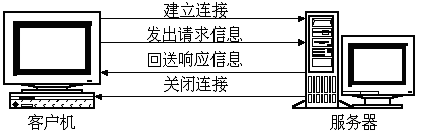
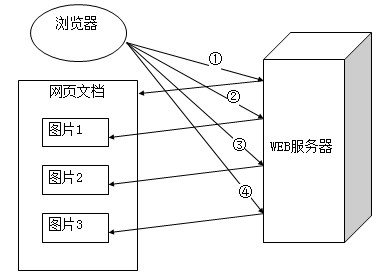
HTTP简介




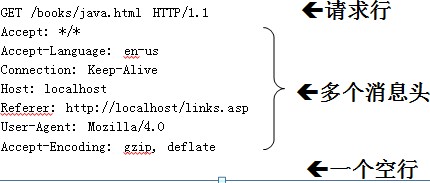
格式:请求方式 资源路径 HTTP版本号<CRLF> 举例:GET /test.html HTTP/1.1
请求方式:POST、HEAD、OPTIONS、DELETE、TRACE、PUT
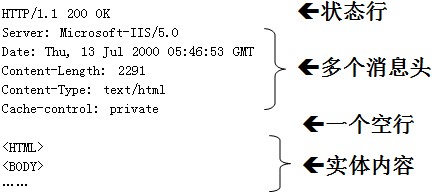
格式: HTTP版本号 状态码 原因叙述<CRLF> 举例:HTTP/1.1 200 OK
2)当网页行的form标单的method属性设定为"GET",或者没有设置method属性(默认为GET),提交表单时,浏览器也用get方式发送请求。
使用GET请求方式给WEB服务器传递参数的格式:http://www.it315.org/counter.jsp?name=zhangsan&password=123
使用GET方式传送的数据量一般限制在1KB以下。
GET /servlet/ParamsServlet?param1=abc¶m2=xyz HTTP/1.1
2)POST方式将各个表单字段元素及其数据作为HTTP消息的实体内容发送给WEB服务器,传送的数据量要比使用GET方式传送的数据量大得多。
<form>表单元素的enctype属性用于指定浏览器使用哪种编码方法将表单中的数据传送给WEB服务器,该属性可以有两种取值:
application/x-www-form-urlencoded
multipart/form-data
POST /servlet/ParamsServlet HTTP/1.1 Host: Content-Type: application/x-www-form-urlencoded Content-Length: 28 param1=abc¶m2=xyz
get方式和post方式的区别:
使用get方式提交表单时,浏览器将各个表单字段元素及其数据按照url参数的方式附加在请求行的资源后面。使用get方式传递的数据量是有限的,一般限制在1K以下。
使用post方式时,浏览器把各表单字段元素及其数据作为HTTP消息的实体内容发送给web服务器,而不是作为url地址参数传递,因此,使用post方式,要比使用get方式大的多。
1>get是从服务器上获取数据,post是向服务器传送数据。
2>在客户端,Get方式在通过URL提交数据,数据在URL中可以看到;POST方式,数据放置在HTML HEADER内提交。
3>对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
4>GET方式提交的数据最多只能有1024字节,而POST则没有此限制。
5>安全性问题。正如在1>中提到,使用Get的时候,参数会显示在地址栏上,而Post不会。所以,如果这些数据是中文数据而且是非敏感数据,那么使用get;如果用户输入的数据不是中文字符而且包含敏感数据,那么还是使用post为好。
