对项目有用的UI元素,可以轻松修改它们的图层样式。

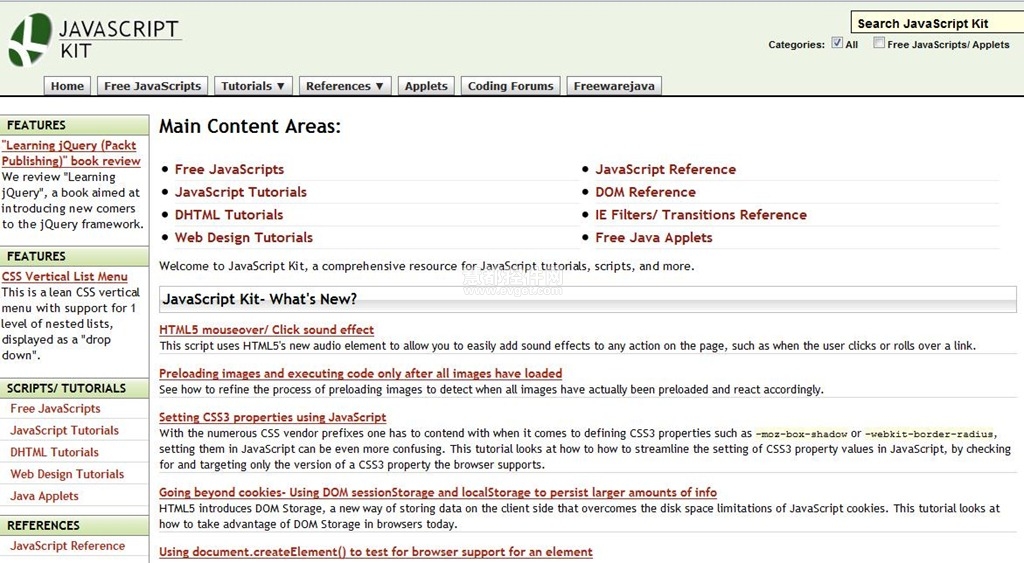
33. Javascript Kit
JavaScript Kit是网络最早出现的一批JavaScript代码库之一,随取随用。

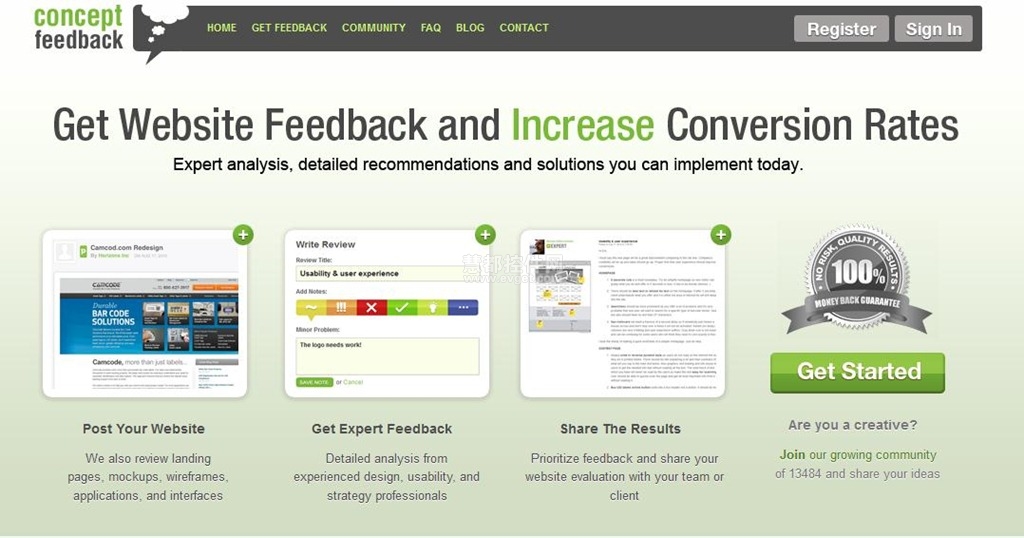
34. Concept Feedback
为网站提供专业的分析、详尽的建议和解决方案,提高网站的转化率。

35. Webappers
含有大量jQuery组件,其中有大量优质的可编辑的图片。

36. DHTMLX
DHTMLX是一个JavaScript库,支持创建跨平台和基于Ajax的用户界面。Web开发人员可以尽情使用这些开箱即用的UI组件开发出引人注目的web应用程序。

37.HTML Goodies
关于HTML的详尽教程、文章和资源大集合。

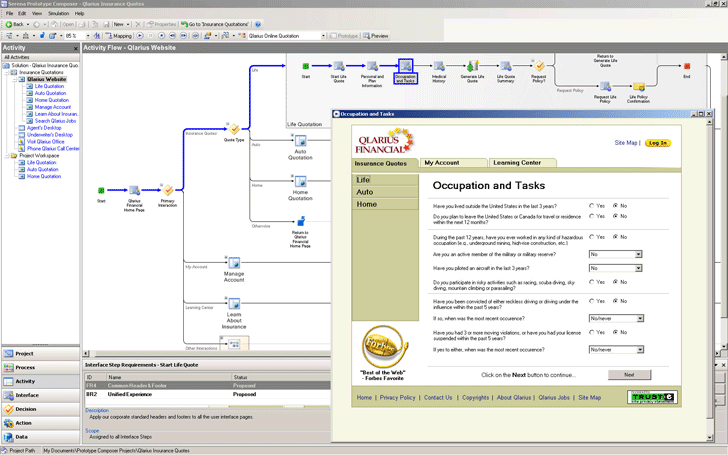
Serena Prototype Composer可以模拟应用程序在真实环境下的外观和功能,及时你还没有开始写任何代码。

39. Code Sucks
Code Sucks包含有各种详尽的关于JavaScript的代码片段。

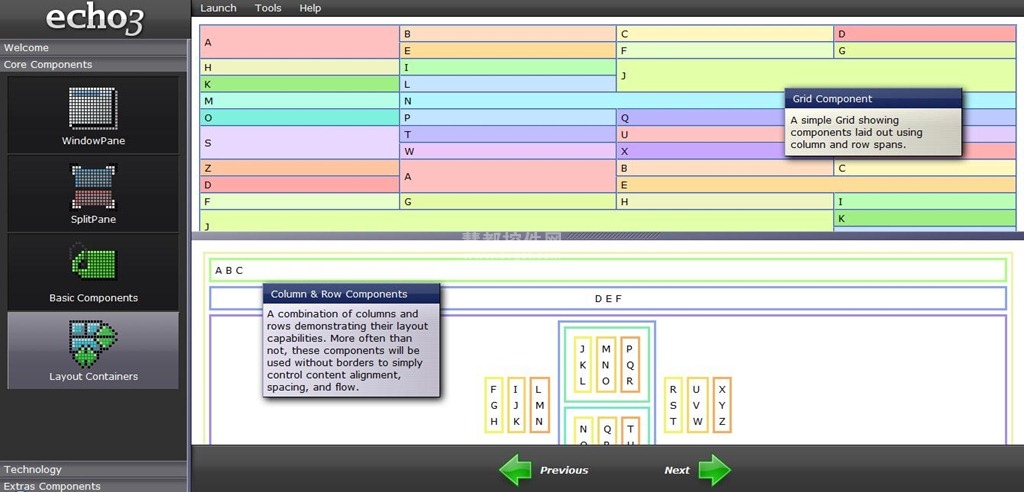
40. Echo 3
Echo 3是一个模拟富客户端功能的Web应用开发框架,并且全部是都是面向对象和事件驱动的API,对于开发者来说,Echo基本上就像一个用户界面工具。