ECharts提供了水滴图插件
echarts-liquidfill, from @Ovilia
在学习Echarts的时候看到了一款非常漂亮的图形liquidfill,记录了Echarts-liquid的各种用法实例
1.使用
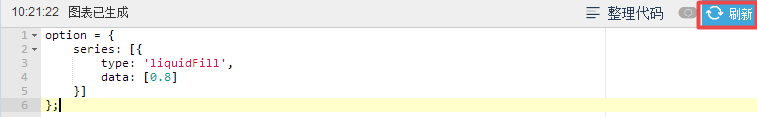
最方便的使用,直接打开一个Echarts官方编辑器,直接编辑对应的配置项来使用:
修改后点击刷新即可。
Tips:运行编辑器需要添加脚本,推荐:
https://rawgit.com/ecomfe/echarts-liquidfill/master/dist/echarts-liquidfill.js
http://echarts.baidu.com/resource/echarts-liquidfill-latest/dist/echarts-liquidfill.js
http://echarts.baidu.com/resource/echarts-liquidfill-latest/dist/echarts-liquidfill.min.js
如果在源码中使用,则需要引入脚本:
<script src='echarts.js'></script>
<script src='echarts-liquidfill.js'></script>
还可以使用npm安转npm install echarts-liquidfill
或者在直接下载js文件https://github.com/ecomfe/echarts-liquidfill/tree/master/dist(依赖于Echarts)
2.例子
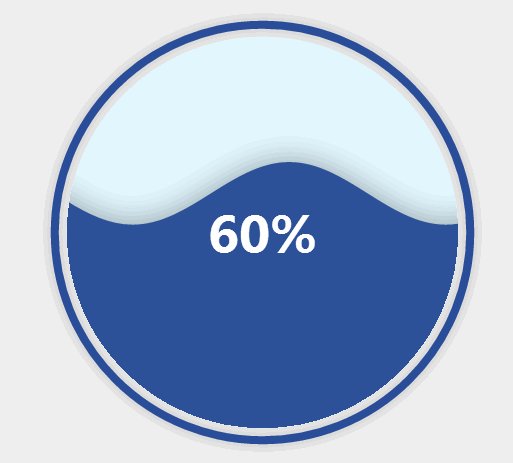
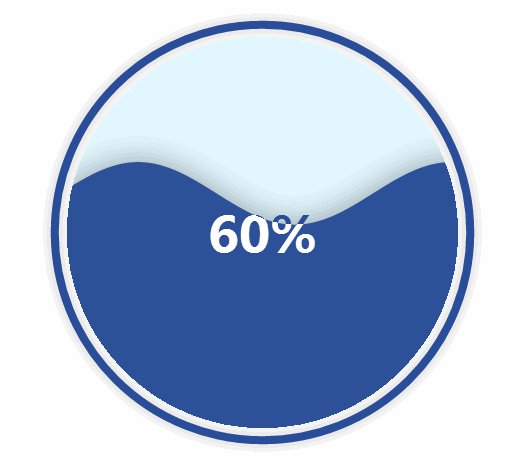
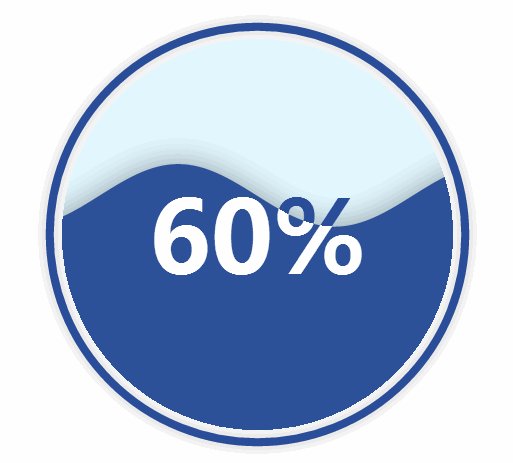
2.1 画一个水球图
