注:使用CKEditor版本为js版本的CKEditor 4,所有配置均参考自CKEditor官方API:http://docs.ckeditor.com/,以及实践经验
一、快速使用
1、引入CKEditor的js文件
// 当此文件载入完毕之后,CKEditor的JavaScript API就已准备就绪,可以使用 <script src="ckeditor/ckeditor.js"></script>
2、页面中使用CKEditor
// 在需要使用编辑器的地方插入textarea标签 <textarea name="editor" id="editor"></textarea> CKEDITOR.replace('editor');
具体示例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Learning CKEditor</title> 6 </head> 7 <body> 8 <textarea name="editor" id="editor" cols="30" rows="10"></textarea> 9 <script type="text/javascript" src="ckeditor/ckeditor.js"></script> 10 <script type="text/javascript"> 11 CKEDITOR.replace('editor'); 12 </script> 13 </body> 14 </html>
二、CKEditor的配置
配置方法一:
使用CKEditor提供的config.js文件,文件所在目录跟ckeditor.js的文件在同一目录下:
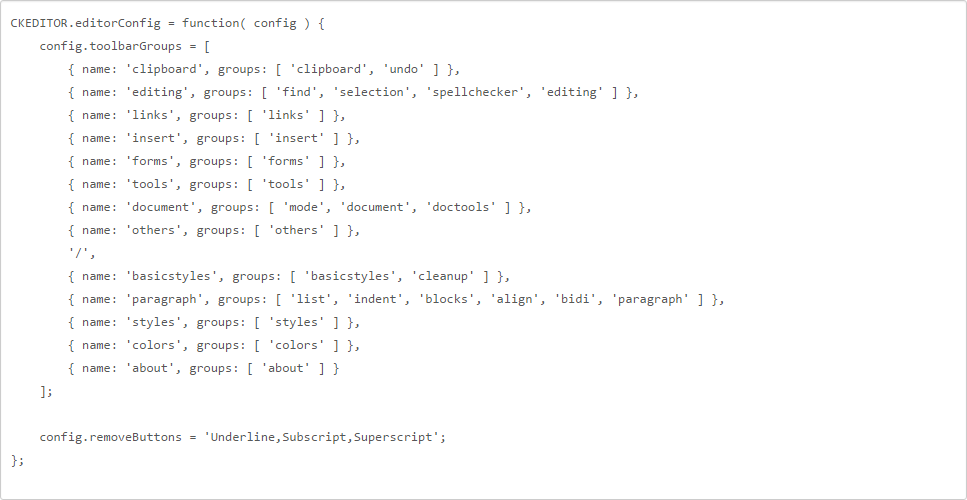
1 // 直接将配置内容写在function函数内即可 2 CKEDITOR.editorConfig = function( config ) { 3 config.uiColor = '#f1e4db'; 4 config.height = 200; 5 config.removePlugins = 'elementspath,resize'; // 移除编辑器底部状态栏显示的元素路径和调整编辑器大小的按钮 6 config.allowedContent = false; // 是否允许使用源码模式进行编辑 7 config.forcePasteAsPlainText = true; // 是否强制复制过来的文字去除格式 8 config.enterMode = CKEDITOR.ENTER_BR; // 编辑器中回车产生的标签CKEDITOR.ENTER_BR(<br>),CKEDITOR.ENTER_P(<p>),CKEDITOR_ENTER(回车) 9 // 设置快捷键 10 // 用于实现Ctrl + V进行粘贴 11 // 无此配置,无法进行快捷键粘贴 12 config.keystrokes = [ 13 [CKEDITOR.CTRL + 86 /* V */, 'paste'] 14 ]; 15 16 // 设置快捷键,可能与浏览器冲突plugins/keystrokes/plugin.js 17 // 用于实现Ctrl + V进行粘贴 18 // 此配置将会启动粘贴之前进行过滤,若无此配置,将会出现粘贴之后才弹出过滤框 19 config.blockedKeystrokes = [ 20 CKEDITOR.CTRL + 86 21 ]; 22 23 // 图片上传相关 24 config.filebrowserImageUploadUrl = './upload'; // 图片上传路径 25 config.image_previewText = ' '; // 图片信息面板预览区内容的文字内容,默认显示CKEditor自带的内容 26 config.removeDialogTabs = 'image:advanced;image:Link'; // 移除图片上传页面的'高级','链接'页签 27 }
配置方法二:
直接在使用CKEditor的地方配置:
// 以对象方式作为配置参数 CKEDITOR.replace('editor', { uiColor: '#ffccdd' });
还有一种配置方式是直接更改CKEditor源码进行配置,这种方式破坏了CKEditor原有的数据,个人认为,实在不应该,这里不对其进行介绍。有兴趣的可以自己研究。
CKEditor工具栏配置
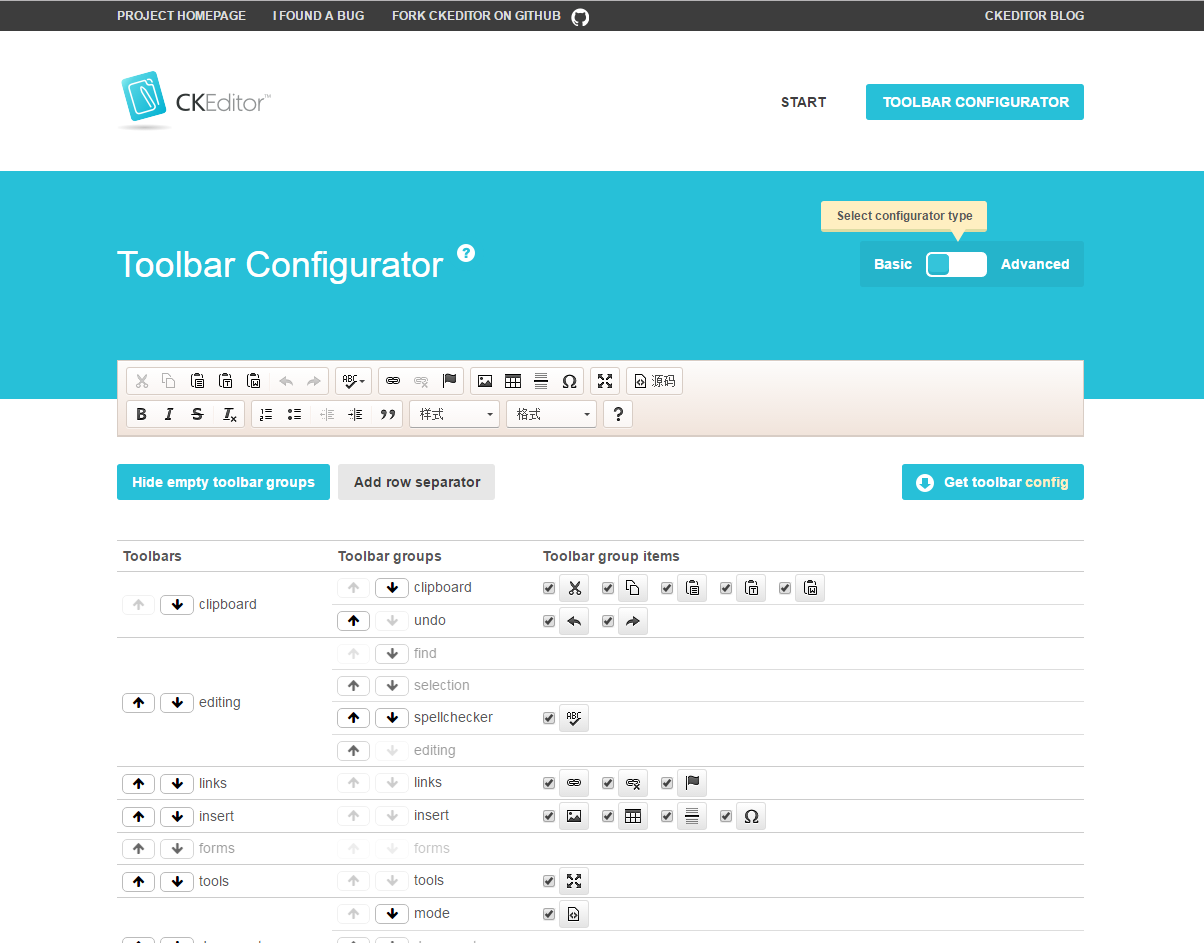
方法一:使用工具栏配置程序,通过界面操作自动生成,配置程序在ckeditor下的sample文件夹内,点击index.html即可启动


也可以点击上方的Basic-Advanced开关按钮进行生成配置:

config.toolbar = [ [ 'Source' ], [ 'Cut', 'Undo' ] ];
关于图片上传的问题
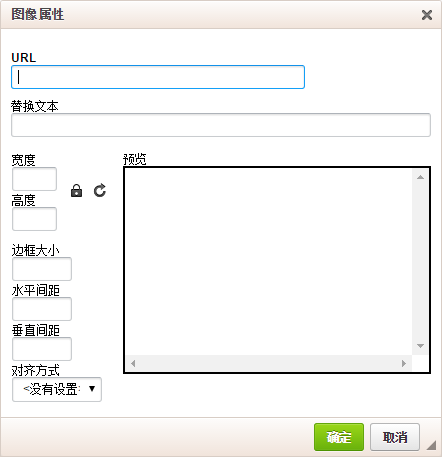
当在使用CKEditor的时候,即使我们的工具栏中有图片上传的工具,但打开的时候却没有上传的页签,只有一个图片详细信息的页面

