1 前言
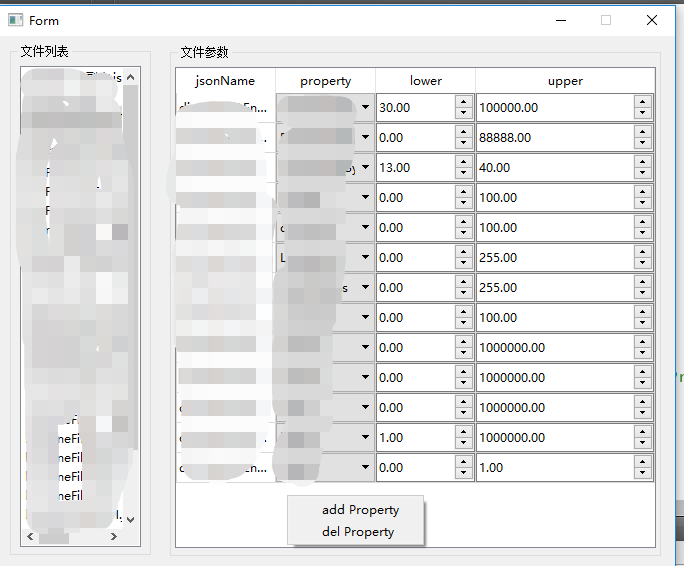
最近做了一个对Json文件进行属性键值增删、修改的小工具。这里总结一下遇到的一些较为麻烦的问题,以及踩过的一些坑,方便自己回顾。也希望能让需要的人可以少绕些弯路。工具(如下图)主要功能为:读取路径下所有Json文件,并将所有Json文件文件名显示至QListWidget,单击QlistWidget中的Json文件时显示Json文件具体数据至QtableWidget,右键增删属性行,对Json文件中的数据进行修改后进行保存。下拉框中的属性名称由Json文件读入。

2 问题总结
(1)QTableWidget指定行列添加TableWidgetItem?
ui->tableWidget->setItem(Row,Column,new QTableWidgetItem(QString itemName));//itemName为需要显示的内容
(2)判断鼠标是否在QTableWidget内,进行右键操作事件?
///右键菜单显示 void DisJsonParam::contextMenuEvent(QContextMenuEvent *event) { QPoint i = ui->tableWidget->mapFromGlobal(event->globalPos()); QRect rect(QPoint(0, 0), ui->tableWidget->size()); if (rect.contains(i)) { _tableWidgetMenu->exec(event->globalPos()); } }
(3)QTableWidget右键插入行,删除行?//与(2)一同组成右键增删行功能
QMenu *_tableWidgetMenu = nullptr;
QAction *addProperty = new QAction("add Property", this); QAction *delProperty = new QAction("del Property", this);
_tableWidgetMenu ->addAction(addProperty);
_tableWidgetMenu->addAction(delProperty);
connect(addProperty, &QAction::triggered, this, &DisJsonParam::addPropertyClicked);
connect(delProperty, &QAction::triggered, this, &DisJsonParam::delPropertyClicked);
void DisJsonParam::delPropertyClicked() { ui->tableWidget->removeRow(rowIndex);//RowIndex为需要移除的行数 }
void DisJsonParam::addPropertyClicked() { int row = ui->tableWidget->rowCount(); ui->tableWidget->insertRow(row);//在最后一行底部插入 }
(4)QListWidget显示某路径下特定格式文件的所有文件名?
void DisJsonParam::listJsonFiles() { if(_folderPath.isEmpty())//_folderPath为文件所在路径 { QMessageBox::information(this,"提示","路径错误!"); return; } QDir dir = QFileInfo(_folderPath).absolutePath(); //QFileInfoList infoList = dir.entryInfoList(QDir::Files);//与addItems搭配使用 ui->listWidget->clear(); QStringList list = dir.entryList(); QString jsonName; for (int index = 0; index < list.size(); index++) { jsonName = list.at(index); QFileInfo fileinfo = QFileInfo(jsonName); QString suffix = fileinfo.suffix(); if (suffix == "json")//指定格式文件过滤 { ui->listWidget->addItem(jsonName); } } //ui->listWidget->addItems(list);//可一次性将文件列表显示出来 但会包含其它格式的文件 }
(5)关闭软件界面或切换文件时询问是否保存修改后的文件?
