我前期是一名前端开发者,经常会遇到关于文本模型的问题,很多地方我们会经常遇到这种问题。例如栏目的标题,在设计师给我们图的时候并不会考虑到标题的长度,所以我们自己开发的过程中自己注意这一点。
首先和大家将一下文本模型的一些基本的属性然后再针对一些案例去解析
<text>模型属性
|
属性 |
描述 |
Css |
|
Text-overflow |
规定当文本溢出包含元素时发生的事情 |
3 |
|
text-fill-color |
给文字指定填充颜色 |
|
|
text-stroke |
给文字描边 |
|
|
text-stroke-width |
给文字描边的宽度 |
|
|
text-stroke-color |
给文字描边的颜色 |
|
|
Text-shadow |
向文本添加阴影 |
3 |
|
Word-break |
规定非中日韩文本的换行规则 |
3 |
|
Word-wrap |
允许对长的不可分割的单词进行分割并换行到下一行 |
3 |
Text-overflow
|
值 |
描述 |
|
Clip |
修建文本 |
|
Ellipsis |
显示省略符号来代表被修剪的文本 |
|
String |
使用给定的字符串来代表被修剪的文本 |
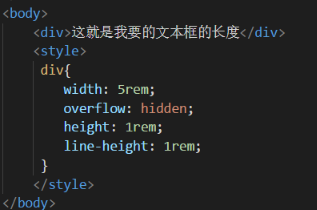
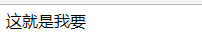
案例一:限制字数 通过overflow:hidden


显示图如上,这种方式需要限制高度和行高,要将内容控制在现实范围内,所以这种方式是不大推荐的方式,这里没有用到文本模型
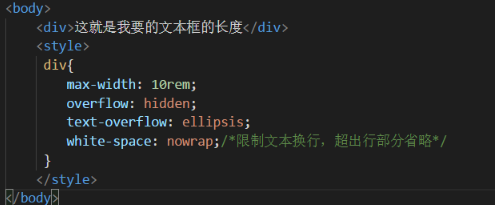
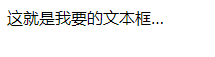
案例二:通过text-overflow: ellipsis;


这种方式是开发项目中比较想要的效果,因为他对行高无要求,而且限制了换行的行为