

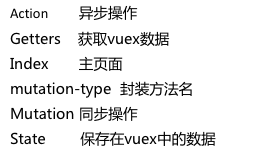
第一个页面Index,主页哦
1 import Vue from'vue' 2 import Vuex from'vuex' 3 4 import getters from'./getters' 5 import state from'./state' 6 import actions from'./actions' 7 import mutations from'./mutations' 8 import createLogger from'vuex/dist/logger' 9 10 Vue.use(Vuex) 11 12 constdebug=process.env.NODE_ENV!=='production' 13 14 export default newVuex.Store({ 15 getters, 16 state, 17 actions, 18 mutations, 19 strict:debug, 20 plugins:debug?[createLogger()]:[] 21 })
第二个页面
state页面,用来存放数据的
const state={
modelConfig:{
}
}
export default state
第三个页面
getters页面,用来获取vuex数据的
1 const getters={ 2 modelConfig(state){ 3 returnstate.modelConfig 4 } 5 } 6 7 export default getters
第四个页面
mutations页面,用来同步处理数据的,一些逻辑要写在这里
1 import {MODEL_CONFIG} from'./mutation-type' 2 3 export default{ 4 [MODEL_CONFIG](state,value){ 5 console.log('state',state) 6 state.modelConfig=value 7 } 8 }
第五个页面
mutations-type,用来给mutations中方法定义函数名的,可用,可不用,如果不用的话,mutaitons直接写函数名就行了
1 export const MODEL_CONFIG='MODEL_CONFIG'
第六个页面
acitons页面,这个是处理异步数据的,其实就是异步的使用mutations里面的方法,不过我没用到
1 const actions={ 2 modelAction(context,num){ 3 context.commit('MODEL_CONFIG',num) 4 } 5 } 6 7 export default actions
至此,页面已经建立完毕了,下面开始使用
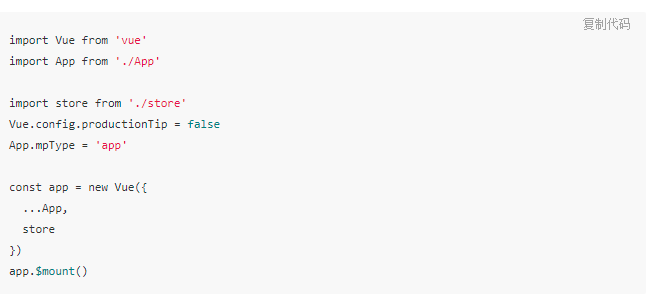
引入方式一 vue

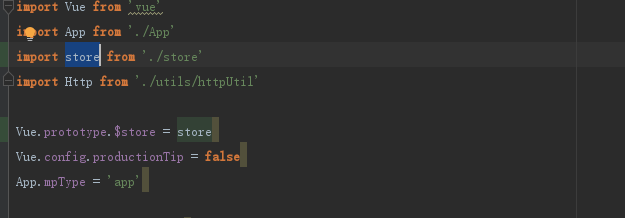
引入方式二 mpvue ,这里防止辅助函数mapGetters等报错,通过原型的方式绑定store

开始正式使用了,引入之后就需要要用到vuex封装的语法糖
第一步 | 使用vuex中保存的数据
1)引用语法糖 import{mapGetters}from"vuex";
2)在computed中使用mapgetters方法
1 computed:{ //获取state里面的数据 2 ...mapGetters(['modelConfig']) 3 },
3)是想要的地方直接用this.就可以使用,比如我在小程序的onload生命周期使用
1 onLoad(){ 2 console.log('vuex',this.modelConfig) 3 },
第二步 | 处理vuex中的数据
1)引入语法糖
import{mapMutations}from"vuex";
2)在methods中使用mapmutations
...mapMutations({ 'sendVueX':'MODEL_CONFIG' }), 如果要传参的话直接在vue界面的click中带入就行 button.button-t(@click="sendVueX('10')")
发送vuex 主要还是mutations 和actions两个页面吧,需要做数据操作的,操作数据用的

参考文档之一: