第一步:首先在控制台输入vue --version,如果出现版本号则进入第三步;否则进入第二步;

第二步:输入npm install cnpm -g --registry=https://registry.npm.taobao.org,安装淘
宝镜像,以后安装其他依赖时候就可以输入cnpm install --- 了,因为npm安装会非
常慢,一般来说会失败;
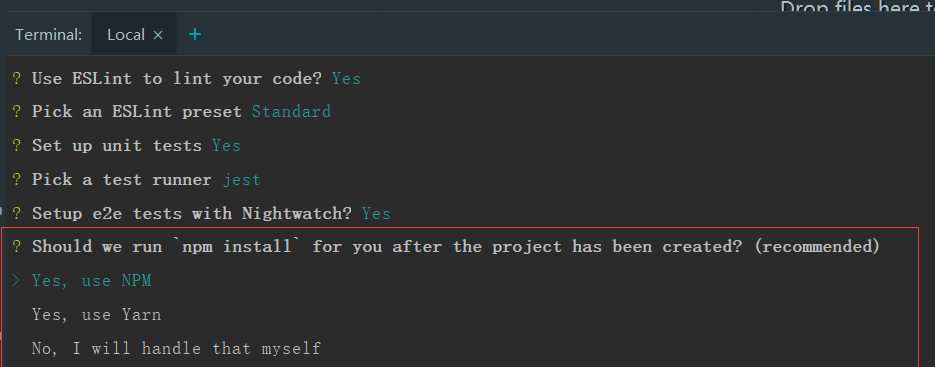
第三步:控制台输入vue init webpack my-project 注:这里的my-project就是你要创建的
项目的名称,自己取就好哦,注意到画红框框的那个区域要选择最后一个No,稍后我
们自己下载这个依赖;

第四步:成功了一半,完成第三步后到达如下的样子,则第四步完成;

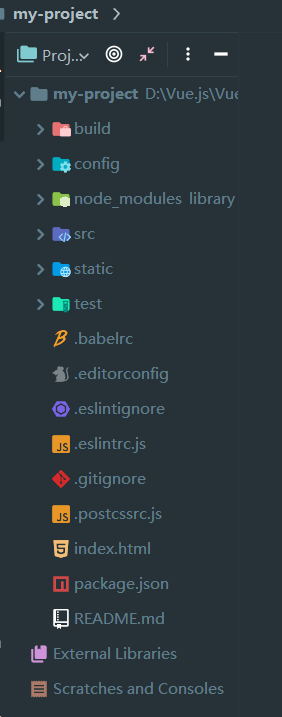
第五步:安装依赖,输入cnpm install --save-dev,这一步就不截图了,编译器卡住了,我重
启一下软件,注:在这一步里面需要我们手动打开这个my-project文件,然后再在控制
台输入指令,即打开到如下图所示状态;

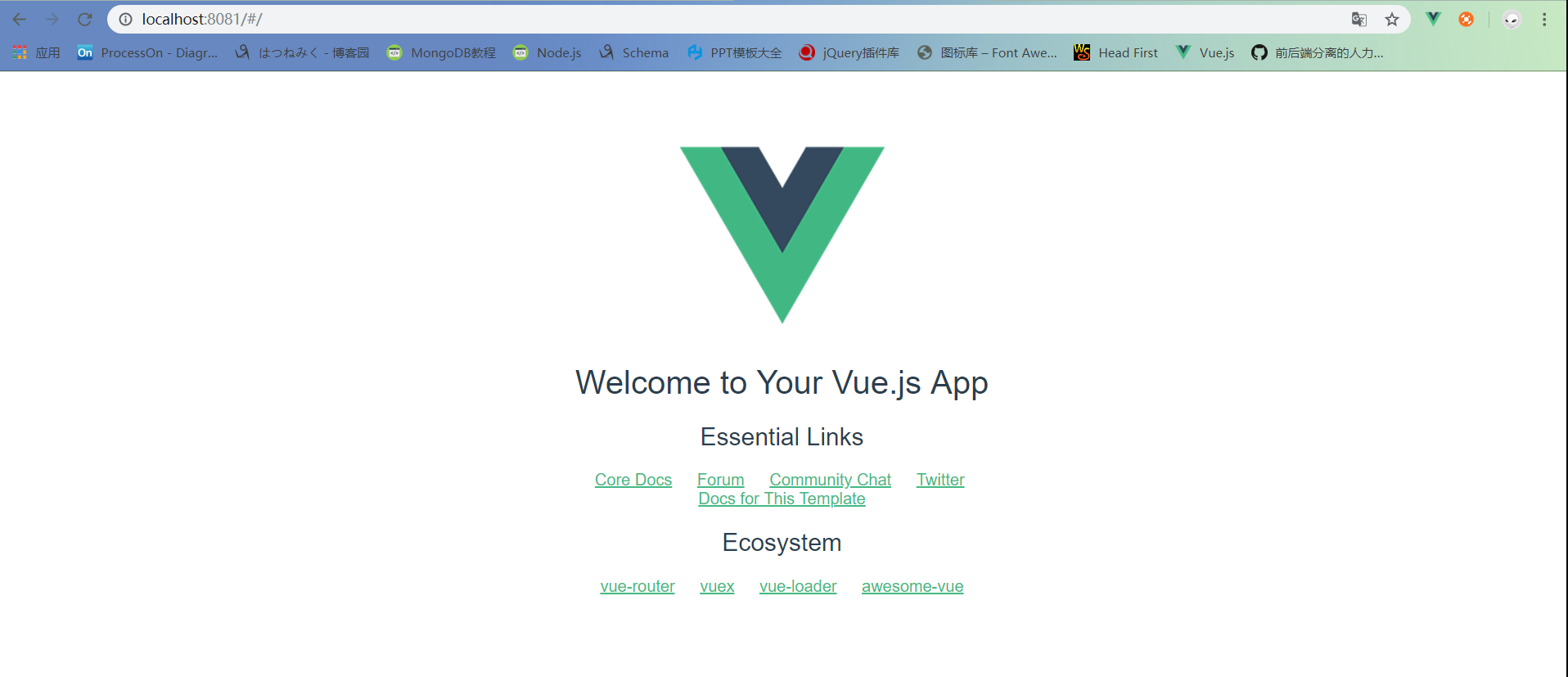
第六步:在控制台输入npm run dev 启动项目,成功的话就会出现下图所示,在浏览器输入下
面那个url地址就好了;