在优化网页性能的技巧当中,对DOM的优化是必不可少的。这其中就涉及到了javascript对DOM的频繁操作。比如响应用户操作的事件。一般情况下,如果是稍微初级一点的前端程序员,在拿到项目的时候,对待添加DOM事件,可能有些不会去考虑到这个性能的优化问题(比如我),这就会导致页面中有大量的冗余的DOM操作事件。无疑是增加了内存和开销同时降低了网页的性能。
在对添加DOM事件,可以尝试着去优化一下代码。这就是这里要说到的事件委托机制。事件委托机制的含义在网上一搜无论是官方的解释还是广大网友的分享。都可以大概从其中理解到一些:对于子元素需要添加的事件,把它委托给父元素。也就是说在父元素上绑定这个事件。当子元素触发事件时,会冒泡到父元素上面,自然就会触发这个绑定在父元素上面的事件了。
对于上述的事件委托,有两个需要理解的问题:事件冒泡,获取触发事件的元素。
1)事件冒泡:
要说到事件冒泡的话,就要说说它的对手,事件捕获。这两者都属于事件流。也就是说事件流是分为冒泡事件流和捕获事件流。事件流的解释就是--页面接收事件的顺序。
冒泡就是自下而上。像冒泡泡一样从子元素一直往上窜。而捕获刚好相反:从页面根节点(document)到里层元素。这两个事件使用频率比较高的是事件冒泡。比如这里要用到的事件委托,就是使用到了事件冒泡机制。
2)获取触发事件的元素
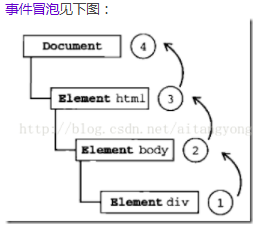
当父元素里面的子元素触发了事件,这个时候,就会发生事件的冒泡,一直到绑定事件的父元素上面就会触发事件。事件冒泡的图截取网上的如下:

冒泡到父元素之后,父元素如何得知此时是哪个子元素触发了事件呢?这会使用到一个event对象。event的获取和它的一些比较详细的介绍可自行网上搜索。而这里需要使用到的是event的一些属性
(1) event.target /event.srcElement
获取事件源(源头),也就是事件到底是由谁触发的,而不是说事件绑定在谁身上谁才能触发。比如这里说的事件绑定在父元素上,但是子元素可以触发这个事件。
(2)event.target.nodeName
target下面的nodeName或者什么id,className之类的都是要获取具体的子元素。因为target它得到的是形如这样的:
<li class="myLi">第一项</li>
有了上面这些之后,就可以着手去写事件代理了:

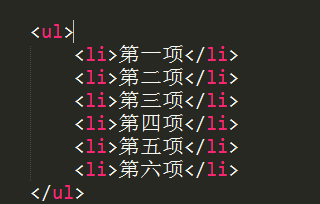
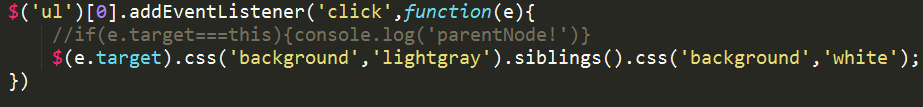
给父元素ul绑定事件

如上所示,当点击某一个li的时候,li的background变为lightgray,其他的保持white颜色。这就是事件的代理。只给父元素添加事件。而子元素通过冒泡的形式冒到父元素的时候就会触发这个绑定的事件。这就明显的减少了对DOM 的操作。从而优化了网页的性能。
上面有一个注释掉的一段代码。它的这个意思是:事件绑定到父元素的上面,那么子元素点击一定会触发父元素的事件。但是这个时候我不想要子元素触发父元素的事件。此时抛掉这个事件代理。因为这个跟事件代理没什么关系了。所以我要阻止子元素触发父元素事件的话。有个方法是在每个子元素上添加事件,并且阻止冒泡的传递。这样感觉又得不偿失了。所以使用e.target判断当前点击的是子元素的话就不要触发这个事件。也就只有点击的是自己的时候才触发这个事件。
回到事件代理。如果子元素的事件都不一样,那么代码就需要进行相应的修改了。可以使用到这个e.target上的一系列比如id,className之类的来判断当前点击的是哪个子元素,然后使用if/else,或者switch也好。分别进行处理。
当然事件冒泡也不是所有的事件都带有的。有的事件就没有。当然我们常用的click,键盘事件,mousedown这样的。是可以冒泡的。但是focus/blur这些就不可以冒泡。关于哪些事件不能冒泡需要网上查阅一下资料。在使用的时候注意一下就可以了。