目录
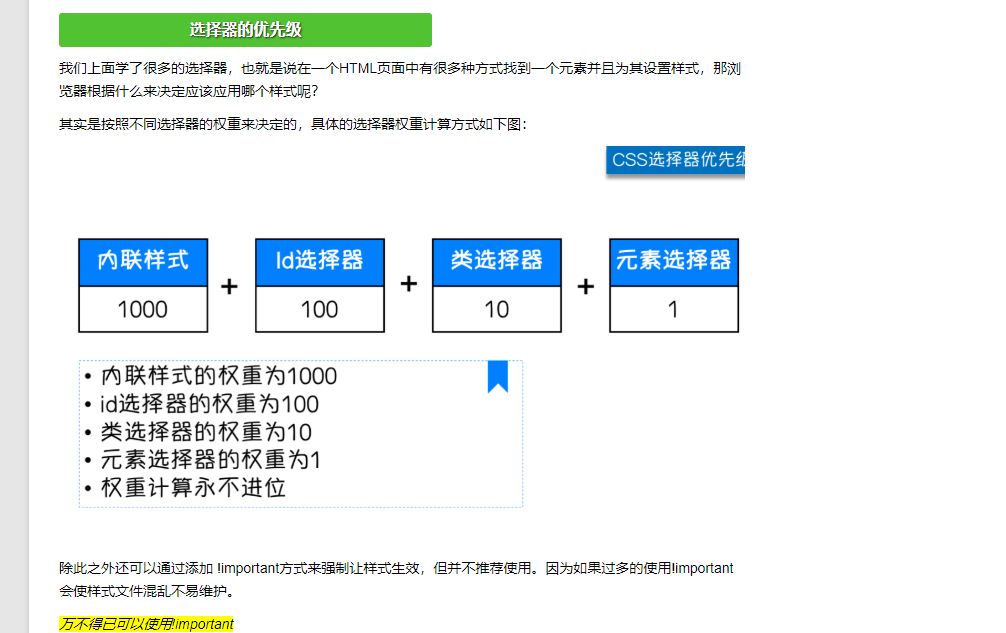
选择器优先级
1.选择器相同 就近原则
2.选择器不同
行内 > id选择器 > 类选择器 > 标签选择器
除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
万不得已可以使用!important



详情

CSS属性相关
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
如何调节标签样式
长宽 只能给块儿级标签设置
行内标签是无法设置长宽


字体属性
文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
调节文本颜色
/*color: yellow;*/
/*color: #ffffff;*/
/*color: rgb(255,103,0);*/
color: rgba(255,103,0,0.4);
简单实例:
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}

效果:
p{
color: rgb(255,103,0);
}

p {
color: rgba(255,103,0,0.4);
}

字体大小
p {
font-size: 14px;
}

效果

代码:
p{
text-align: justify;
text-decoration: underline;
/*text-decoration: overline;*/
}


背景属性


字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: **#**FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
背景属性
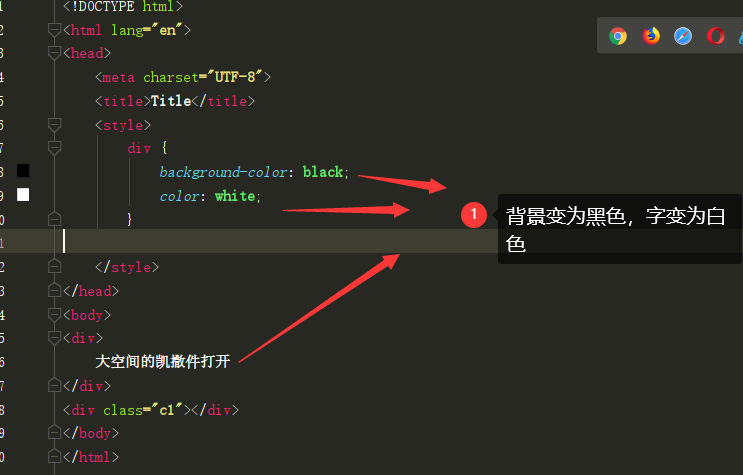
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('图片');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;
/*background-position: 200px 200px;*/
/*支持简写*/
background: center center url("图片") yellow no-repeat ;
支持简写
background: center center url("111.png") yellow no-repeat ;
固定背景图
图片保持不动,上下两部份可以滚动。
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;
/*background-position: 200px 200px;*/