//首先来画一个简单的水球
//打开编辑器:http://gallery.echartsjs.com/editor.html?c=xVlco1f7mU
option = {
series: [{
type: 'liquidFill',
data: [0.6]
}]
};
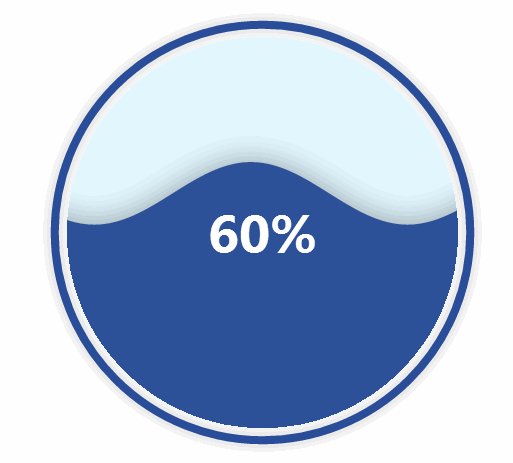
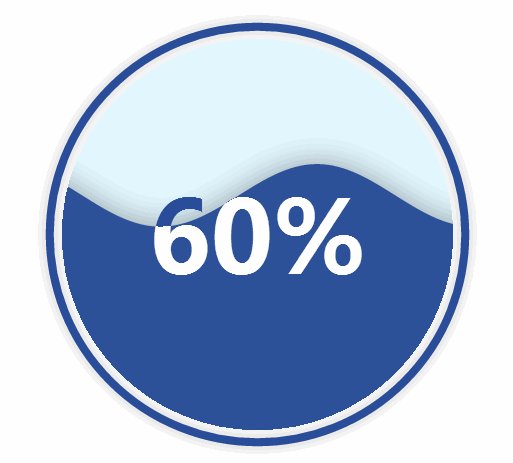
嗯嗯,有些样子了,但是如果觉得字体不合适,背景也是灰色的,可以调整一下
//首先使用background来修改整体的图背景
option = {
backgroundColor:'white', //调整下整体的背景
series: [{
type: 'liquidFill',
data: [0.6]
}]
};
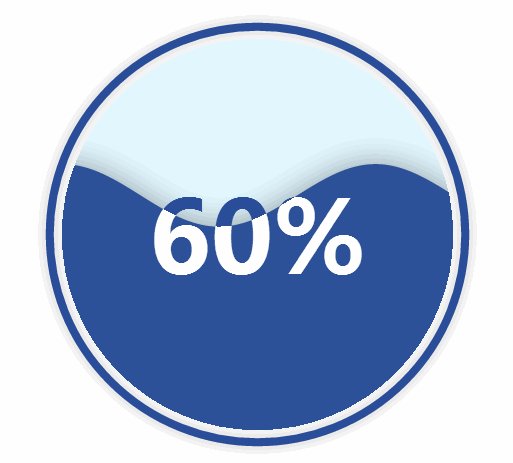
修改下字体的大小:
option = {
backgroundColor:'white',
series: [{
type: 'liquidFill',
data: [0.6],
label:{
normal:{
//fontSize:80 //这里也可以设置
textStyle:{
fontSize:80 //修改字体大小
}
}
}
}]
};
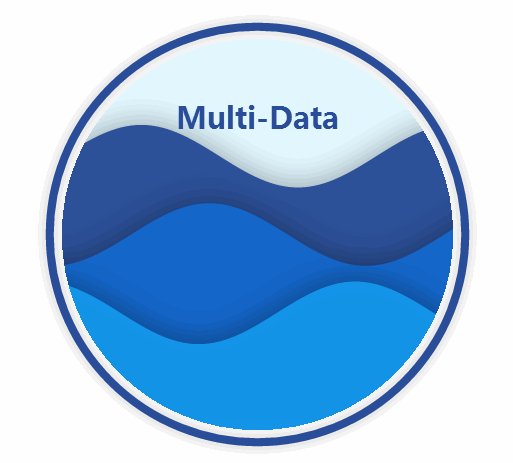
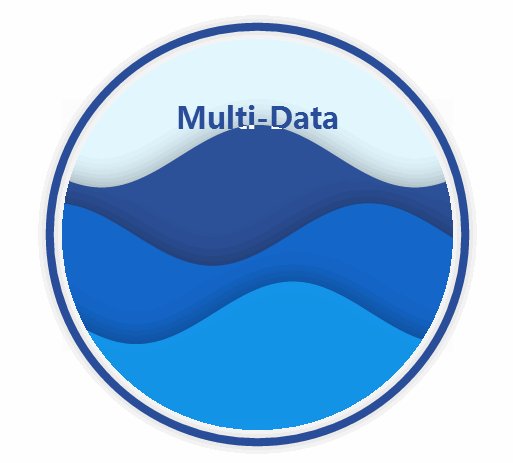
2.2 多个数据显示
水球图可显示多个数据,在data中传入一个数组即可:
var option = {
backgroundColor:'white',
series: [{
type: 'liquidFill',
name: 'Multi-Data',
data: [0.7,0.5,0.3], //输入多个数据
label:{
normal:{