响应状态码
响应状态码用于表示服务器对请求的各种不同处理结果和状态,它是一个三位的十进制数。响应状态码可归为5种类别,使用最高位为1到5来进行分类,如下所示:
(1)100~199表示成功接收请求,要求客户端继续提交下一次请求才能完成整个处理过程 。(2)200~299表示成功接收请求并已完成整个处理过程 。(3)300~399为完成请求,客户需进一步细化请求。例如,请求的资源已经移动一个新地址。(4)400~499客户端的请求有错误。(5)500~599服务器端出现错误。
通用信息头
通用信息头字段既能用于请求消息,也能用于响应消息,它包括一些与被传输的实体内容没有关系的常用消息头字段。
Cache-Control: no-cache
Connection: close/Keep-Alive
Date: Tue, 11 Jul 2014 18:23:51 GMT
Pragma: no-cache
Trailer: Date
Transfer-Encoding: chunked
Upgrade: HTTP/2.0, SHTTP/1.3
Via: HTTP/1.1 Proxy1, HTTP/1.1 Proxy2
Warning: any text
请求头
Accept: text/html,image/*
Accept-Charset: ISO-8859-1,unicode-1-1
Accept-Encoding: gzip,compress
Accept-Language: en-gb,zh-cn
Authorization: Basic enh4OjEyMzQ1Ng==
Expect: 100-continue
From: zxx@it315.org
Host: www.it315.org:80
If-Match: "xyzzy", "r2d2xxxx"
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT
If-None-Match: "xyzzy", "r2d2xxxx"
If-Range: Tue, 11 Jul 2000 18:23:51 GMT
If-Unmodified-Since: Tue, 11 Jul 2000 18:23:51 GMT
Max-Forwards: 1
Proxy-Authorization: Basic enh4OjEyMzQ1Ng==
Range: bytes=100-599
Range: bytes=100-
Range: bytes=-100
Referer: http://www.it315.org/index.jsp
TE: trailers,deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0)
响应头
响应头字段用于服务器在响应消息中向客户端传递附加信息,包括服务程序名,被请求资源需要的认证方式,被请求资源已移动到的新地址等信息。
Accept-Range: bytes
Age: 315315315
Etag: b38b9-17dd-367c5dcd