边框
边框属性
border-width #边框粗细
border-style #样式
border-color #边框颜色
p {
border- 2px;
border-style: solid;
border-color: red;
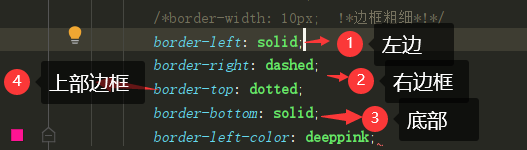
/*border-left: solid;*/
/*border-right: dashed;*/
/*border-top: dotted;*/
/*border-bottom: solid;*/
/*border-left-color: deeppink;*/
/*边框有四边 每一边都可以设置独有的样式 颜色 粗细*/
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
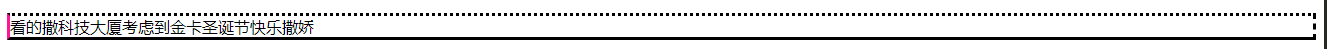
p {
order-left: solid;
border-right: dashed;
border-top: dotted;
border-bottom: solid;
border-left-color: deeppink;
}
</style>
<p>
看的撒科技大厦考虑到金卡圣诞节快乐撒娇
</p>
</body>
</html>
# 边框有四边 每一边都可以设置独有的样式 颜色 粗细


通常使用简写方式:
p {
border: 2px solid red;
}
只要把参数写进去就可以 不需要考虑顺序

边框样式值
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
除了可以统一设置边框外还可以单独为某一个边框设置样式
p{
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
效果:

左边框为none 没有
border-radius 圆形
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形
div {
height: 150px;
150px;
border-radius: 50%;
background-color: #3c8b3c;
}

圆形的图片
div {
height: 150px;
150px;
border-radius: 50%;
background-image: url("111.png");
}

no-repeat 禁止平铺

display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
|---|---|
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:**
display: none隐藏标签 并且标签所占的位置也要让出来
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
<div>div1</div>
<!--<div style="display: none">div2</div>-->
<div style="visibility:hidden">div2</div>
<div>div3</div>
<!--display: none隐藏标签 并且标签所占的位置也要让出来-->

inline:将块状变成行状
没用inline时
<div style="height: 50px; 50px;background-color: red;">
hello 你好小姐
</div>
<div style="height: 50px; 50px;background-color: green;">
hello 你好小姐姐姐
</div>
效果:

用inline时 把信息添加到自己设置的颜色背景中
<body>
<div style="height: 50px; 50px;background-color: red;display: inline">
hello 你好小姐
</div>
<div style="height: 50px; 50px;background-color: green;display: inline">
hello 你好小姐姐姐
</div>
效果:

inline-bloc 展现长宽
<span style="background-color: red;height: 100px; 100px;display: inline-block">span</span>
<span style="background-color: green;height: 100px; 100px;display: inline-block">span</span>
inline-block能够让一个标签即有快二级标签可以设置长宽的特点 又有行内标签在一行展示的特点

CSS盒子模型
margin (行距)***
取消body标签自带的8px的外边距
padding (内容填充) ***
Border(边框)
Content**(内容)
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
盒子模型
快递盒
快递盒与快递盒之间的距离 标签与标签之间的距离 外边距(margin)
快递盒盒子的厚度 标签的边框 边框(border)
快递盒里面的物体到里面盒子的距离 标签内部文本内容到边框的距离 内边距/内填充(padding)
快递盒内容的物体大小 标签内部的文本内容 内容(content)
看图吧:

列:
.c1 {
height: 100px;
100px;
background-color: red;
margin-bottom: 50px;
}
<div>啥都卡死的十大科技打卡</div>
<div class="c3">
<div class="c1" id="d1"></div>
<div class="c2" id="d2"></div>
</div>

代码(上述代码加上)
margin-left: 100px;
效果:
代码 :上下左右间距各为20
.c1 {
height: 100px;
100px;
background-color: red;
margin: 20px;
}
效果

代码:第一个是上下 第二个是左右
.c1 {
height: 100px;
100px;
background-color: red;
margin: 20px 40px; /*第一个是上下 第二个是左右*/
}

代码:上 左右 下 间距
.c1 {
height: 100px;
100px;
background-color: red;
margin: 20px 40px 60px 80px; !*上 右 下 左 顺时针*!*/
}
效果:

水平居中
.c1 {
height: 100px;
100px;
background-color: red;
margin: 0 auto; /*水平居中*/
}
效果:

.c1 {
height: 100px;
100px;
background-color: red;
}
.c2 {
margin-top: 20px;
height: 100px;
100px;
background-color: green;
}
<body>
<div>啥都卡死的十大科技打卡</div>
<div class="c3">
<div class="c1" id="d1"></div>
<div class="c2" id="d2"></div>
</div>
效果:



效果:

float 浮动
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
浮动的元素是脱离正常文档流的 自身多大就会占多大 不再有独占一行的概念
浮动多用于页面的前期布局(!!!!!!!)
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.c1 {
height: 100px;
100px;
background-color: red;
float: left;
}
.c2 {
height: 100px;
100px;
background-color: green;
float: right;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
</body>
</html>
效果:

浮动的简单引用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.left-menu {
background-color: #4e4e4e;
20%;
height: 1000px;
float: left;
}
.right-menu {
background-color: wheat;
80%;
height: 2000px;
float: right;
}
</style>
</head>
<body>
<div class="left-menu"></div>
<div class="right-menu"></div>
</body>
</html>
效果:

clear
浮动带的影响
clear
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
浮动的缺陷
浮动会造成父标签塌陷的问题
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
#d1 {
border: 3px solid black;
}
.c1 {
height: 100px;
100px;
background-color: red;
float: left;
}
.c2 {
height: 100px;
100px;
background-color: green;
float: left;
}
.c3 {
height: 150px;
100px;
background-color: orange;
/*float: left;*/
}
.clearfix:after {
content: " ";
display: block;
clear: both;
}
</style>
</head>
<body>
<div id="d1" class="clearfix">
<div class="c1"></div>
<div class="c2"></div>
<div class="c3">
小姐你好
</div>
</div>
</body>
</html>
清除浮动
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
固定高度
伪元素清除法
overflow:hidden
伪元素清除法(使用较多):
.clearfix:after {
content: "";
display: block;
clear: both;
}
结论:
在写页面之前 先定义好清除浮动的css代码
.clearfix:after {
content: "";
display: block;
clear: both;
}
结论:谁塌陷了 就给谁加上clearfix样式类
浏览器默认是优先展示文本内容的
overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
height: 50px;
50px;
border: 1px solid black;
overflow: auto;
}
</style>
</head>
<body>
<div class="c1">
今天周五了 可惜明天不放假
今天周五了 可惜明天不放假
今天周五了 可惜明天不放假
</div>
</body>
</html>
效果:

圆形头像示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
background-color: antiquewhite;
}
.c1 {
height: 100px;
100px;
border-radius: 50%;
border: 5px solid white;
/*background-image: url("111.png");*/
/*background-repeat: no-repeat;*/
overflow: hidden;
}
img {
max- 100%;
}
</style>
</head>
<body>
<div class="c1">
<img src="111.png" alt="">
</div>
</body>
</html>
效果:

定位(position)
所有的标签默认情况下都是静态的(static) 无法做位置的修改
如果你想要修改标签位置 你需要先将静态改为可以修改的状态
相对定位 relative
相当于标签原有的位置做偏移
了解即可
绝对定位 absolute
相当于已经定位过的(static>>>relative)父标签做偏移
eg:
小米购物车
固定定位 fixed
相当于浏览器窗口固定在某个位置始终不变
eg:
回到顶部
哪些状态是脱离正常文档流的
验证这个标签原来所占用的位置还在不在
浮动
定位
不脱离
相对定位
脱离
脱离文档流
绝对定位
固定定位
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
 绝对定位
绝对定位
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>返回顶部示例</title>
<style>
* {
margin: 0;
}
.d1 {
height: 1000px;
background-color: #eeee;
}
.scrollTop {
background-color: darkgrey;
padding: 10px;
text-align: center;
position: fixed;
right: 10px;
bottom: 20px;
}
</style>
</head>
<body>
<div class="d1">111</div>
<div class="scrollTop">返回顶部</div>
</body>
</html>
返回顶部按钮样式示例
是否脱离文档流
相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.c1 {
height: 50px;
100px;
background-color: dodgerblue;
}
.c2 {
height: 100px;
50px;
background-color: orange;
position: relative;
left: 100px;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div style="height: 100px; 200px;background-color: black"></div>
</body>
</html>
相对定位
绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.c1 {
height: 50px;
100px;
background-color: red;
position: relative;
}
.c2 {
height: 50px;
200px;
background-color: green;
position: absolute;
left: 50px;
}
</style>
</head>
<body>
<div class="c1">购物车
<div class="c2">空空如也~</div>
<div style="height: 50px; 100px;background-color: deeppink"></div>
</div>
</body>
</html>
绝对定位
固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="c1" style="height: 50px; 500px;background-color: black"></div>
<div class="c2" style="height: 50px; 100px;background-color: deeppink;position: fixed;right: 10px;bottom: 20px"></div>
<div class="c3" style="height: 10px; 100px;background-color: green"></div>
</body>
</html>
固定定位
上述例子可知:
脱离文档流:
绝对定位
固定定位
不脱离文档流:
相对定位
z-index
#i2 {
z-index: 999;
}
设置对象的层叠顺序。
1. z-index 值表示谁压着谁,数值大的压盖住数值小的,
2. 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
3. z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
4. 从父现象:父亲怂了,儿子再牛逼也没用

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.modal {
background-color: #808080;
position: fixed;
left: 0;
top: 0;
bottom: 0;
right: 0;
z-index: 999;
opacity: 0.4;
}
.form {
background-color: white;
height: 200px;
100px;
position: fixed;
top: 50%;
left: 50%;
z-index: 1000;
margin-top: -100px;
margin-left: -50px;
}
</style>
</head>
<body>
<div>我是最底下的那个</div>
<div class="modal"></div>
<div class="form"></div>
</body>
</html>
opacity 透明
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
background-color: rgba(128,128,128,0.4);
}
.c2 {
background-color: rgb(128,128,128);
opacity: 0.4;
}
</style>
</head>
<body>
<div class="c1">阿萨德撒大家都</div>
<div class="c2">阿萨德撒大家都</div>
</body>
</html>
效果:
