HighCharts之2D半圆环图
1、实例源码
HalfDonut.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D半圆环图</title>
<script type="text/javascript" src="../scripts/jquery-1.11.0.js"></script>
<script type="text/javascript" src="../scripts/js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#halfDonutChart').highcharts({
chart: {
plotBackgroundColor: '#878788',
plotBorderWidth: '50px',
plotShadow: true
},
title: {
text: '2014年3月第一周人数分布情况',
align: 'center',
verticalAlign: 'middle',
y: 100
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
dataLabels: {
enabled: true,
distance: -80,
style: {
fontWeight: 'bold',
fontSize: '16px',
color: 'white',
textShadow: '0px 1px 2px black'
}
},
startAngle: -90,
endAngle: 90,
center: ['50%', '75%']
}
},
series: [{
type: 'pie',
name: '人数比例',
innerSize: '50%',
data: [
['星期一', 878454],
['星期二', 542155],
['星期三', 415542],
['星期四', 651212],
['星期五', 874545],
['星期六', 326566],
['星期日', 984545]
]
}]
});
});
</script>
</head>
<body>
<div id="halfDonutChart" style=" 1250px; height: 550px; margin: 0 auto"></div>
</body>
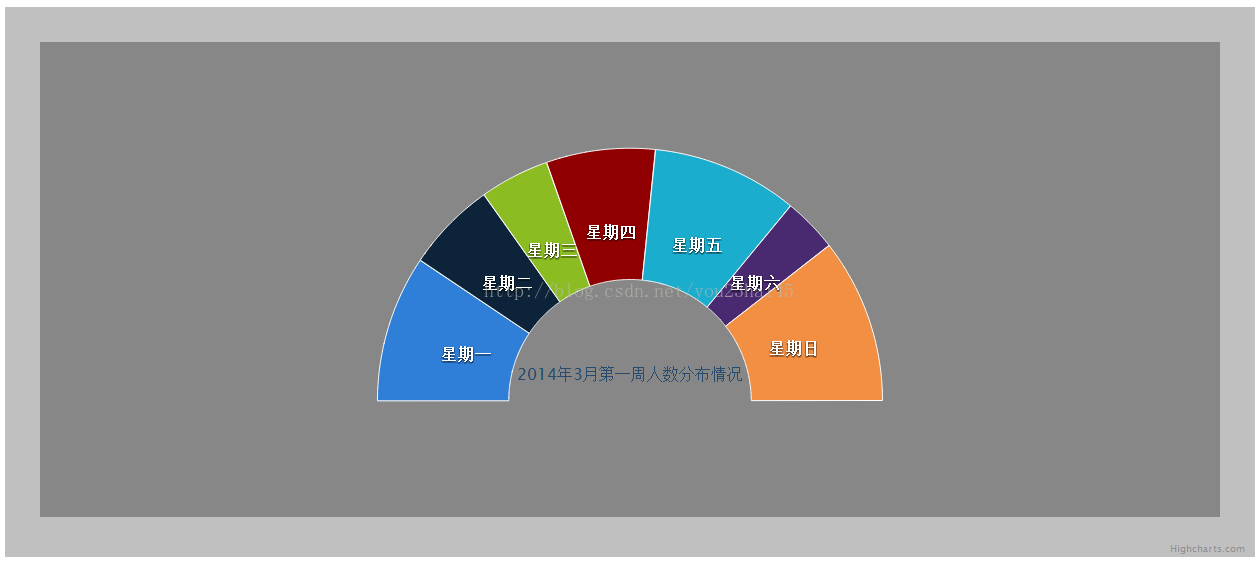
</html>2、实例结果