Location: http://www.it315.org/index.jsp
Proxy-Authenticate: BASIC realm="it315"
Retry-After: Tue, 11 Jul 2000 18:23:51 GMT
Server: Microsoft-IIS/5.0
Vary: Accept-Language
WWW-Authenticate: BASIC realm="it315"
实体头
Allow: GET,POST
Content-Encoding: gzip
Content-Language: zh-cn
Content-Length: 80
Content-Location: http://www.it315.org/java_cn.html
Content-MD5: ABCDABCDABCDABCDABCDAB==
Content-Range: bytes 2543-4532/7898
Content-Type: text/html; charset=GB2312
Expires: Tue, 11 Jul 2000 18:23:51 GMT
Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT
扩展头
//Refresh头字段 Refresh: 1 Refresh: 1;url=http://www.it315.org //Content-Disposition头字段 Content-Type: application/octet-stream Content-Disposition: attachment; filename=aaa.zip
问题
WEB应用中的会话是指一个客户端浏览器与WEB服务器之间连续发生的一系列请求和响应过程。WEB应用的会话状态是指WEB服务器与浏览器在会话过程中产生的状态信息,借助会话状态,WEB服务器能够把属于同一会话中的一系列的请求和响应过程关联起来。
实现有状态的会话
WEB服务器端程序要能从大量的请求消息中区分出哪些请求消息属于同一个会话,即能识别出来自同一个浏览器的访问请求,这需要浏览器对其发出的每个请求消息都进行标识:属于同一个会话中的请求消息都附带同样的标识号,而属于不同会话的请求消息总是附带不同的标识号,这个标识号就称之为会话ID(SessionID)。在 Servlet 规范中,常用以下两种机制完成会话跟踪Cookie和Session。
cookie机制
Cookie机制采用的是在客户端保持 HTTP 状态信息的方案。
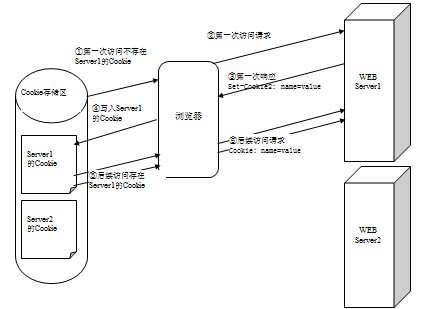
Cookie是在浏览器访问WEB服务器的某个资源时,由WEB服务器在HTTP响应消息头中附带传送给浏览器的一个小文本文件。一旦WEB浏览器保存了某个Cookie,那么它在以后每次访问该WEB服务器时,都会在HTTP请求头中将这个Cookie回传给WEB服务器。
底层的实现原理: WEB服务器通过在HTTP响应消息中增加Set-Cookie响应头字段将Cookie信息发送给浏览器,浏览器则通过在HTTP请求消息中增加Cookie请求头字段将Cookie回传给WEB服务器。

在Servlet程序中使用Cookie
Servlet API中提供了一个javax.servlet.http.Cookie类来封装Cookie信息,它包含有生成Cookie信息和提取Cookie信息的各个属性的方法。
//Cookie类的方法: //构造方法: public Cookie(String name,String value) getName方法 setValue与getValue方法 setMaxAge与getMaxAge方法 setPath与getPath方法
<session-config> <session-timeout>30</session-timeout> </session-config>
HttpSession接口中的方法
getId方法
getCreationTime方法
getLastAccessedTime方法
setMaxInactiveInterval方法
getMaxInactiveInterval方法
isNew方法
//如果客户端请求消息中返回了一个与Servlet程序当前获得的HttpSession对象的会话标识号相同的会话标识号,则认为这个HttpSession对象不是新建的。
invalidate方法
getServletContext方法
setAttribute方法
getAttribute方法
removeAttribute方法
getAttributeNames方法
HttpServletRequest接口中的Session方法
getSession方法
public HttpSession getSession(boolean create)
public HttpSession getSession()
isRequestedSessionIdValid方法
isRequestedSessionIdFromCookie方法
isRequestedSessionIdFromURL方法
利用URL重写实现Session跟踪
HttpServletResponse接口中定义了两个用于完成URL重写方法:
encodeURL方法
encodeRedirectURL方法
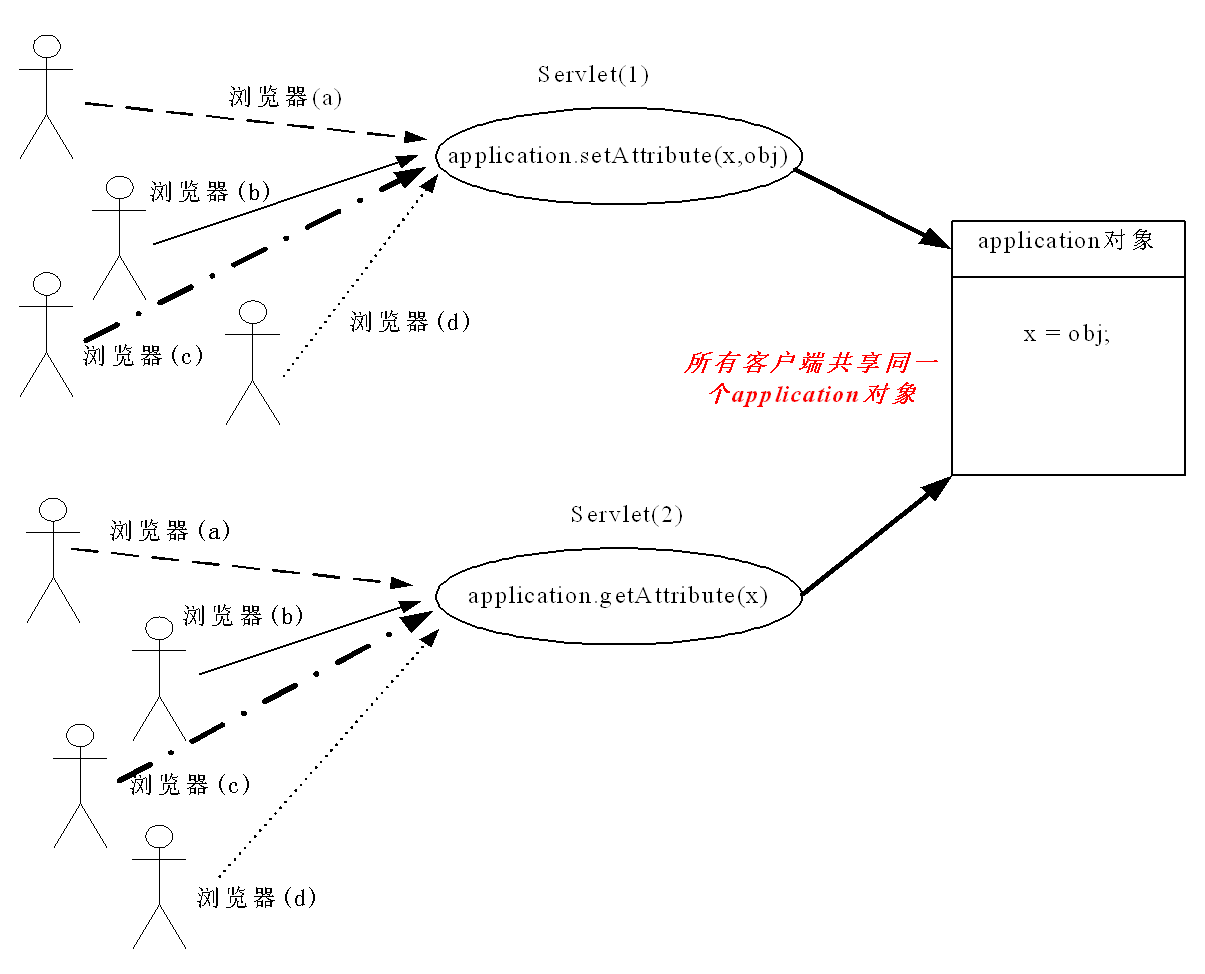
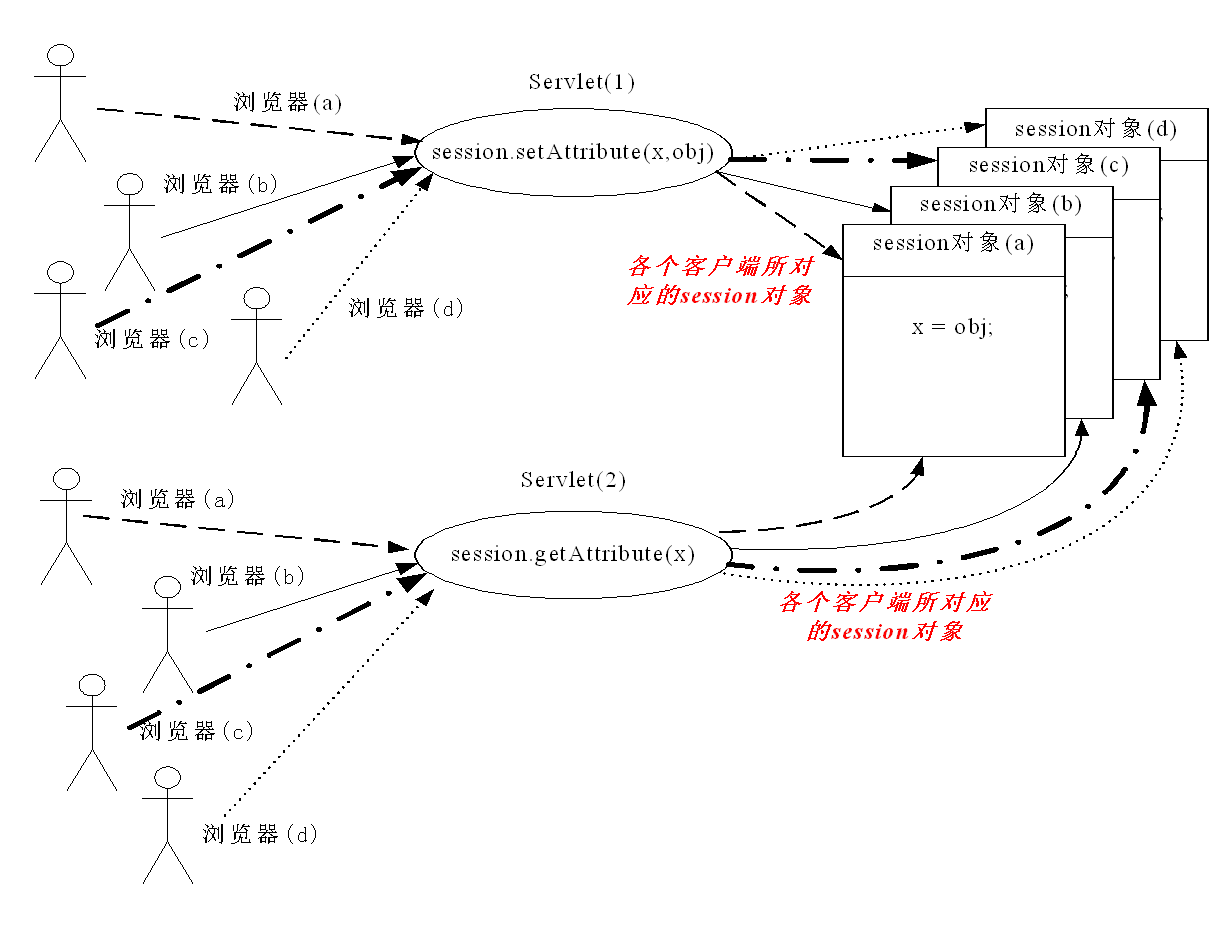
application与Session域范围的属性


Application与session域范围的属性比较
HttpSession session = request.getSession(); Integer sessionCount = (Integer)session.getAttribute("count"); int count = 0; if(sessionCount != null) { count = sessionCount.intValue(); } out.println("当前会话中发生了" + (++count) + "次访问<br>"); session.setAttribute("count",new