<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件对象</title>
<style>
.box1{
300px;
height: 100px;
border: 1px solid #000;
}
.box2 {
150px;
height: 50px;
border: 1px solid #000;
margin-top: 50px;
padding-top: 10px;
box-sizing: border-box;
text-align: center;
}
</style>
<script>
window.onload = function () {
var box1 = document.getElementsByTagName("div")[0];
var box2 = document.getElementsByTagName("div")[1];
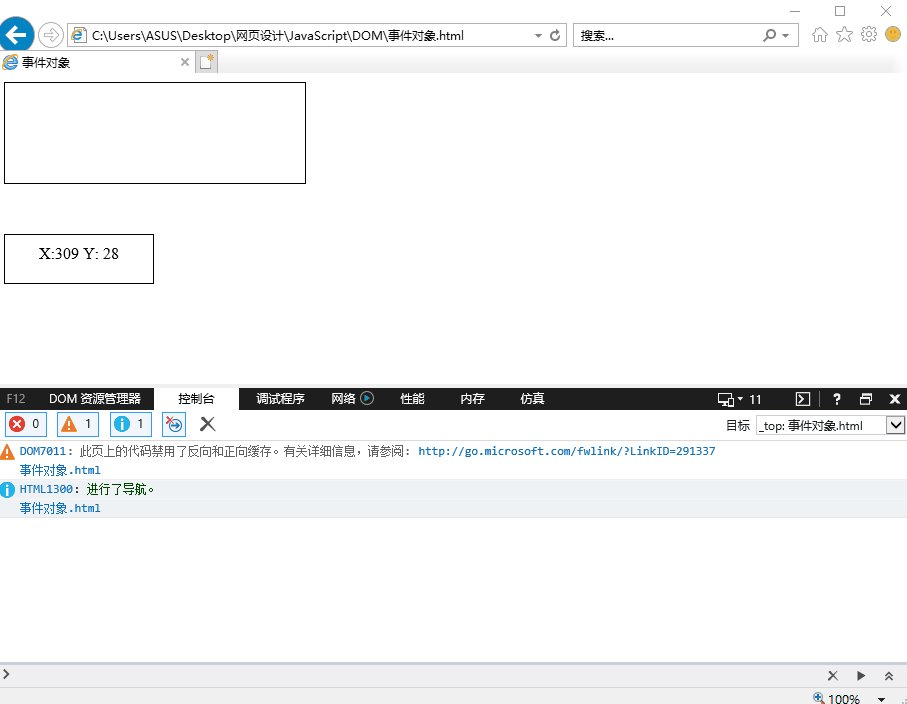
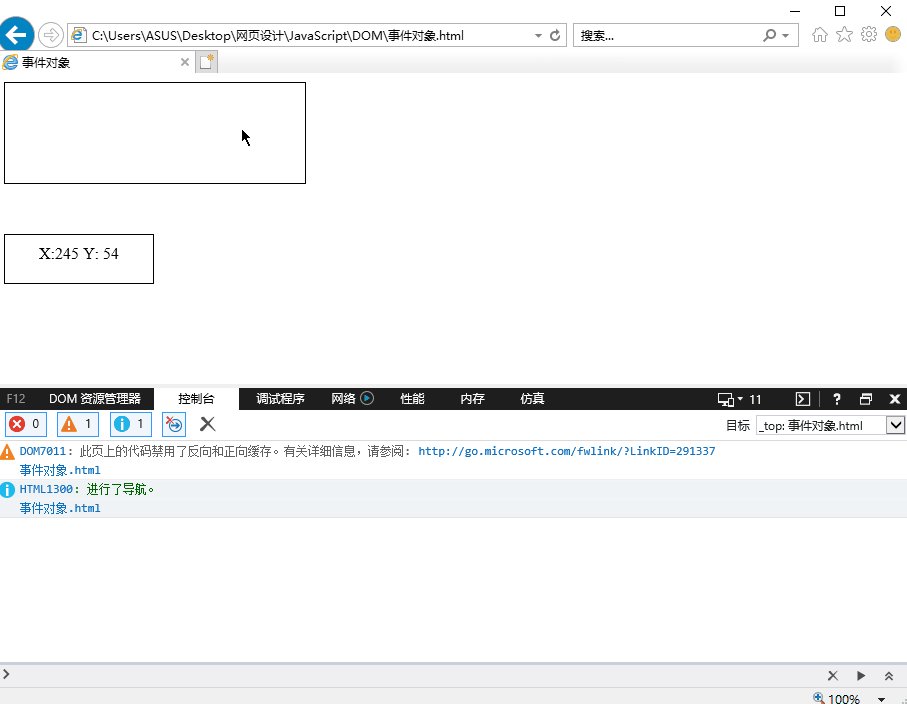
