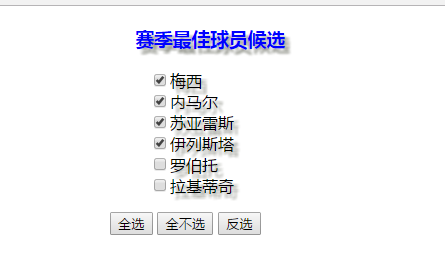
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>checkbox</title> 6 <style type="text/css"> 7 .main{ 8 400px; 9 height: 400px; 10 margin: 20px auto; 11 } 12 li{ 13 list-style: none; 14 text-shadow: 5px 5px 3px rgba(53,56,41,0.5); 15 } 16 h3{ 17 text-align: center; 18 text-shadow: 5px 5px 3px rgba(53,56,41,0.5); 19 color: blue; 20 } 21 .boxs,.choice{ 22 position: relative; 23 left: 100px; 24 } 25 </style> 26 27 </head> 28 <body> 29 30 <div class=main> 31 <h3>赛季最佳球员候选</h3> 32 <div class="boxs"> 33 <ul> 34 <li><input type="checkbox"/>梅西</li> 35 <li><input type="checkbox"/>内马尔</li> 36 <li><input type="checkbox"/>苏亚雷斯</li> 37 <li><input type="checkbox"/>伊列斯塔</li> 38 <li><input type="checkbox"/>罗伯托</li> 39 <li><input type="checkbox"/>拉基蒂奇</li> 40 </ul> 41 </div> 42 <div class="choice"> 43 <button onclick="select(1)">全选</button> 44 <button onclick="select(2)">全不选</button> 45 <button onclick="select(3)">反选</button> 46 </div> 47 </div> 48 49 <script> 50 function select(num) 51 { 52 var items = document.getElementsByTagName('input') 53 for(var i=0; i<items.length; i++) 54 { 55 switch(num) 56 { 57 case 1:items[i].checked = true;break; 58 case 2:items[i].checked = false;break; 59 case 3:items[i].checked= !items[i].checked;break; 60 61 } 63 } 64 } 65 </script> 66 </body> 67 </html>