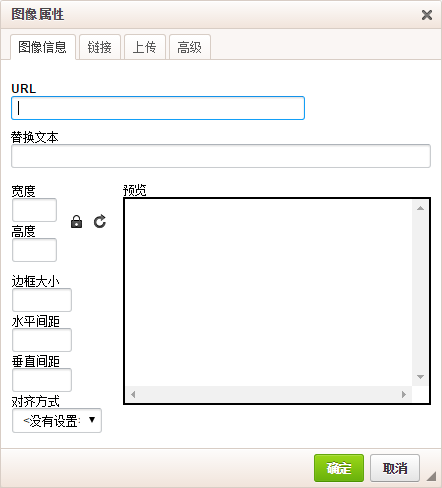
这个是因为我们没有配置图片上传路径所导致的,即没有配置filebrowserImageUploadUrl,加上这个配置就会出现其他的页签

关于CKEditor赋值问题
<textarea id='editor'>Test Data</textarea>
解决方式二:
CKEditor = CKEDITOR.replace('editor');
// 添加instanceReady事件
CKEditor.on('instanceReady',function(data) {
CKEditor.setData(data);
}
以上方式能够较好的解决CKEditor的赋值问题
BUT,方式二还是会出现问题:instanceReady事件只会触发一次,那就是在CKEditor实例创建完毕之后便触发,若我是在实例创建之后的一段时间,即是在事件触发时间之后才对其进行赋值,那么赋值一样会失败,事件触发的时候,data数据是空的。
那这时候应该怎么办呢?将instanceReady事件和.setData()方法直接结合起来使用,像这样
1 // 添加instanceReady事件 2 CKEditor.on('instanceReady',function(data) { 3 CKEditor.setData(data); 4 } 5 CKEditor.setData(data);
解决方式三:
1 var waitCKEditorReady = function(data) { 2 if(CKEditor.status == 'ready') { 3 CKEditor.setData(data); 4 } else { 5 setTimeout(function() { 6 waitCKEditorReady(data); 7 }, 20); 8 } 9 } 10 setTimeout(function() { 11 waitCKEditorReady('Test Data'); 12 }, 50);
网络上对于以上提出的一些问题,处理方式大都是直接去修改部分CKEditor的源码。个人认为,这虽然也是一种方式,但却不是好的做法,较好的做法应该是根据现有的资源在不改动源码的前提下对CKEditor进行更改,或者写个自己的插件对CKEditor进行拓展。而这也不该仅仅局限于CKEditor,而该是对所有的库进行这样的做法。
以上为本人对于CKEditor使用的粗浅见解,有错漏之处敬请指出,共同探讨!