1、先在数据库中加入一天测试数据先

2、在model的“views”中载入数据库和model的类
import pymysql
from .models import UserMessage
3、读取数据库中的数据
def getform(request):
all_messages = UserMessage.objects.all() # 读出全部数据
for message in all_messages: # Queryset类型的好处就是可以进行for循环
print(message.name)
return render(request, '留言板.html')
4、当然,我们也可以只取出某些数据
all_messages = UserMessage.objects.filter(name='bobby', address='北京')
5、保存数据到数据库中
def getform(request):
# all_messages = UserMessage.objects.filter(name='bobby', address='北京')
# for message in all_messages:
# print(message.name)
user_message = UserMessage() # 创建对象
user_message.name = "bobby2"
user_message.message = "helloworld2"
user_message.address = "上海"
user_message.email = "2@2.com"
user_message.object_id = "helloworld2"
user_message.save()
return render(request, '留言板.html')
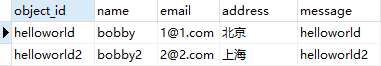
5、run,刷新一下网页,Navicat查看一下数据库,没毛病

现在开始,进行HTML页面和数据库的连接。
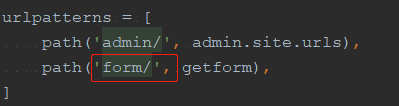
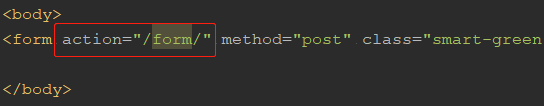
6、进入“留言板.html”的form表单,修改action属性为“urls.py”中的指向


记得前后都得加个斜杠
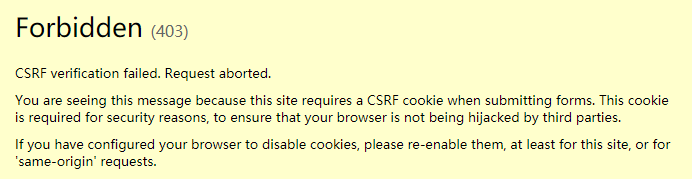
7、注释掉第5点编写的代码后运行项目、刷新网页,竟然报了403错误,这是Django的一种安全机制(不允许任意form就可以把后台的东西提交)

8、在“留言板.html”中form表单的最后写入{% csrf_token %}

9、断点和Debug之后,我们可以看到request对象中的值

其中的key值便是HTML页面中的name值
记得,name值很重要!!!!

10、开始从HTML中娶数据并保存到数据库
if request.method == "POST":
name = request.POST.get('name', '') # 等号前面的变量名得和HTML中的name值一致
message = request.POST.get('message', '') # 不然娶不到
address = request.POST.get('address', '')
email = request.POST.get('email', '')
user_message = UserMessage() # 创建对象
user_message.name = name
user_message.message = message
user_message.address = address
user_message.email = email
user_message.object_id = "helloworld3"
user_message.save()
目前为止我们已经完成数据库的查和增,那删除呢?
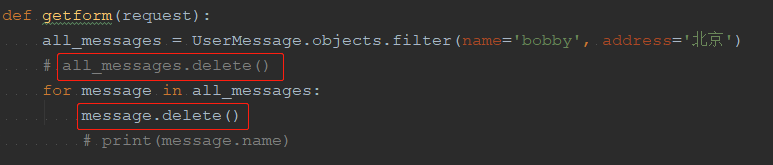
11、删除的两种方法:

未完待续~~~