一、使用exml搭建界面
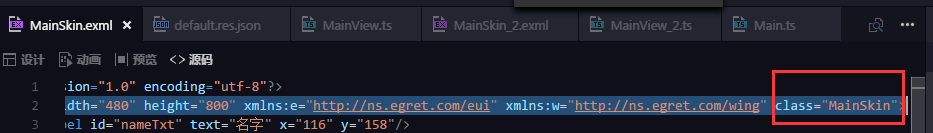
1.创建exml文件,进入到编辑模式

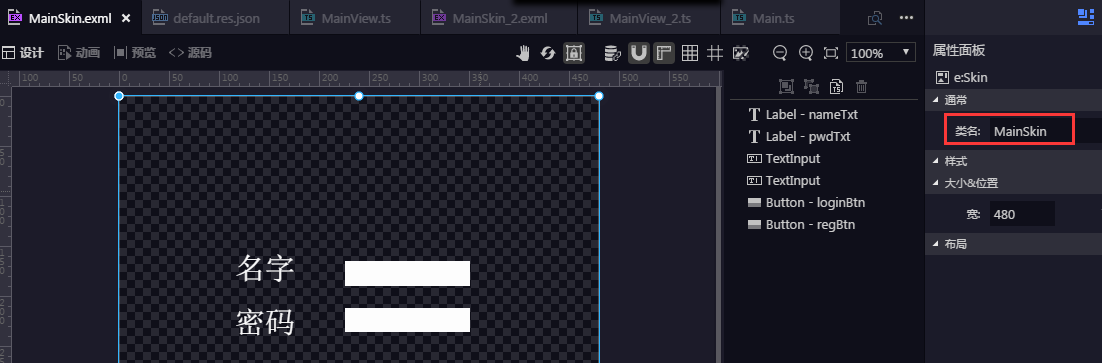
2.组织UI界面元素

将所需的控件下的组件拖入编辑页中,输入ID,修改标签属性

快速调整组件位置

二、使用编码将EXML联系起来
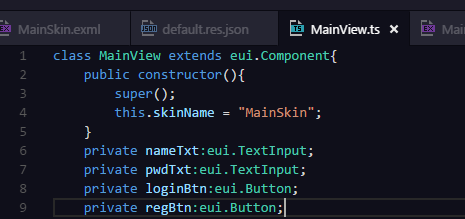
1.到src目录下,创建新的ts文件

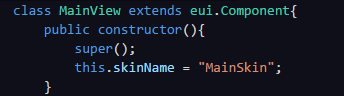
打开该文件进行编码,设置关联的皮肤类,将类名保持与文件名一致,并将其继承eui.Component的基础类

2.设置皮肤类名
this.skinName = "皮肤类名";
这个皮肤类名应与对应exml文件中的类名一致


3.实例化创建
为了能够使用到组件,我们需要对其ID进行声明,引用到类里面去
在对应ts文件中进行编辑

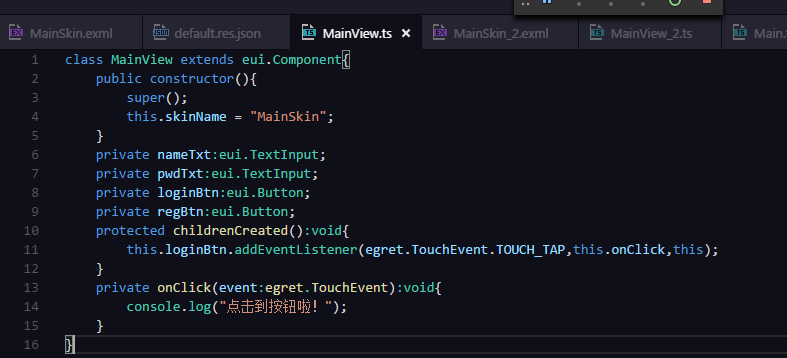
声明ID后,还不能马上用到。当组件构建完成后,才能够使用。
EUI框架中,有个方法, childrenCreated() ,这个方法能够保证组件能够被引用到。这里面可以监听事件。