position:['50%','20%'], //此处调节显示的位置
formatter: function() {
return 'Multi-Data';
},
textStyle:{
fontSize:30, //设置字体大小
}
}
}
}]
};
在水球图中,默认标签时输入数据转换为百分数,如果需要输入其他文字,则需要用到formatter配置。在label,normal 下的formatter设置对应函数。
同时可以格式化输出formatter: function() {return 'Multi-Data
Haha'; },。
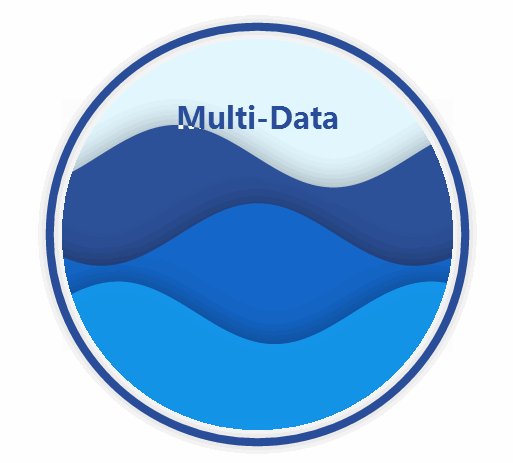
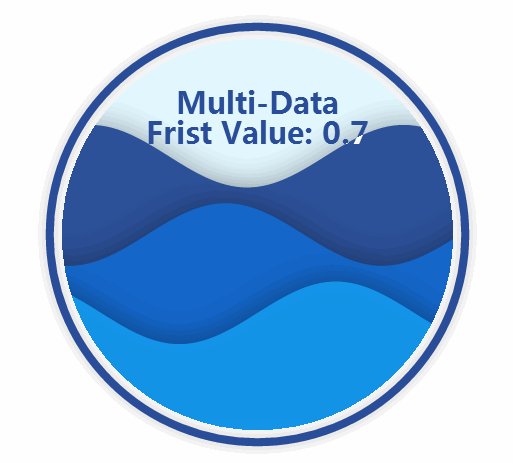
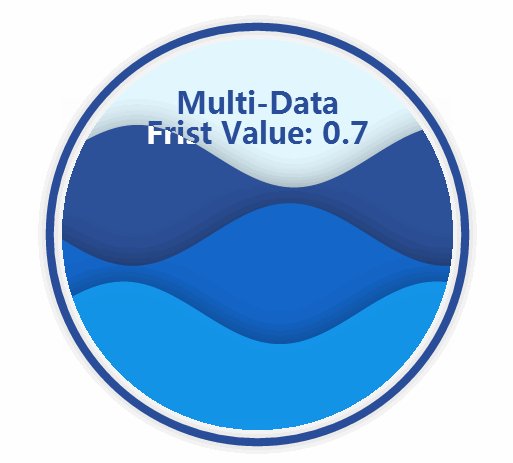
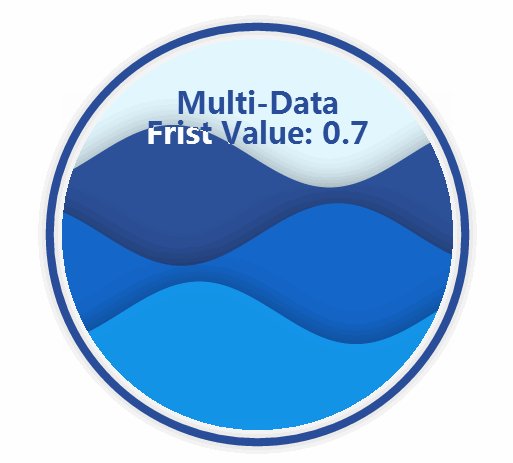
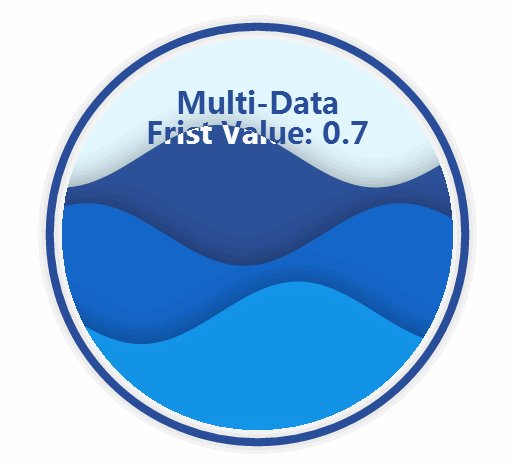
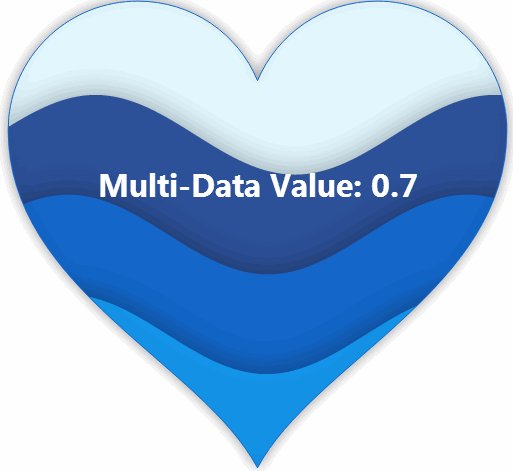
data中的数据也可以是键值形式,同时显示键和值:
var option = {
backgroundColor:'white',
series: [{
type: 'liquidFill',
name: 'Multi-Data',
data: [{
'name':'Frist',
'value':'0.7'}
,0.5,0.3], //其中第一个数值由键值对表示
label:{
normal:{
position:['50%','20%'],
formatter: '{a}
{b} Value: {c}', //{a}表示系列名,{b}为键名,{c}为值
textStyle:{
fontSize:30,
}
}
}
}]
};
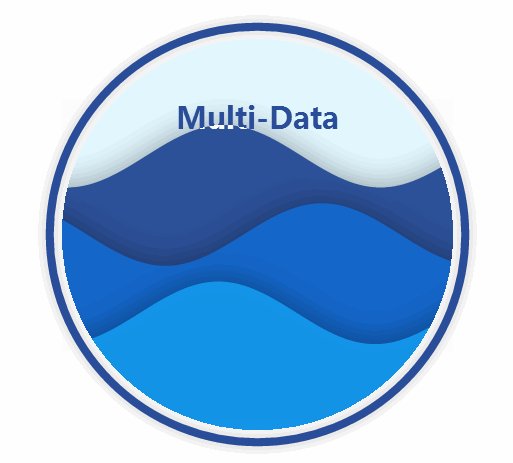