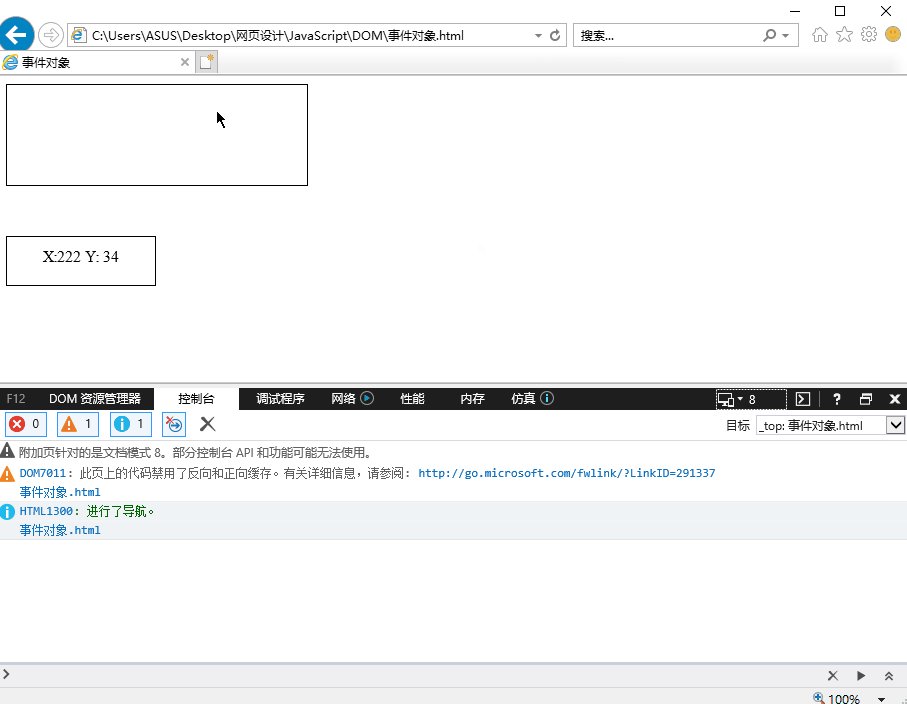
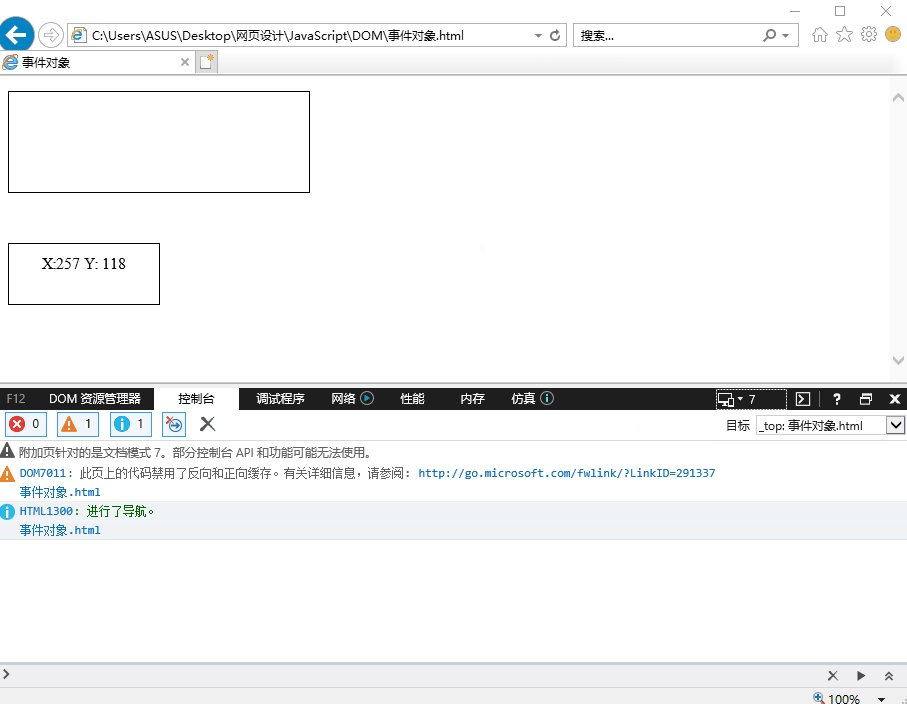
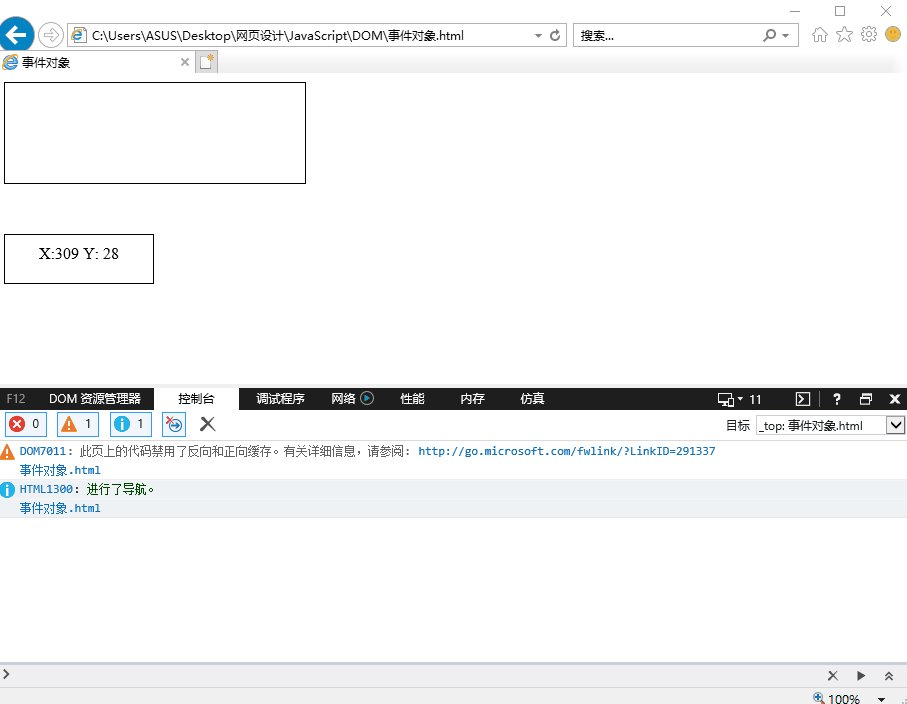
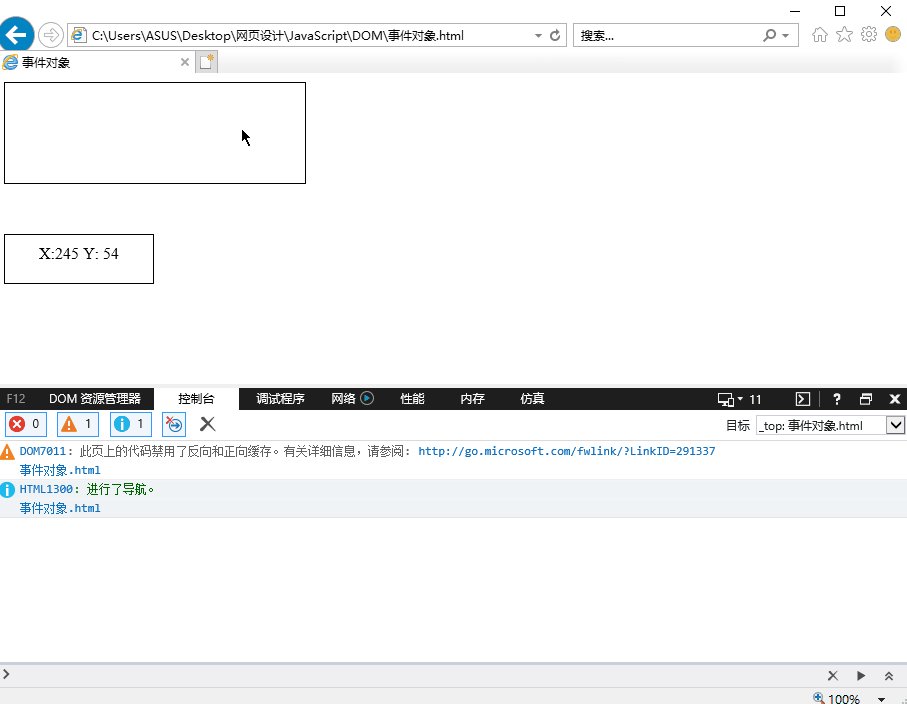
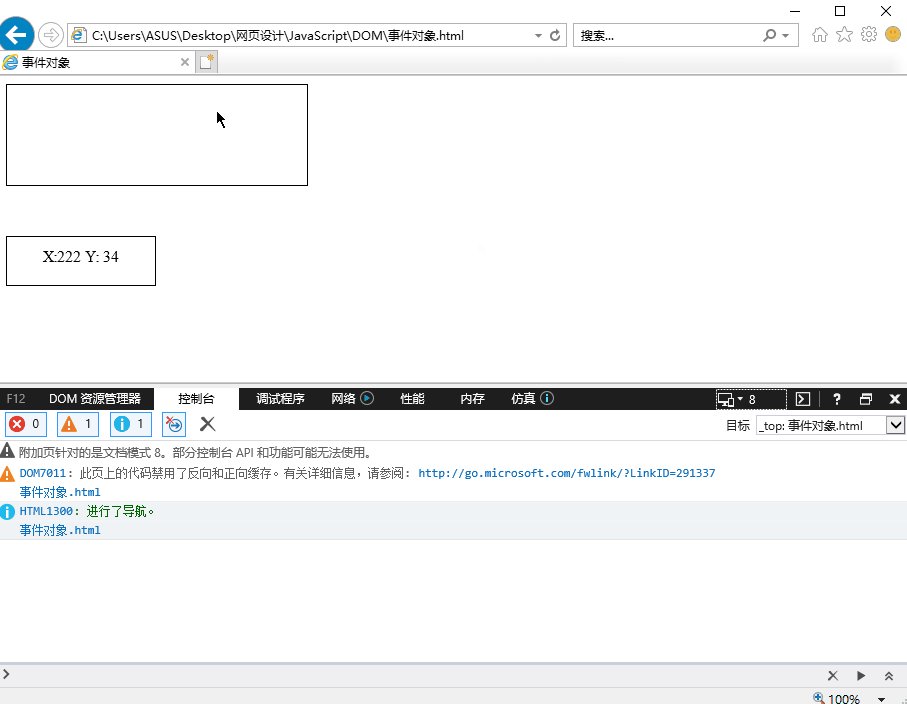
