关于字体的讨论,其实无论是国外还是国内,都已经有不少,可是我发现绝大部分的内容或者有失偏颇,或者不够全面,下面我试图将自己一段时间内的观点总结一下,以求提出一个比较容易接受的 CSS 字体选择的建议。
事关大小
字体的大小总是一个困扰人的问题,用绝对单位还是用相对单位?或者具体来说,用什么单位?ex? em? pt? px? 百分比? 让我们看看 CSS 2.1 Spec 中的说明:
1、相对大小包括:em, ex, px
2、绝对大小包括:in, cm, mm, pt, pc
3、em 就是相对 font-size 制定的大小而言的,例如 margin: 1.2em 就是指设置 1.2 个字符宽度的 margin,当 em 本身用于 font-size 时,指的是它所继承元素的相对大小。
4、百分比也是相对 font-size 而言的。
因此我认为,em 和百分比都不适合设置字体的大小,因为相互变动的因素太多了,修改一个地方就有可能影响很多其他的地方。ex 是根据拉丁字母的 x 的高度而言的,这不适合汉字的大小,所以也否决了。px 是根据当前显示设备的解析度而言的,同一个 px 对应不同的设备——比如屏幕或纸张——实际的大小会有一定差异。
所以我认为,如果网页中应该存在作为绝对参照系的长度,那么 pt 和 px 应该是首选,其他的长度根据这个绝对参照系,按照百分比或者 em 来变动。
下面谈谈网页和印刷中大小造成的差异。99% 的网页是用来在屏幕上阅读的,而问题在于,屏幕的解析度要比纸张低得多,所以如果直接把字体按照纸张上印刷的那个大小显示,肯定是看不清的,仅就英文字体而言,许多细微的点划、衬线都没法在那么低的解析度下表现出来,所以我们只能用专门设计给屏幕显示的字体。
这些字体的优劣是很难评述的,有一种看法认为,尽管纸张印刷中都倾向于有衬线 (serif) 的字体比无衬线 (sans-serif) 的要易读,但屏幕上无衬线的字体反而要好一些。所以微软把 Verdana 吹捧为了最适合网页使用的字体。我通常也偏向于使用 Verdana、Arial 多于 Times、Georgia。
对于中文字体的情况有所不同,中文字体在屏幕上的清晰显示依赖的是点阵字体,或者简单的说,就是微软随 Windows 提供的宋体和新宋体 (simsun & nsimsun),这套字体是华康公司 (Dynalab) 设计的,对 9pt 到 12pt 左右的字体都设计了对应的点阵字体。其中使用得最广泛的是 9pt, 10.5pt 和 12pt 的字体:
那么比这个大小要大的汉字呢?就要依赖操作系统的字体圆整 (anti-alias,以下简称 aa) 技术了,一般大家认为,Mac OS X 和 Linux 下的 AA 要比 Windows 的 ClearType 好很多。然而不管怎么说,用太大的汉字是比较危险的。
事关空间
今天新加一节,本来计划好的,昨天写的时候又忘了。
这里的空间指的是 letter-spacing 和 line-height,也就是字间距和行间距。首先,良好的行间距是排版最重要的地方,你可能不能自由选择字体,字号的选择也受诸多限制,但至少行间距的选择是可以完全由自己控制的。
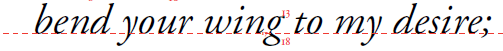
所谓的 line-height,指的是两行字基线 (base-line) 之间的距离,什么是基线?下面图中的红线便是,对于汉字,则应该就是底部的水平线。

在印刷排版中,习惯用 pt 来指定行高,比如所谓采用 12/14pt 排版,就是字号 12pt,行高 14pt;而 Web 中似乎习惯用百分比来设置,这个见仁见智,只要自己看得顺眼就行。但必须注意的是,浏览器默认的行高一定是不够的,尤其对于希望浏览者长时间阅读的内容,行高 - 字号至少要有 2pt 以上。更苛刻的排版学家通常推荐 3pt 以上,但毕竟 Web 上可以随意一点。
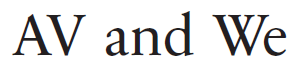
但 letter-spacing 又是另一回事,我没学过书法,汉字的间距不好多说,但英文字母的间距却不应该随便调整,尤其不宜统一调整。因为实际上,Type1、TrueType、OpenType 这些字体格式中都包含了一个叫做 kerning table 的东西,也就是字母间距的微调。为什么要做这种微调?两个简单的例子是 AV 和 We,如果不做微调,“A”和“V”之间的距离就会过宽,“e”也不会像我们平常书写的那样和“W”契合得那么自然,下图显示了 Adobe Reader 中,使用 Sabon Next 字体时的 kerning 效果:

大部分的 User Agent,当然也包括你的浏览器,都会根据字体的 kerning table 自动做这个微调工作,但倘若你使用 CSS 来修改 letter-spacing,这个工作就白费工夫了。所以我才建议不要随便调整 letter-spacing。比如 WordPress 原来的 Classic Theme (Dave Shea 设计,Matt 修改),就犯了这个毛病。
事关风格
谈到英文字体,可以扯出许多掌故,不过这里且说说 Web 开发有关的。
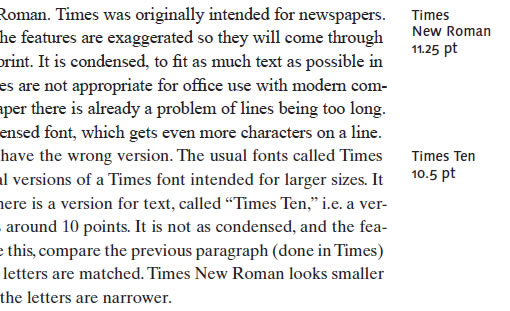
关于 Times New Roman,首先,与大家一般保留的印象不同,Times 不应该是一个适合长时间阅读的字体,尤其不适合书籍的阅读,因为众所周知的,Times 一开始是给报纸设计的一种字体,而为了适应报纸这种在劣质纸张的快速印刷的环境,字体的衬线不得不夸张一些,否则细节很容易被油墨破坏,所以把 Times 用在书籍上其实是一种很不负责任的方式。
