今天就讲讲:如何将后台数据呈现在HTML页面中,以及url配置时的两点技巧吧。
1、首先在“views.py”中提取出后台数据
def getform(request):
message = None
all_messages = UserMessage.objects.filter(name='bobbytest')
if all_messages: # 和数组一样
message = all_messages[0]
return render(request, '留言板.html', {
"my_message": message # 前面为变量名称
})
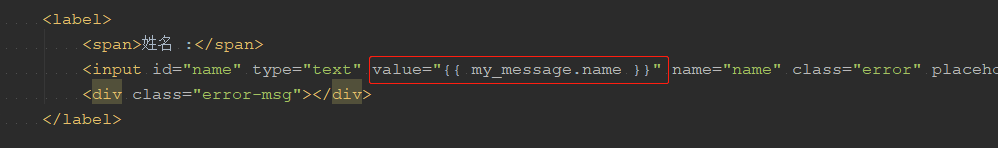
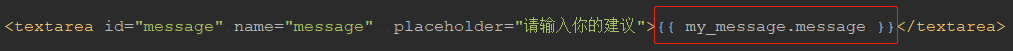
2、在“留言板.html”的四个label中,各输入图中红框代码

这里需要注意一点:textarea标签的话,value是写在中间的!

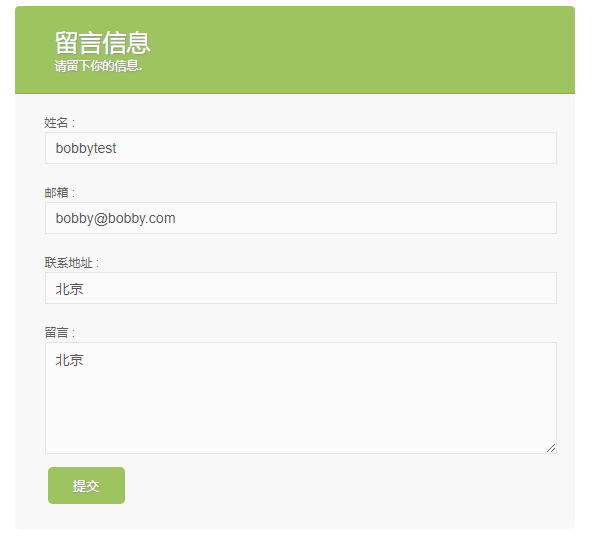
3、效果图如下:

4、当然,Templates还有个if 语法:
value="{% if my_message.name == 'bobbytest' %}bobbyhastest{% endif %}"
value="{% if my_message.name == 'bobbytest' %}bobbyhastest{% else %}boobynottest{% endif %}"
和一个ifequal语法:
value="{% ifequal my_message.name 'bobbytest' %}bobbyhastest{% else %}boobynottest{% endifequal %}"
value="{% ifequal my_message.name|slice:'5' 'bobby' %}bobbyhastest{% else %}boobynottest{% endifequal %}"<!--切片-->
如果你还想了解更多类似|slice的内置函数,就得去官网了
接下来,讲两点URL配置的技巧吧~~
5、我们可以给path进行命名:
path('form/', getform, name='go_form'),
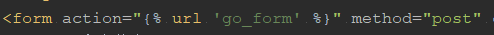
然后修改“留言板.html”中form表单的action值

好处:在未来的任意时间,你都可以看心情随意更改前边的url,因为我们使用的只是他的别名
6、如果你是用Python2的话,在配置url时一定要记得在后面加上'/$',不然当path的名字相似时,很有可能页面会跳错