Integer(count)); count = 0; ServletContext application = getServletContext(); Integer applicationCount = (Integer)application.getAttribute("count"); if(applicationCount != null) { count = applicationCount.intValue(); } out.println("WEB应用程序中发生了" + (++count) + "次访问<br>"); application.setAttribute("count",new Integer(count));
Session的典型案例
避免表单的重复提交:
调用 RequestDispatcher.forward() 方法,浏览器所保留的URL 是先前的表单提交的 URL,此时点击”刷新”, 浏览器将再次提交用户先前输入的数据,引起重复提交.如果采用 HttpServletResponse.sendRedirct() 方法将客户端重定向到成功页面,将不会出现重复一条问题.
Js 客户端避免表单重复提交,如下所示,其不足:当用户单击”刷新”,或单击”后退”再次提交表单,将导致表单重复提交。

利用Session防止表单重复提交
包含有FORM表单的页面必须通过一个服务器程序动态产生,服务器程序为每次产生的页面中的FORM表单都分配一个唯一的随机标识号,并在FORM表单的一个隐藏字段中设置这个标识号,同时在当前用户的Session域中保存这个标识号。当用户提交FORM表单时,负责接收这一请求的服务器程序比较FORM表单隐藏字段中的标识号与存储在当前用户的Session域中的标识号是否相同,如果相同则处理表单数据,处理完后清除当前用户的Session域中存储的标识号。
在下列情况下,服务器程序将忽略提交的表单请求:
TokenProcessor.java:用于管理表单标识号的工具类,它主要用于产生、比较和清除存储在当前用户Session中的表单标识号。为了保证表单标识号的唯一性,每次将当前SessionID和系统时间的组合值按MD5算法计算的结果作为表单标识号,并且将TokenProcessor类设计为单件类.
问题:
同一个用户打开同一个浏览器进程的多个窗口来并发访问同一个WEB站点的多个FORM表单页面时,将会出现表单无法正常提交的情况。
<input type='hidden' name='4b15c6b2f573831b4b5107d849fcafb8' value=''>
将所有的表单标识号存储进一个Vector集合对象中,并将Vector集合对象存储进Session域中。当表单提交时,先从Session域中取出Vector集合对象,然后再从Vector集合对象中逐一取出每个表单标识号作为参数调用HttpServletRequest.getParameter方法,如果其中有一次调用的返回值不为null,则接受并处理该表单数据,处理完后将该表单标识号从Vector集合对象中删除。
利用Session实现一次性验证码