三.实例化创建
在Main.ts文件中进行编辑实例化创建的过程
找到startCreateScene()方法

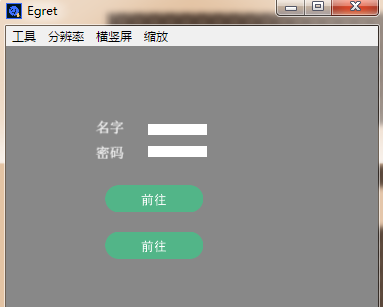
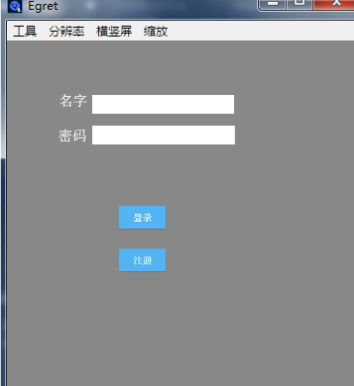
创建完成后,进行编译调试,就可以看到界面了

四.资源管理
1.在目录resource下点击default.res.json文件,将展示出一个资源管理器状态

在默认的模版项目下可以看到有个preload分组,这是预加载的资源组,要注意这个组的资源不要太多,以免影响加载速度。
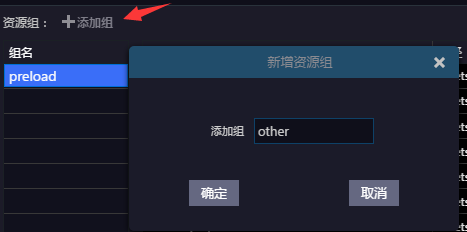
2.添加资源组,点击添加组,并命名

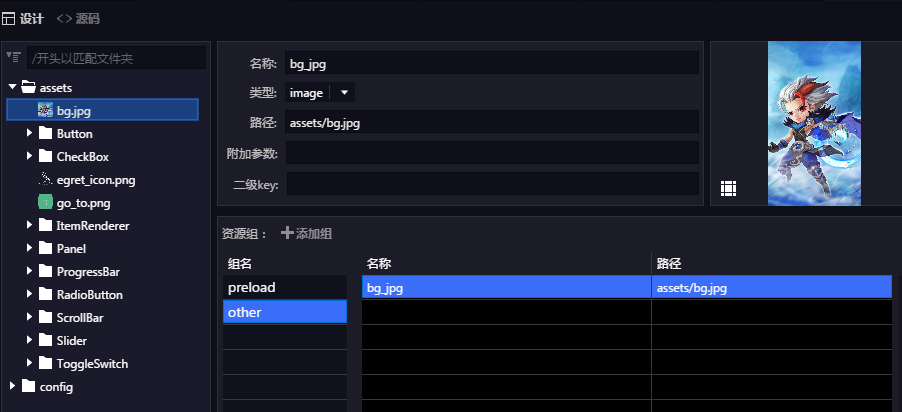
可从资源列表中拖拽资源到自定义分组

3.导入资源
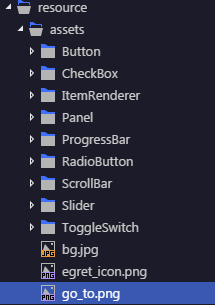
将资源放置resource文件夹某个目录下,刷新资源列表

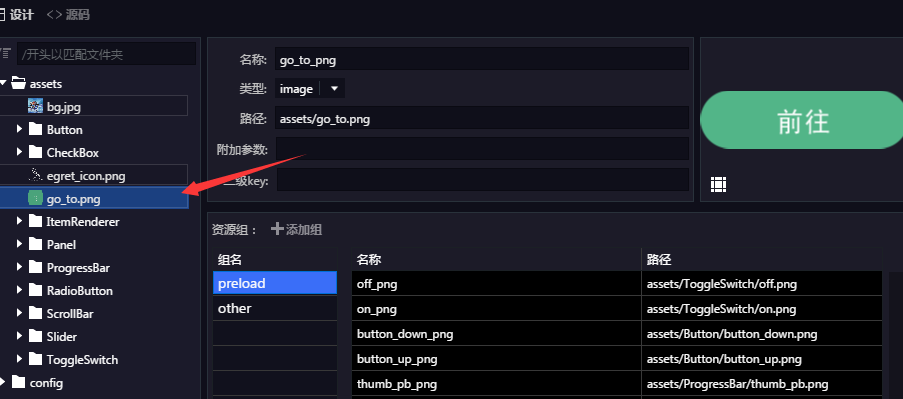
为了能引用到,要将资源添加到preload分组当中去

4.快速添加按钮皮肤
复制资源名称
到皮肤快捷模版,即可实现按钮替换