我们在上面提到过反射和透射光线,我们首先找到它们可能来自的方向,然后沿着这条路径往回看,找到它们的源处可能存在的物体。确定这些方向的技术可以像你喜欢的那样简单或复杂;我们在这里近似于物理现实,而物理现实在细节上往往是复杂的。您希望模型的精确度越高,它就必须越详细。令人高兴的是,即使是相当简单的模型似乎也适用于今天的典型图像。
下一个步骤是我们说了一遍又一遍。还记得我们在做反向射线追踪时,我们就问,“这条射线击中了哪个物体?”,所以这个问题实际上是一个令人困惑的问题,“假设一个光子沿着这条射线到达眼睛,它从哪开始的?”。
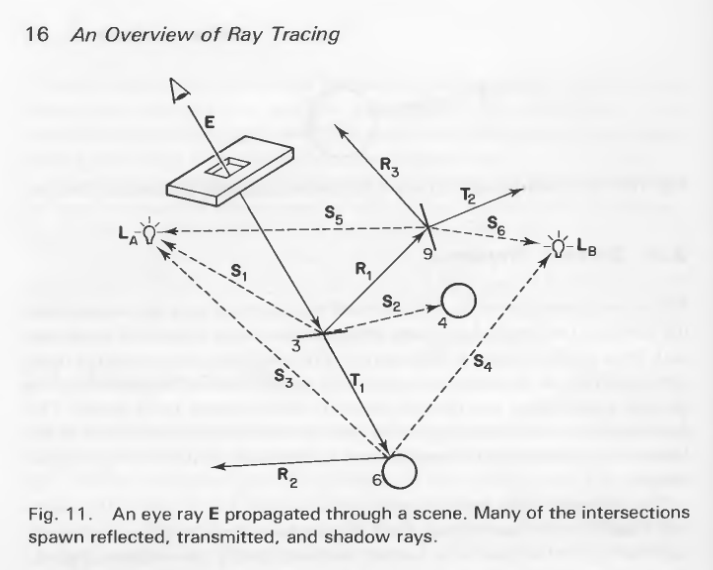
在图11中,眼球光线击中平面3,我们会说它是透射且反光的。我们有两个光源,我们首先从平面3向每个光源发出阴影射线,我们把这些射线叫做S1和S2。由于射线S1到达光A时没有间断,我们知道平面3接收来自光A的光。但是射线S2在到达B光之前到达了球4,所以这条路径上没有光照。因为plane3是透射且反光的,我们还必须找到它所发射和反射的光的颜色;这些光沿着T1和R1射线到达。
在射线T1之后,我们看到它到达了球体6,我们会说它有点反射。我们发送两束阴影光线S3和S4来确定光线击中球体的亮度,并创建反射光线R2来观察反射的颜色。S3和S4都达到各自的光源。射线R2完全离开了场景,所以我们可以说它撞击了周围的世界,这是某种恒定的背景色。这就完成了射线T1从射线E的原始交点的追踪。
现在回到反射射线R1。它撞击平面9。同样是透射且反光的。所以我们将一如既往地发送我们的两个阴影射线(S5和S6)以及反射和透射的射线T2和R3。然后依次跟踪T2和R3,在每个交点产生新的阴影和二次射线。

图12以示意图的形式显示了整个过程,称为光线树。什么情况下光线树停止?就像不透明的阴影光线问题一样,对这个问题的回答并不容易。通常效果很好的一种特殊技术是在光线离开时停止跟踪,或者让它们的贡献变得小到忽略不计。前一种情况是这样处理的:如果一条光线离开了我们的世界,那么它就会呈现出周围背景的颜色。第二个条件有点难实现。
光线E对我们的图片有多大的贡献?如果它是这个像素点上唯一的射线,那么我们将使用100%的E。如果E带回的颜色是纯红色,那么像素就是纯红色。那么射线T1和R1呢?它们的贡献必须小于E,因为E是通过把它们相加而形成的。假设平面3的透射光超过40%,反射光超过20%。则平面3是40%透射和20%反射的材质)。
现在回想一下,T1是由球6辐射的光S3、S4和R2组成的。假设object6是30%透明的,因此R2对T1的贡献为30%。由于T1贡献了40%的E, R2贡献了30%的T1,那么R2只贡献了12%的E的最终颜色。我们走得越远(即光线越是传递,其分解的),每条射线对E的颜色贡献就越少。
所以我们可以看到,当我们沿着射线树行进时,单个射线对最终图像的贡献越来越小。作为一个实际的问题,我们通常设置一个阈值,以阻止后续射线的追踪。值得注意的是,尽管这种被称为自适应树深控制的技术听起来很有道理,而且在实践中也很有道理,但有一些理论论据表明它可能是武断的错误。