开发中遇到了一个问题

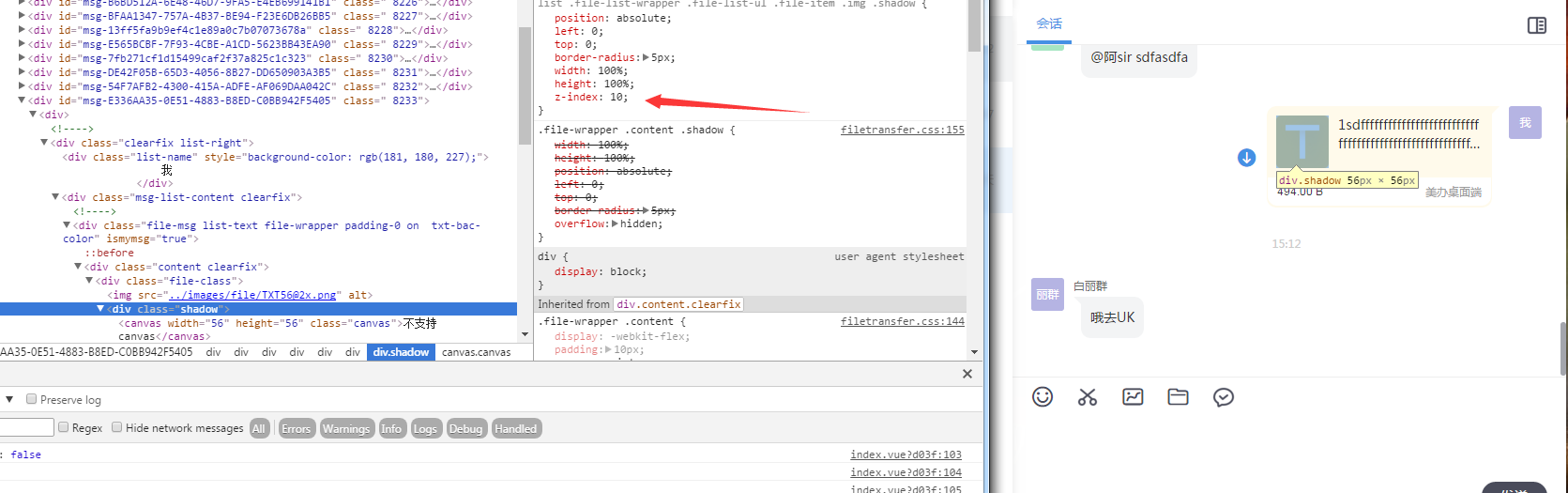
- 文件单击会触发下载,且 文件图标使用了absloute定位 zindex为10

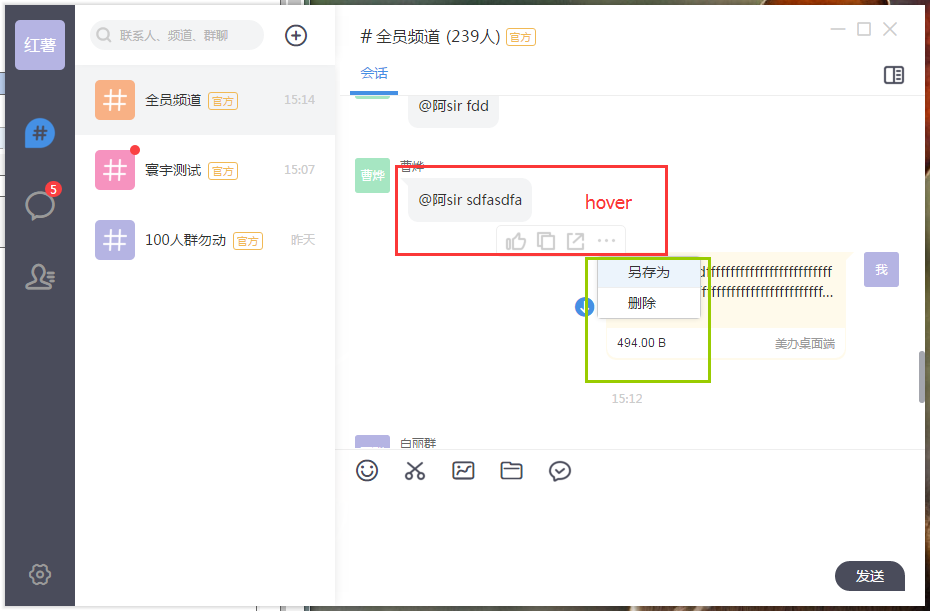
- 文件hover时候会出现 横着的菜单,菜单使用了absolute,并未使用zindex
点击[。。。]会显示下拉菜单,下拉菜单 使用了 absolute,并未使用zindex
期望:在下拉菜单上hover 有浅蓝色,且点击触发事件,
实际: 在下拉菜单上hover 无颜色,且点击无效,
解决办法: 在下拉菜单 或者 横向菜单上 加上zindex 大于10,即可
如果 以上没听懂。。。你可以当上面是废话,下面请允许我用俺们村儿大白话再重新说一遍

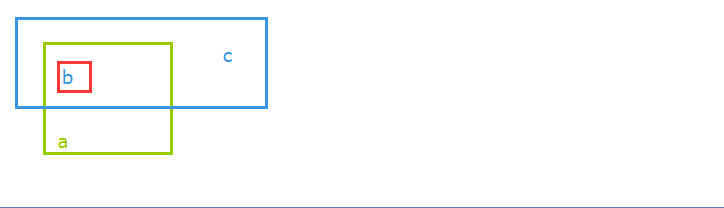
a b c 三个盒子
a 相对定位,
a里面的b 固定定位zindex 10
c和a平级,固定定位zindex 无
这时候我们现在在c hover时候 改变背景色(甚至是点击事件),其实无效的, 需要把c的 zindex 设置大于10才行,
这样说应该清楚了吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#app {
border: 1px solid;
position: relative;
100px;
height: 200px;
}
.item {
50px;
height: 50px;
border: 1px solid darkgrey;
position: absolute;
z-index: 10;
}
.ap2 {
position: absolute;
z-index:11;
50px;
height: 50px;
border: 1px solid darkgrey;
background-color: darkblue;
top:0;
}
.ap2:hover {
background-color: darkmagenta;
}
</style>
</head>
<body>
<div id="app">
<div class="div1 item">a</div>
</div>
<div class="ap2">
</div>
</body>
<script src="https://cdn.bootcss.com/vue/2.4.2/vue.js"></script>
<script>
</script>
</html>