前文中简单的介绍了下如何使用WebView2控件,本文这里介绍下它的常用操作:
页面跳转:
页面跳转可以通过webview的接口来实现:
webView.Source = new Uri("http://www.baidu.com");
webView.NavigateToString("<h1>hello world</h1>");
这两个方法本身只是一个封装,具体的实现在类型为CoreWebView2的webview.CoreView2属性里面,基本示例如下:
if (webView.CoreWebView2 == null)
{
await webView.EnsureCoreWebView2Async();
}
webView.CoreWebView2.Navigate("https://www.cnblogs.com/tianfang/");
要注意的是前面的EnsureCoreWebView2Async函数,默认情况下,CoreView2是没有初始化的。
其它操作
其它常用的操作在WebView2控件中已经做了比较好的封装,这里就不多介绍了。


页面跳转事件
WebView2常用的页面跳转事件有:
-
NavigationStarting
-
SourceChanged
-
ContentLoading
-
HistoryChanged
-
NavigationCompleted
页面事件触发流程如下:

更多事件可以参考API文档: Navigation Events
调试:
WebView2默认是集成了Devtools的,默认调出的方式也和chrome是一样的:
-
快捷键F12.
-
快捷键Ctrl+Shift+I.
-
右键菜单中的"检查"
这给我们调试提供了非常大的方便。
执行脚本:
执行脚本可以使用ExecuteScriptAsync函数, 在WebView和CoreWebView2上都有。
webView.CoreWebView2.ExecuteScriptAsync("3+2*5");
高级的函数还是在CoreWebView2上。例如,可以使用AddScriptToExecuteOnDocumentCreatedAsync注入需要执行的js到每一个页面。
await webView.EnsureCoreWebView2Async();
await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("alert('hello world')");
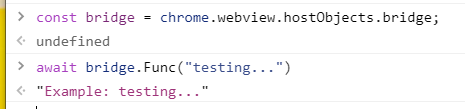
另外,还有一种反向执行脚本:就是在浏览器里的前端页面执行JS脚本,调用宿主程序的函数。这种场景可以使用AddHostObjectToScript函数,如下是一个简单的示例:
首先定义需要注入的对象,
[ComVisible(true)]
public class Bridge
{
public string Func(string param) => "Example: " + param;
}
然后,调用AddHostObjectToScript函数注入对象,
webView.CoreWebView2.AddHostObjectToScript("bridge", new Bridge());
然后,在前端程序就可以通过chrome.webview.hostObjects获取注入的对象了。

这个功能本身的内容较多,更详细的介绍可以参看官方文档:AddHostObjectToScript