列表采集器ListPicker在作用上与html中的<select/>标签一样 都是提供多选一功能,区别在于ListPicker可以自定义下拉状态和非下拉状态的样式。
1.模板设置
ListPicker有两个模板属性
- ItemTemplate 文本框显示的单个选项模板
- FullModeItemTemplate 所有选项列表的模板
与之相关的还有一个数字类型的属性:ItemCountThreshold
如果ListPicker中的选项数量小于该属性的值的话 则显示方式是普通下拉菜单


但如果大于该属性值,则下拉菜单会全屏显示 如下图

回到那两个模板,ItemTemplate 针对的是ListPicker初始状态(点击前 和选中后)及处于下拉菜单状态(即非全屏状态)时每一项
而FullModeItemTemplate 这针对的是全屏状态时每一项
注:如果不设定 ItemCountThreshold 则点击后始终是普通菜单而不会全屏
2.Header
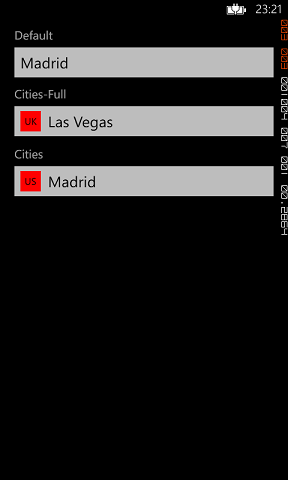
ListPicker的标题 如第一个图中的default ,Cities
3.FullModeHeader
全屏状态时顶部的标题 如第三张图中的Cities-Full
4.SelectedIndex
设定或获取选定项的序号
相关代码:
XAML
<!--定义模板资源--> <Grid.Resources> <DataTemplate x:Name="PickerItemTemplate"> <StackPanel Orientation="Horizontal"> <Border Background="Red" Width="34" Height="34"> <TextBlock Text="{Binding Country}" FontSize="16" HorizontalAlignment="Center" VerticalAlignment="Center" /> </Border> <TextBlock Text="{Binding Name}" Margin="12 0 0 0" /> </StackPanel> </DataTemplate> <DataTemplate x:Name="PickerFullModeItemTemplate"> <StackPanel Orientation="Horizontal" Margin="40 21 0 20"> <TextBlock Text="{Binding Name}" Margin="16 0 0 0" FontSize="43" FontFamily="{StaticResource PhoneFontFamilyLight}"/> <TextBlock Text="language: " /> <TextBlock Text="{Binding Language}" Foreground="Brown" /> </StackPanel> </DataTemplate> </Grid.Resources> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <!--未设定模板--> <toolkit:ListPicker Header="Default" Margin="12,12,12,0" Grid.Row="1" x:Name="defaultPicker" /> <!--点击后全屏--> <toolkit:ListPicker x:Name="listPickerFull" ItemTemplate="{StaticResource PickerItemTemplate}" FullModeItemTemplate="{StaticResource PickerFullModeItemTemplate}" Grid.Row="0" Header="Cities-Full" Margin="12,110,12,0" SelectedIndex="2" ItemCountThreshold="3" FullModeHeader="Cities-Full-Header" CacheMode="BitmapCache"/> <!--点击后非全屏--> <toolkit:ListPicker x:Name="listPicker" ItemTemplate="{StaticResource PickerItemTemplate}" FullModeItemTemplate="{StaticResource PickerFullModeItemTemplate}" Grid.Row="0" Header="Cities" Margin="12,210,12,0" SelectedIndex="2" ItemCountThreshold="5" FullModeHeader="Cities" CacheMode="BitmapCache"/> </Grid>
后台代码
namespace Phone.Toolkit.Demo { public partial class ListPicker : PhoneApplicationPage { public ListPicker() { InitializeComponent(); List<Cities> source = new List<Cities>() { new Cities("Madrid","US","English") ,new Cities("Las Vegas","UK","English") ,new Cities("London","UK","English") ,new Cities("Mexico","MX","Spanish") }; this.listPicker.ItemsSource = source; this.listPickerFull.ItemsSource = source; this.defaultPicker.ItemsSource = new List<string>() { "Madrid", "Las Vegas", "London" }; } } public class Cities { public string Name { set; get; } public string Country { set; get; } public string Language { set; get; } public Cities(string name, string c, string l) { this.Name = name; this.Country = c; this.Language = l; } } }