1)回忆
昨天讲到了对Silverlight中的控件的样式的复用,样式的复用可以有效的减少相同代码的重用。也可以使得在自定义控件页面的代码显得更加简洁明了。
2)对TextBox的鼠标事件
这里讲到对TextBox的鼠标事件,当然不是狭义的只针对这个控件,我只是拿这个来做下例子,当然你可以在其他更多的控件上面做鼠标事件。比如在Button等上面。
对TextBox做鼠标移入和移出的效果,在XAML文件中的代码如下:
跟Silverlight学习点滴系列(二)中的按钮事件一样,右键TextBox_MouseEnter和TextBox_MouseLeave,选择“导航到事件处理程序”。
编写事件处理程序:
昨天讲到了对Silverlight中的控件的样式的复用,样式的复用可以有效的减少相同代码的重用。也可以使得在自定义控件页面的代码显得更加简洁明了。
2)对TextBox的鼠标事件
这里讲到对TextBox的鼠标事件,当然不是狭义的只针对这个控件,我只是拿这个来做下例子,当然你可以在其他更多的控件上面做鼠标事件。比如在Button等上面。
对TextBox做鼠标移入和移出的效果,在XAML文件中的代码如下:
<TextBox Grid.Column="1" FontSize="15"
Background="White" MouseEnter="TextBox_MouseEnter"
MouseLeave="TextBox_MouseLeave"/>
Background="White" MouseEnter="TextBox_MouseEnter"
MouseLeave="TextBox_MouseLeave"/>
跟Silverlight学习点滴系列(二)中的按钮事件一样,右键TextBox_MouseEnter和TextBox_MouseLeave,选择“导航到事件处理程序”。
编写事件处理程序:
private void TextBox_MouseEnter(object sender, MouseEventArgs e) {
TextBox txtbox = sender as TextBox;
txtbox.Background = new SolidColorBrush(Colors.Red);
}
private void TextBox_MouseLeave(object sender, MouseEventArgs e) {
TextBox txtbox = sender as TextBox;
txtbox.Background = new SolidColorBrush(Colors.Yellow);
}
TextBox txtbox = sender as TextBox;
txtbox.Background = new SolidColorBrush(Colors.Red);
}
private void TextBox_MouseLeave(object sender, MouseEventArgs e) {
TextBox txtbox = sender as TextBox;
txtbox.Background = new SolidColorBrush(Colors.Yellow);
}
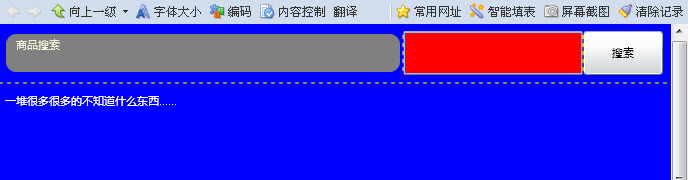
以下鼠标移上去的运行的效果:

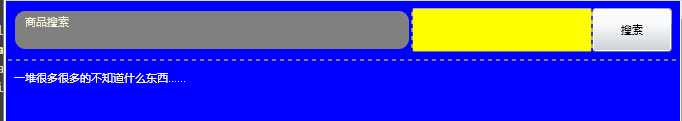
以下是鼠标移出的效果:

当然上面的这样鼠标事件是我们平时用的最多的,也是最直观的鼠标事件。下面我们来看下在代码中管理事件,也就是说相当于在后台代码中注册事件,我们还是用原来的这个TextBox来做文章,在这里,我们在XAML文件中去掉 MouseEnter="TextBox_MouseEnter" MouseLeave="TextBox_MouseLeave"这两个事件声明,然后为了在后台代码中注册事件,我们需要在XAML中为TextBox加上一个x:Name属性我们设置为 “txtbox”。
<TextBox x:Name="txtbox" Grid.Column="1" FontSize="15"
Background="White"/>
Background="White"/>
然后在后台代码中注册事件:
public MainPage() {
InitializeComponent();
txtbox.MouseEnter += new MouseEventHandler(TextBox_MouseEnter);
txtbox.MouseLeave += new MouseEventHandler(TextBox_MouseLeave);
}
InitializeComponent();
txtbox.MouseEnter += new MouseEventHandler(TextBox_MouseEnter);
txtbox.MouseLeave += new MouseEventHandler(TextBox_MouseLeave);
}
TextBox_MouseEnter和TextBox_MouseLeave还是没有变化,所以运行的效果跟上面还是一样的。
在很多时候我们需要获取鼠标移动的数据,比如说鼠标的坐标,特别是我们在GIS系统中会用到,或者在类如Google地图中会有类似的场景。我们用第二种事件注册的方式来获取数据。
首先在XAML中的代码:
<TextBox x:Name="txtbox" Grid.Column="1" FontSize="15"
Background="White"/>
<Canvas>
<TextBlock Canvas.Left="300" Canvas.Top="100" x:Name="YeanTxt"
Margin="10" Foreground="White" Text="鼠标的坐标"/>
</Canvas>
用YeanTxt这样一个TextBlock来显示这个鼠标的坐标。这里我在Grid里面加了一个Canvas,因为如果要直接加TextBlock的话,需要在Grid里面加一行,然后还写Grid.Row=.....为了偷懒,就直接加了个Canvas,再设置一下TextBlock的Canvas.Left和Canvas.Top来定位一下。Background="White"/>
<Canvas>
<TextBlock Canvas.Left="300" Canvas.Top="100" x:Name="YeanTxt"
Margin="10" Foreground="White" Text="鼠标的坐标"/>
</Canvas>
在后台代码中(这里真正的不能叫后台代码,因为在Silverlight中没有CodeBehind的概念了,为了与.net的Web应用程序统一一下,暂时我们就说成后台代码,但是读者心中一定要明确真正的并不是CodeBehind,在这个系列中我也都会将事件代码说成是后台代码),写入鼠标移动的事件:
public MainPage() {
InitializeComponent();
txtbox.MouseEnter += new MouseEventHandler(TextBox_MouseEnter);
txtbox.MouseLeave += new MouseEventHandler(TextBox_MouseLeave);
txtbox.MouseMove+=new MouseEventHandler(txtbox_MouseMove);
}
private void txtbox_MouseMove(object sender, MouseEventArgs e) {
Point p = e.GetPosition(null);
YeanTxt.Text = String.Format("鼠标坐标位置:X:{0},Y:{1}", p.X, p.Y);
}
先在MainPage中注册事件,然后在编写事件代码,在代码中,声明一个点坐标,然后通过e.GetPosition来获取鼠标坐标,是不是很简单!!InitializeComponent();
txtbox.MouseEnter += new MouseEventHandler(TextBox_MouseEnter);
txtbox.MouseLeave += new MouseEventHandler(TextBox_MouseLeave);
txtbox.MouseMove+=new MouseEventHandler(txtbox_MouseMove);
}
private void txtbox_MouseMove(object sender, MouseEventArgs e) {
Point p = e.GetPosition(null);
YeanTxt.Text = String.Format("鼠标坐标位置:X:{0},Y:{1}", p.X, p.Y);
}
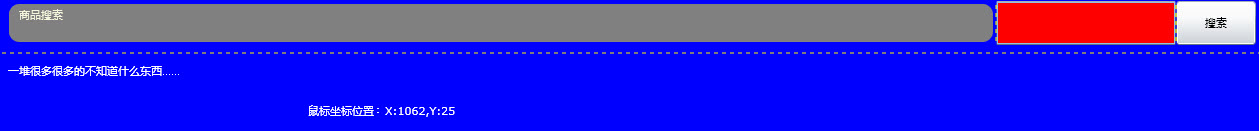
这里我们的null参数代表我们获取的鼠标是针对整个Silverlight插件的,也就是说针对浏览器屏幕的。
运行的效果如下:

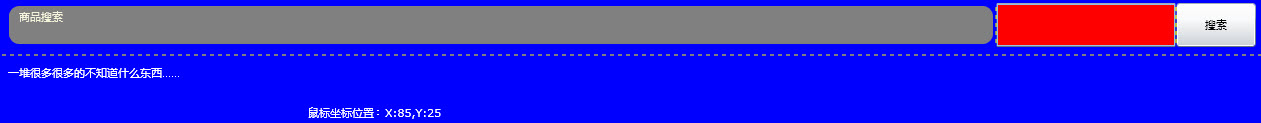
当然我们可以针对TextBox本身来取鼠标位置,这个可能更有用处吧。那我们直接把那个null参数改成我们的TextBox的x:Name就可以了。
private void txtbox_MouseMove(object sender, MouseEventArgs e) {
Point p = e.GetPosition(txtbox);
YeanTxt.Text = String.Format("鼠标坐标位置:X:{0},Y:{1}", p.X, p.Y);
}
运行的效果当然是以TextBox为边界的鼠标的位置咯:Point p = e.GetPosition(txtbox);
YeanTxt.Text = String.Format("鼠标坐标位置:X:{0},Y:{1}", p.X, p.Y);
}

