使用Chrome抓取页面一个非常方便的地方就是它可以执行JS,也就是说我们可以通过JS函数获取我们想要的数据。一个非常强大易用的库就是Jquery,本文就简单的介绍一下使用Chrome获取数据时Jquery的常用用法。
注入Jquery:
Jquery是一个第三方库,在浏览器中并不是原生支持。虽然Jquery比较流行,但很多网站还是没有引入Jquery库的。此时我们可以通过执行JS注入Jquery模块,从而支持后续的操作,注入的方式也非常简单:
function injectJquery()
{
if(typeof(jQuery) == 'undefined')
return;
var jq = document.createElement('script');
jq.src = "http://libs.baidu.com/jquery/1.9.0/jquery.js";
document.getElementsByTagName('head')[0].appendChild(jq);
}
injectJquery();
原理比较简单,就是在Head中注入了一段JS。由于众所周知的原因,Jquery官网有时会迁移到火星上去,一次这里我用的是百度的镜像,可以根据实际情况修改上述代码。
CSS选择器:
Jquery是通过CSS选择器来获取Dom节点的,关于CSS选择器本身语法的内容就比较多,这里就不一一介绍,详细介绍可以参看MDN文档:
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Selectors
如果要快速入门可以参看些国内教程:
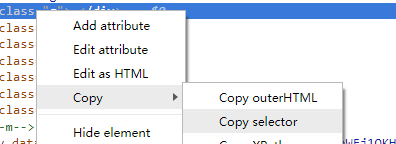
当然,我们也可以用ChromeDevTool快速构建CSS选择器:

基本查询:
获取到Dom节点后,我们可以进一步获取其属性信息,常见Jquery获取属性函数有:
-
attr() - 获取属性
-
text() - 获取文本内容
-
html() - 获取元素的内容(包括 HTML 标记)
子查询:
有的时候,我们需要在查询内容里面细分,这时就要用到子查询了,Jquery子查询支持两种方式,
//将父对象缓存起来以备将来的使用
var header = $('#header');
var menu = header.find('.menu');
或者
var menu = $('.menu', header);
输出数据格式化:
直接输出的Jquery查询结果是一个Object对象,我们通过DevProtocol不是很容易解析,为了容易解析它,我们可以通过map对象来将其格式化,并且用将序列化为为字符串输出。例如,获取园子首页标题信息的方式如下:
function hrefToData()
{
return {text:this.text, href: this.href};
}
var o = $('#post_list div.post_item_body > h3 > a').map(hrefToData).get();
JSON.stringify(o, null, 4)
另外一个示例:
var o = $('div.post_item').map(function()
{
var title = $('h3 > a', $(this));
var img = $('img.pfs', $(this));
return {icon:img.attr('src'), title:title.text(), href:title.attr('href')};
}).get();
JSON.stringify(o, null, 4)
模拟输入:
很多时候,我们还需要模拟用户输入,如登陆,提交表单等,此时用Jquery相关函数也是非常方便的。
-
text() - 设置文本内容
-
val() - 设置表单字段的值
-
click() - 模拟点击
当然,我们也可以直接通过JS调用Dom节点的函数模拟输入。对于反爬虫比较厉害的网站,我们也可以通过Chrome DevProtocol的Input Domain直接模拟键盘鼠标的原始输入。