比这个更不负责任的是用 Times New Roman,Times New Roman 其实是一种压缩 (Condensed) 了的 Times,比原来的 Times 更细长,更不易读了。下面的一个比较应该比较容易分辨出优劣来:
Times 与 Times New Roman 的比较(点击下图可放大)
是不是没有好的字体呢?不是,Sabon、Minion、Jansen-Text, Adobe Caslon, Adobe Garamond 等等都是非常适合阅读的字体,只不过这些字体都是商业的,也就是说,不是可以免费得到的。Microsoft 提供的字体中也有质量比较好的,比如 Hermann Zapf 亲自监制的 Palatino Linotype。事实上,Adobe 选择的 35 种标准的 PostScript 字体 (Times Roman, Helvetica, Courier, Palatino 等等) 中,Zapf 设计的 Palatino 就是使用最广泛的,也最容易阅读的字体。这些字体由 URW 免费提供了,是质量很好的字体,可惜的是并非应用得特别广泛 (不过大部分的 Linux Distribution 中都包括 urw-fonts 这个 package,大部分的 TeX distribution 也都包括 urw 这个 package)。
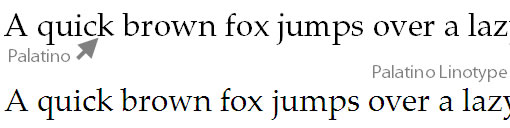
说到 Palatino, 我们也可以看看 Web 上 Palatino 和 Palatino Linotype 的区别:
Palatino 的比较(点击下图可放大)
相信可以看出,高质量的 Type1 字体,本身就带有字体圆整效果,这是比 Truetype 优越的地方。
我的建议
我的建议是什么呢?恐怕还是老生常谈:
1、用pt 作为绝对参照系。
2、中文字体尽量使用 9pt, 10.5 和 12pt 中的一种。
3、一定要仔细调整行高,避免调整字母间距。
4、选择字体的时候,先考虑 Type1,再考虑 Truetype,最后考虑都没有的情况,比如我想用 Palatino, 那么应该:font-family: Palatino, "Palatino Linotype", serif;。
---------引用分隔线---------
9pt, 10.5 和 12pt 的汉字之所以显示效果很好,是因为在truetype中嵌入了相应的优化过的点阵字体,这种技术好像是叫做hint。
有些繁体或者日文汉字是可以在8pt等极小尺寸下优秀显示的,也是因为嵌入了特别优化过的点阵字体。
对英文来说,在屏幕上衬线字体的显示确实不如无衬线字体。不过,汉字呢?似乎是完全相反的情况。 屏幕上的宋体恐怕比黑体看得舒服的不是一点点,当然,是因为分辨率的原因。
Type1和Truetype 的区别?这个我确实不知道,需要了解一下。
ps:相关概念
1、点阵字、TrueType字、PS字
点阵字: 一般用于屏幕显示,如软件菜单文字。这种字体最大的缺点是精度低,放大、变形后有很严重的锯齿,不能作为印刷字体。
TrueType字体: 是由直线、曲线等图形数据来描述文字的轮廓,采用二次曲线,一套字体即可用于屏幕显示又可作为打印字体。是使用最为广泛的字体。
PS字: 也就是PostScript字体,与TrueType字体一样也是由直线、曲线等图形数据来描述文字的轮廓。
TrueType字与PS字的区别: TrueType字体装在电脑中,屏幕显示与打印使用同一套字体。而PS字则不同,在照排机中装入PS字,用于最终打印输出,而电脑中装入与PS字相对应的点阵字,用于屏幕显示。输出时电脑发送字体的代码到照排机中,然后照排机根据字体代码寻找相应的PS字。
TrueType字库是由Microsoft和Apple在1991年共同推出的,供前端排版时显示和打印输出,虽然打印质量没有PostScript字库好,但是完全可以满足一般用字的需求。
PostScript是Adobe于1985年发表的文件描述技术,按该 PostScript页面描述语言语法定义的字库就是PostScipt字库,其主要特点是可以精确地描述绘制字型,因而按印刷工业中的质量标准,PostScript字库在平滑性、细节和忠实性方面比TrueType字库要好。PostScript字库一般装于后端输出设备如激光打印或RIP软件中,而它在前端的使用需要依靠特殊的软件比如Adobe 的ATM,由于PostScript字库在操作系统软件中的兼容性不是很理想,目前主要还是用于后端输出。
OpenType也叫Type 2字体,是由Microsoft和Adobe公司从1995年开始联合开发的另外一种字体格式。它也是一种PostScript轮廓字体,比TrueType更为强大,最明显的一个好处就是可以把PostScript字体嵌入到TrueType的软件中,因此不管在屏幕显示和打印都可以获得优秀的输出质量。同时支持Windows、Mac和Linux系统平台,支持Unicode大字符集,还有版权保护。此外OpenType还可以包含连体字、上下标、花饰字等丰富的排版特性。可以说它是Type 1和TrueType的超集。
注:OpenType标准定义了OpenType文件名称的后缀名。包含TureType字体的OpenType文件后缀名为.ttf,包含PostScript字体的文件后缀名为.OTF。如果是包含一系列TrueType字体的字体包文件,那么后缀名为.TTC。
原网址为:http://www.blueidea.com/design/doc/2006/3411_2.asp