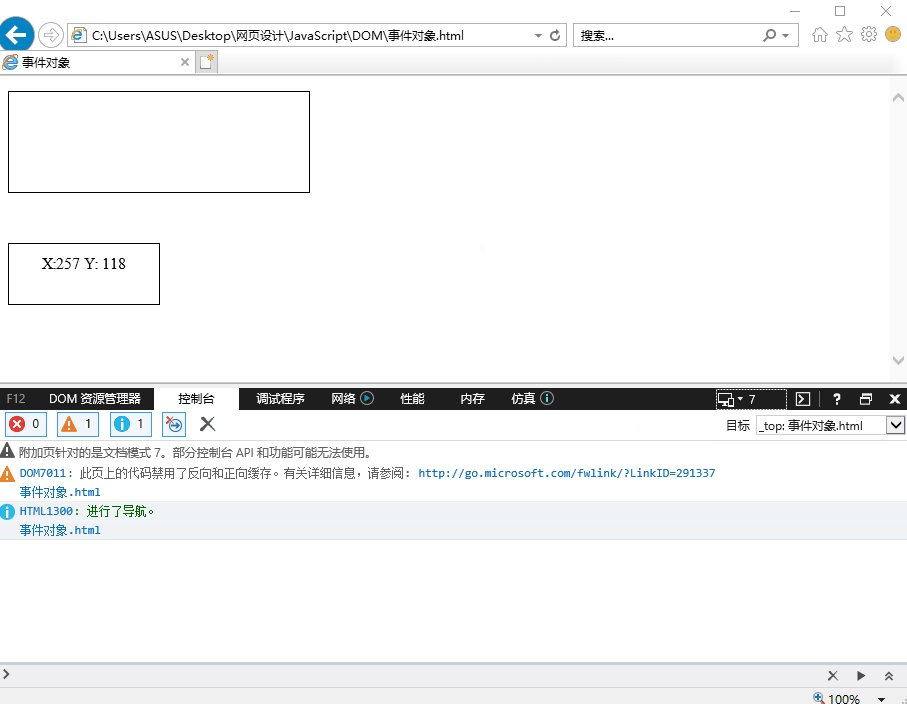
box1.onmousemove = function (event) {
// 解决IE的兼容性问题
event = event || window.event;
box2.innerHTML = "X:" + event.clientX + " Y: " + event.clientY;
}
};
</script>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>