1.vue基础简介
1.1. 什么是vue.js
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。 Vue 的核心库只关注视图层,不仅易于 上手,还便于与第三方库或既有项目整合。另一 方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
1.2. VUE的特点
a. JavaScript框架
b. 简化DOM操作
c. 响应式数据驱动
官方网站: https://cn.vuejs.org/v2/guide/>
1.3 MVVM模式
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。
MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开MVVM模式和MVC模式一样, 主要目的是分离视图(View)和模型(Model)Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 VM,也就是 ViewModel。 ViewModel负责连接 View 和 Model, 保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷。
MVVM拆分解释为:
Model: 负责数据存储
View: 负责页面展示
View Model: 负责业务逻辑处理(比如Ajax请求等),对数据进行加工后交给视图展示
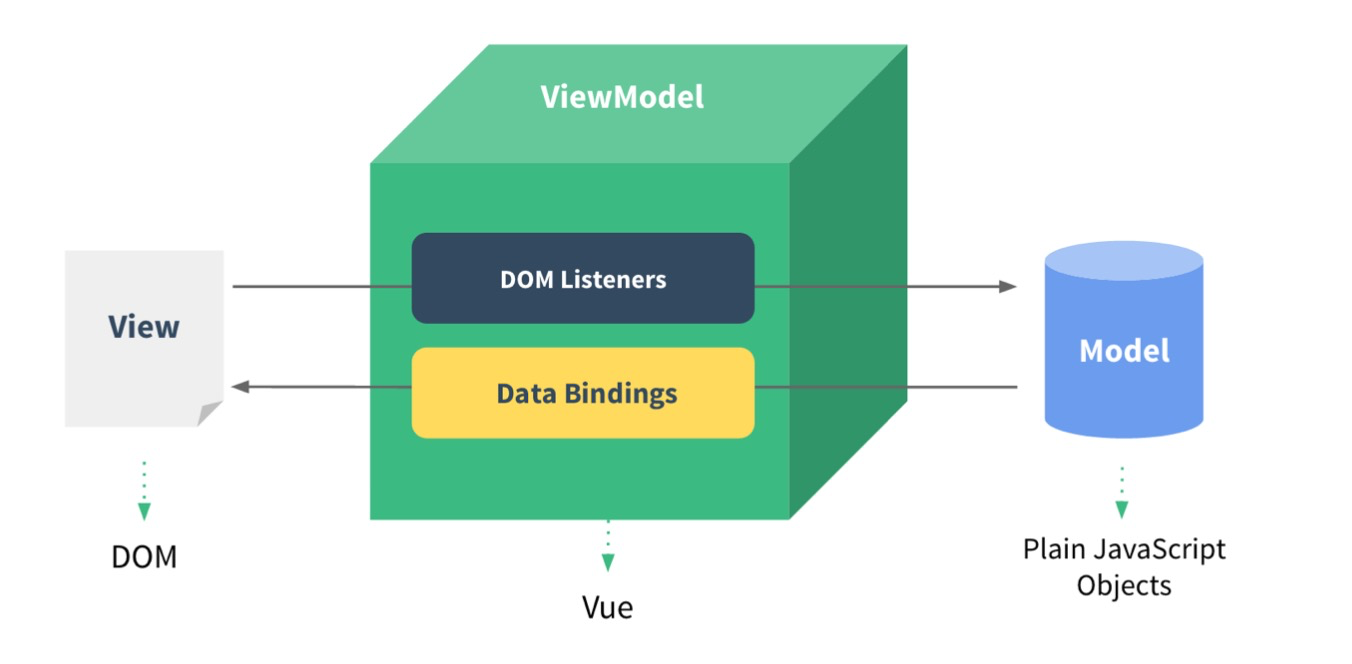
Vue中的 MVVM

2.vue 快速入门
2.1. 入门案例
使用vue浏览器中输入 hello vue!! 一共三个步骤
a. 引入vue.js库
b. 创建Vue对象设置el属性和data属性
c. 使用插值表达式将数据渲染到html页面
代码演示:
1 <!DOCTYPE html>
2 <html lang="en"> <head>
3 <meta charset="UTF-8">
4 <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title>
5 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
6 </head>
7 <body>
8 <div id="app"> {{message}}
9 </div>
10 </body>
11 <script>
12 var app = new Vue({ el:'#app',
13 data:{
14 message:"hello Vue !!" }
15 })
16 </script>
17 </html>
18
2.2. 插值表达式
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值,Mustache 标签将会被替代为对应数据对 象上属性的值。无论何时,绑定的数据对象上属性发生了改变,插值处的内容都会更新。 Vue.js 都提供了完全的 JavaScript 表达式支持。
{{ dataNum + 1 }}
{{ true ? 'YES' : 'NO' }}
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个 表达式,所以下面的例子都不会生效。
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}
<!-- 流控制也不会生效,请使用三元表达式 --> {{ if (ok) { return message } }}
2.3. el挂载
message中的内容会替代插值表达式{{message}}中的内容.
注意事项
a. Vue管理的el选项命中元素及其子元素都有作用。 比如: id为app的div外使用{{message}} 不能解析,但在内部使用{{message}}可以解析;
b.除了id选择器其他的选择器也可以使用;
c.html和body标签上不能挂使用el挂在;
d. data 数据对象: 当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property的值发生改变时,视图将会产生“响应”,即匹配更新为新的值
3. Vue常用指令
3.1.指令
指令是指v-开头,作用于html标签,提供一些特殊的特性,当指令被绑定到html元素的时候,指令会为被绑 定的元素添加一些特殊的行为,可以将指令看成html的一种属性
解释:指令 (Directives) 是带有 v- 前缀的特殊属性
作用:当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM
a. Vue框架提供的语法
b. 扩展了HTML的能力
c. 减少DOM操作
3.1.1. v-text和v-html
很像innerText和innerHTML
v-text:更新标签中的内容 v-text和插值表达式的区别
v-text 更新整个标签中的内容 插值表达式: 更新标签中局部的内容
v-html:更新标签中的内容/标签
可以渲染内容中的HTML标签 注意:尽量避免使用,容易造成危险 (XSS跨站脚本攻击)
3.1.2. v-if 和 v-show
根据表达式的bool值进行判断是否渲染该元素
3.1.3. v-on
使用 v-on 指令绑定 DOM 事件,并在事件被触发时执行一些 JavaScript 代码。
语法: @事件名.修饰符 = "methods中的方法名" 注意: $event 可以传形参
3.1.4. v-for
根据一组数组或对象的选项列表进行渲染。
v-for 指令需要使用 item in items 形式的特殊语法, items 是源数据数组 /对象, 当要渲染相似的标签结构时用v-for
3.1.5. v-bind
可以绑定标签上的任何属性。 绑定src和alt属性
绑定class类名 对象语法和数组语法 对象语法
3.1.6. v-model
v-model指令总结: v-model 指令的作用是便捷的设置和获取表单元素的值绑定的数据会和表单元素值相关联双向数据绑定