///若tablewidget发生修改 则在切换json文件或退出widget时询问是否将修改后的数据写入json文件 void DisJsonParam::saveJsonObj2JsonFile() { if(changedFlag) { QMessageBox::StandardButton selectKey; selectKey = QMessageBox::question(this, "提示", "文件已被修改,是否保存修改?", QMessageBox::Yes|QMessageBox::No, QMessageBox::NoButton); if (selectKey==QMessageBox::Yes) { QJsonDocument jsonDoc(_currentJsonObj); QString jsonString = jsonDoc.toJson(); QFile saveFile(_folderPath + _currentFileName); if(!saveFile.open(QIODevice::WriteOnly)) { QMessageBox::information(this,"提示","无法保存Json文件"); return; } saveFile.write(jsonString.toLocal8Bit()); saveFile.close(); } changedFlag = false; } }
(6)从Json文件中批量添加Item至CoboBox下拉选项,并给每个下拉选项增加Tip提示?
///获取Json文件中的属性键值,往comboBox添加Items并显示itemTips,showName为初始化显示在comboBox上的名称 void DisJsonParam::addPropertiesAndTipsFromJson(QString prptesJsonFilePath,QString showName,QComboBox *comboBox) { QFile file(prptesJsonFilePath); file.open(QIODevice::ReadOnly | QIODevice::Text); QString value = file.readAll(); file.close(); QJsonParseError parseJsonErr; QJsonDocument propertiesJsonDoc = QJsonDocument::fromJson(value.toUtf8(), &parseJsonErr); if (! (parseJsonErr.error == QJsonParseError::NoError)) { QMessageBox::information(this,"提示","无法读取Json文件"); return; } QJsonObject propertiesJsonObj = propertiesJsonDoc.object(); QStringList keyNameList = propertiesJsonObj.keys(); keyNameList.removeOne(showName); QStandardItemModel *model = new QStandardItemModel(this); QStandardItem *item; item = new QStandardItem(showName); item->setToolTip(propertiesJsonObj[showName].toString()); model->appendRow(item); for (int i = 0;i < keyNameList.size();i++) { item = new QStandardItem(keyNameList[i]); item->setToolTip(propertiesJsonObj[keyNameList[i]].toString()); model->appendRow(item); } comboBox->setModel(model); }
(7)TableWidget动态添加QComboBox?
QComboBox *propertiesCombobox = new QComboBox(); addPropertiesAndTipsFromJson(_prptesJsonFilePath,key["propertyName"].toString(),propertiesCombobox);//调用(5) connect(propertiesCombobox, SIGNAL(currentIndexChanged(QString)), this, SLOT(saveChange2JsonObj()));//每个控件均连接信号以便数据交互
ui->tableWidget->setCellWidget(i,j,propertiesCombobox);//i为所在行数,j为所在列数
(8)TableWidget动态添加QSpinBox(QDoubleSpinBox)?
QDoubleSpinBox *upperSpinBoxItem = new QDoubleSpinBox(); upperSpinBoxItem->setRange(-9999999999,9999999999);//设置数值显示范围 upperSpinBoxItem->setValue(key["upper"].toDouble()); connect(upperSpinBoxItem, SIGNAL(valueChanged(double)), this, SLOT(saveChange2JsonObj()));//每个控件均连接信号以便数据交互
ui->tableWidget->setCellWidget(i,j+2,upperSpinBoxItem);//i为所在行,j+2为所在列