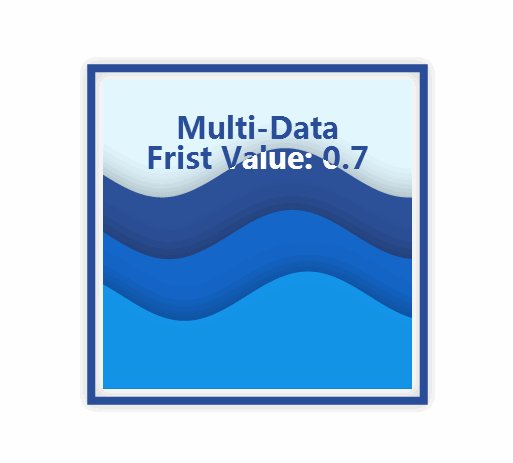
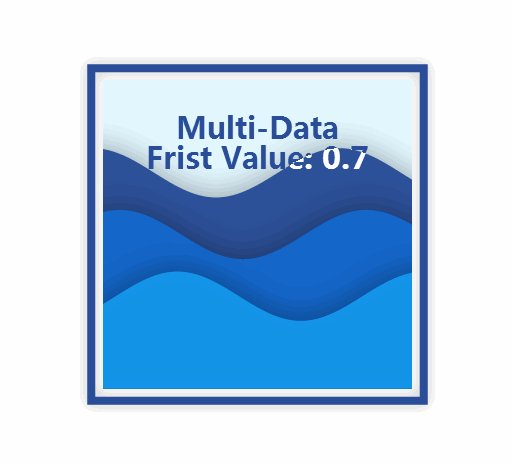
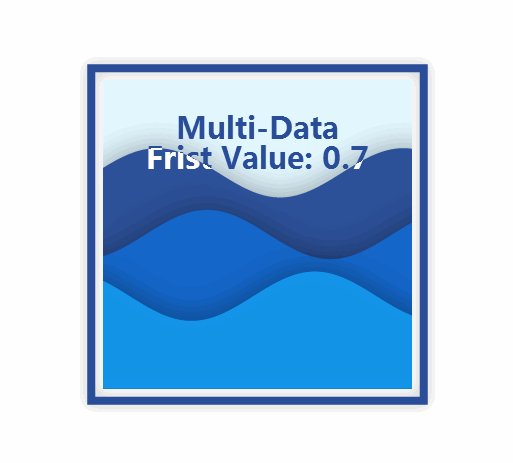
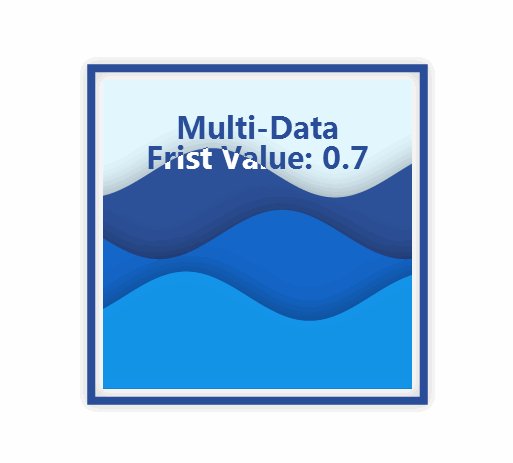
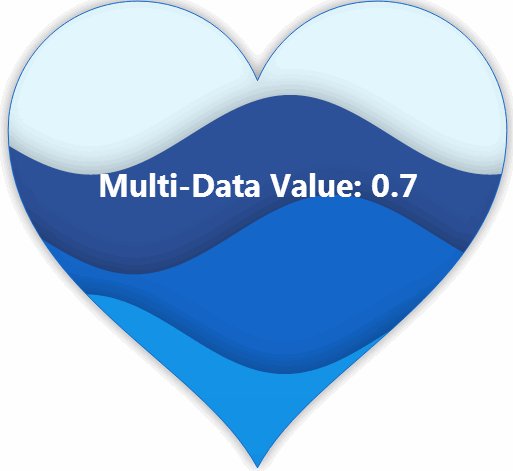
2.3大小和行状
下一步我们要来改变水球的大小和形状了,主要使用配置中的radius和shape来改变:
var option = {
backgroundColor:'white',
series: [{
type: 'liquidFill',
name: 'Multi-Data',
radius:'80%', //调整大小
shape:'ract', //修改形状,目前支持 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'
//'container'支持占满整个元素容器
//同时还支持svg图作为形状:'path://balabalaba'
data: [{'name':'Frist','value':'0.7'},0.5,0.3],
label:{
normal:{
position:['50%','20%'],
formatter: '{a}
{b} Value: {c}',
textStyle:{
fontSize:30,
}
}
}
}]
};
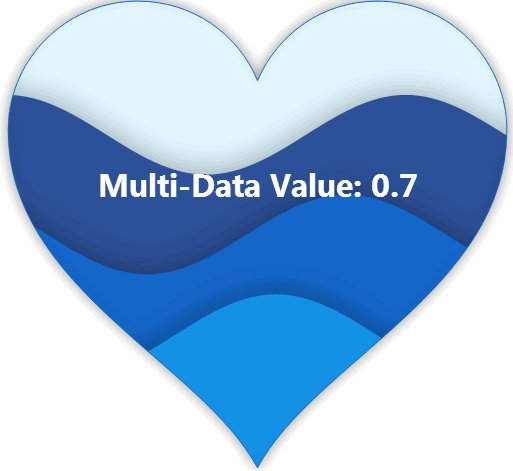
画svg图,需要设置边框外线不显示outline和backgroundstyle选项:
var option = {
backgroundColor:'white',
series: [{
type: 'liquidFill',
name: 'Multi-Data',