最后说下,Silverlight中的事件路由,事件路由可以分为三种:直接路由,冒泡路由,和隧道路由。在Silverlight中的路由方式是冒泡路由,当然大部分的冒泡方式都是冒泡路由,其他两种路由方式我这里就不介绍了,可以到MSDN事件路由里面去查看。我这里就讲下冒泡路由,冒泡路由就是可以在父节点中可以获取和处理子节点的事件。举个例子。我在Canvas中有一个Border控件,然后在Border中有一个Button控件。然后我在Canvas中设置一个Button_Click事件的话,然后我点击Button但是我在Button中没有设置Button_Click处理事件,在Border中也没有设置,这个时候,这个事件就可以从Button->Border->Canvas这样的冒泡的方式到最外面的节点来处理。
我们针对我们的这个工程,我们在Canvas中增加一个MouseLeftButtonDown事件,这样如果我们在它中间的控件上单击鼠标左键,这时候,如果在这个中间控件中没有声明MouseLeftButtonDown事件的话,那么这个事件将路由到Canvas中处理。看XAML中代码:
<Canvas Background="Blue" x:Name="YeanCanvas" MouseLeftButtonDown="YeanCanvas_MouseLeftButtonDown">
<Rectangle Canvas.Left="300" Canvas.Top="300" x:Name="YeanRec"
Width="150" Height="100" Fill="Green"/>
<TextBlock Canvas.Left="300" Canvas.Top="100" x:Name="YeanTxt"
Margin="10" Foreground="White" Text="鼠标的坐标"/>
</Canvas>
这里YeanTxt是用来显示信息的,YeanRec是来显示那个事件的一个矩形,当然YeanTxt也是可以来演示的啦。废话写了一句。呵呵。<Rectangle Canvas.Left="300" Canvas.Top="300" x:Name="YeanRec"
Width="150" Height="100" Fill="Green"/>
<TextBlock Canvas.Left="300" Canvas.Top="100" x:Name="YeanTxt"
Margin="10" Foreground="White" Text="鼠标的坐标"/>
</Canvas>
在处理那个MouseLeftButtonDown事件:
private void YeanCanvas_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) {
YeanTxt.Text = "您点击的是:"+(e.OriginalSource as FrameworkElement).Name
+"坐标是:X,Y=" + e.GetPosition(e.OriginalSource as FrameworkElement).ToString();
}
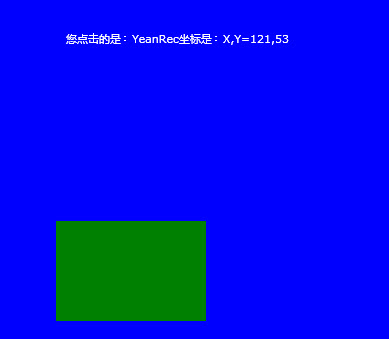
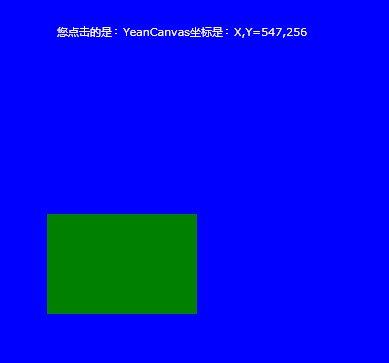
看下显示效果:YeanTxt.Text = "您点击的是:"+(e.OriginalSource as FrameworkElement).Name
+"坐标是:X,Y=" + e.GetPosition(e.OriginalSource as FrameworkElement).ToString();
}

当点击矩形的时候YeanTxt中会显示点击的是矩形,坐标是....这个时候,将鼠标的点击事件路由到最外面的节点上了。

当点击Canvas时候,显示的是点击了Canvas,坐标是....这个时候就是自身的事件咯!
今天就到这里吧……好迟了,明天还要上班……
今天讲到了鼠标的事件,您自己总结一下吧。我总结了有四种,呵呵。留点给你自己去想想,哪四种。哈哈。