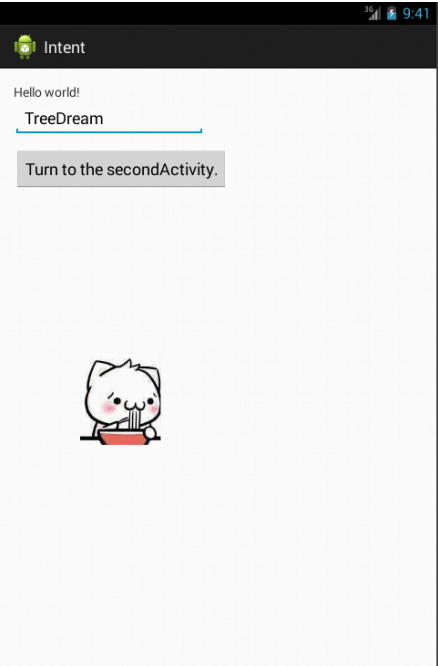
- Intent——切换activity
intent.setClass(first.this,second.class); startActivity(intent);
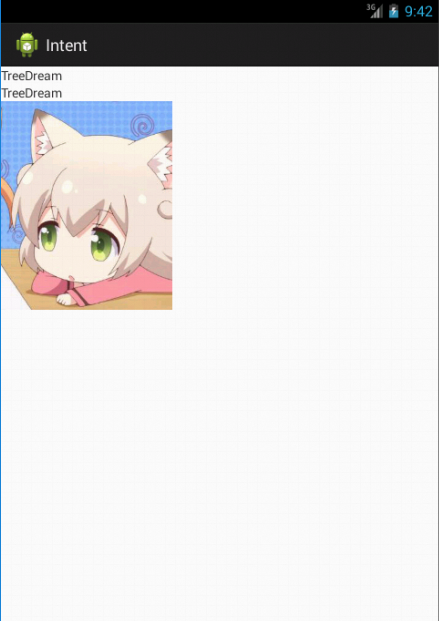
- Bundle——切换时数据传递
//跳转 Intent intent = new Intent(); //跳转时数据传输 Bundle bundle = new Bundle(); intent.setClass(MainActivity.this, SecondActivity.class); bundle.putString("message", str); intent.putExtras(bundle); startActivity(intent);
Bundle bundle = this.getIntent().getExtras(); String message = bundle.getString("message");
Source Code:

package com.example.intent; import android.os.Bundle; import android.R.string; import android.app.Activity; import android.content.Intent; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.EditText; public class MainActivity extends Activity { private EditText myText; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button button = (Button)findViewById(R.id.button1); myText = (EditText)findViewById(R.id.editText1); button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { String str = myText.getText().toString(); //跳转 Intent intent = new Intent(); //跳转时数据传输 Bundle bundle = new Bundle(); intent.setClass(MainActivity.this, SecondActivity.class); bundle.putString("message", str); intent.putExtras(bundle); startActivity(intent); } }); } }

package com.example.intent; import android.app.Activity; import android.os.Bundle; import android.view.TextureView; import android.widget.TextView; public class SecondActivity extends Activity{ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.second); Bundle bundle = this.getIntent().getExtras(); String message = bundle.getString("message"); TextView myText = (TextView)findViewById(R.id.textView2); myText.setText(message); } }

<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">Intent</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="Tree">TreeDream</string> </resources>

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/Tree" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/x" /> </LinearLayout>

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/textView1" android:layout_marginTop="51dp" android:text="Turn to the secondActivity." /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/textView1" android:ems="10" > <requestFocus /> </EditText> <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_toRightOf="@+id/textView1" android:src="@drawable/y" /> </RelativeLayout>