radius:'60%',
shape:"path://M18.98 5.7c-.24-2.36-2.24-4.2-4.66-4.2-1.95 0-3.6 1.18-4.32 2.87-.7-1.7-2.37-2.87-4.32-2.87-2.42 0-4.42 1.84-4.66 4.2L1 6.18c0 5.7 6.98 8.38 9 12.17 2.02-3.8 9-6.48 9-12.17 0-.16 0-.32-.02-.48z", //svg路径
data: [{'name':'Frist','value':'0.7'},0.5,0.3],
outline: {
show: false,
},
backgroundStyle: {
borderColor: '#156ACF',
borderWidth: 1,
shadowColor: 'rgba(0, 0, 0, 0.4)',
shadowBlur: 20
},
label:{
normal:{
position:['30%','40%'],
formatter: 'Value: {c}',
textStyle:{
fontSize:30,
}
}
}
}]
};
3.API总结
除此之外,还有很多可以调节的参数,下面是默认配置列表,详细使用请看注释。
{
data: [], //数据输入,可以为键值对象
color: ['#294D99', '#156ACF', '#1598ED', '#45BDFF'], //默认波浪颜色
center: ['50%', '50%'], //在画布中的位置
radius: '50%', //大小 可以为50% 也可以用50px表示
amplitude: '8%', //波浪幅度
waveLength: '80%', //波长
phase: 'auto', //相位
period: 'auto', //周期
direction: 'right', //波动方向
shape: 'circle', //形状
waveAnimation: true,
animationEasing: 'linear',
animationEasingUpdate: 'linear',
animationDuration: 2000,
animationDurationUpdate: 1000,
outline: {
show: true, //是否显示外圈线
borderDistance: 8, //与外圈距离
itemStyle: {
color: 'none',
borderColor: '#294D99', //线的颜色,粗细,模糊程度,模糊颜色
borderWidth: 8,
shadowBlur: 20,
shadowColor: 'rgba(0, 0, 0, 0.25)'
}
},
backgroundStyle: {
color: '#E3F7FF' //背景
},
itemStyle: {
opacity: 0.95, //透明度
shadowBlur: 50,
shadowColor: 'rgba(0, 0, 0, 0.4)'
},
label: { //内部字符标签的属性
show: true,
color: '#294D99',
insideColor: '#fff',
fontSize: 50,
fontWeight: 'bold',
align: 'center',
baseline: 'middle'
position: 'inside'
},
emphasis: {
itemStyle: {
opacity: 0.8
}
}
}
- 完整API如下:
也可以点击Echarts的属性查看
From https://github.com/ecomfe/echarts-liquidfill
data {(number|Object)[]}
//Value of each data item should be between 0 and 1.
//The data item can also be an object to configure the option for a single item.
//Could defines a chart with the second wave of red color.
color {string[]}
//Wave colors.
shape {string}
//Shape of water fill chart. It can be one of the default symbols: 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'. Or, an SVG path starting with 'path://'.
center {string[]}
//Position of the chart. The first value is x position, the second one is the y position. Each of the values can be a relative value like '50%', which is relative to the smaller value of container width and height, or an absolute value like 100px.
radius {string}
//Radius of the chart, which can be a relative value like '50%', which is relative to the smaller value of container width and height, or an absolute value like 100px.
amplitude {number}
//Amplitude of the wave, in pixels or percentage. If it is in percentage, it's relative to the diameter.
waveLength {string|number}
//Wave length of the wave, which can be a relative value like '50%', which is relative to the diameter, or an absolute value like '100px' or 100.
phase {number}
//Phase of wave, in radian system. By default, it is set to be 'auto', when each wave has a phase of Math.PI / 4 larger than the previous one.
period {number|'auto'|function}
//Milliseconds that it takes to move forward a wave-length. By default, it is set to be 'auto', when the wave at the front has a greater speed.
//It can also be a formatter function.
direction {string}
//Direction that the waves moving in, which should either be 'right', or 'left'.
waveAnimation {boolean}
//Whether to enable wave from moving left or right.
animationEasing {string}
//Easing methods for initial animation, when waves raise from the bottom at the beginning.
animationEasingUpdate {string}
//Easing methods for other animation, for example, when data value changes and wave position changes.
animationDuration {number}
//Initial animation duration, in milliseconds.
animationDurationUpdate {number}
//Other animation duration, in milliseconds.
outline.show {boolean}
//Whether to display outline.
outline.borderDistance {number}
//Distance between border and inner circle.
outline.itemStyle.borderColor {string}
//Border color.
outline.itemStyle.borderWidth {number}
//Border width.
outline.itemStyle.shadowBlur {number}
//Outline shadow blur size.
outline.itemStyle.shadowColor {string}
//Outline shadow color.
backgroundStyle.color {string}
//Background fill color.
backgroundStyle.borderWidth {string}
//Background stroke line width.
backgroundStyle.borderColor {string}
//Background stroke line width.
backgroundStyle.itemStyle.shadowBlur {number}
//Background shadow blur size.
backgroundStyle.itemStyle.shadowColor {string}
//Background shadow color.
backgroundStyle.itemStyle.opacity {number}
//Background opacity.
itemStyle.opacity {number}
//Wave opacity.
itemStyle.shadowBlur {number}
//Wave shadow width.
itemStyle.shadowColor {string}
Wave shadow color.
emphasis.itemStyle.opacity {number}
//Wave opacity when hover.
label.show {boolean}
//Whether to display label text.
label.color {string}
//Color of text when display on background.
label.insideColor {string}
//Color of text when display on wave.
label.fontSize {number}
//Label font size.
label.fontWeight {string}
//Label font weight.
label.align {string}
//Text align, which should be 'left', 'center', or 'right'.
label.baseline {string}
//Text vertical align, which should be 'top', 'middle', or 'bottom'.
label.position {string|string[]}
//Text position is at the center by default. label.position can be set to be 'inside', 'left', 'right', 'top', 'bottom', or horizontal and vertical positions like ['10%', '20%'], which means '10%' to the left and '20%' to the top.
ref:
doc & src:https://github.com/ecomfe/echarts-liquidfill
https://ecomfe.github.io/echarts-liquidfill/example/
http://gallery.echartsjs.com/editor.html?c=liquidfill-basic
http://gallery.echartsjs.com/editor.html?c=liquidfill-echarts
http://gallery.echartsjs.com/editor.html?c=xry0tUfcBe
http://gallery.echartsjs.com/explore.html?u=bd-4013131402
http://zhangwenli.com/