零. 项目宣传文案
开头先说一句,关于能够添加未来的消费的这个问题,我们弄完了。早上答辩的时候没注意,之前改过但是又被其他调整影响了。现在测试都是正常的!!!
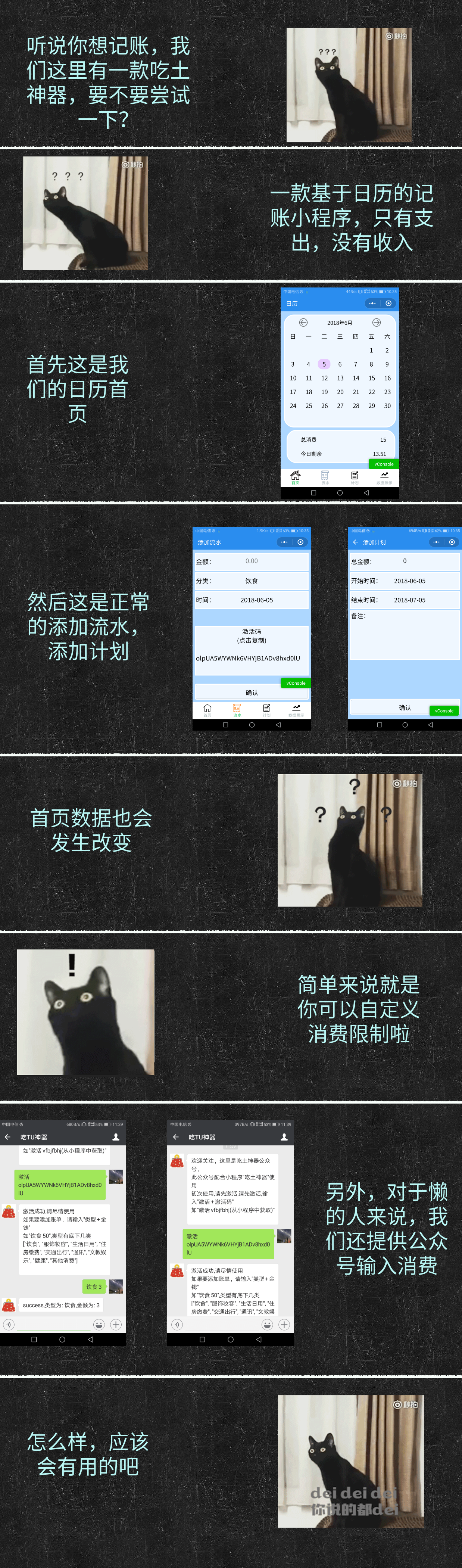
- 以下仅是宣传文案,具体使用可以参照视频!
- 本来是动图的,但是GIF插入到静态图里,要一帧帧的合并,太费时间了.....所以就成了静态图

-
小程序码

-
公众号的二维码

一. 回归测试
- Alpha版本测试报告博客:https://www.cnblogs.com/Team-Blog/p/8983672.html
1. 场景测试
学生A,每月生活费有2000,月初时花钱大手大脚,到了月底发现无钱可用。而且本来每个月想存300块钱买点东西的想法也泡汤了。
使用我们的记账小程序,在月初就可以进行规划。他有2000的生活费,每个月想存300,可能还有200想用于这个月的其他娱乐生活,留给吃饭和买东西的钱只剩1500,那就可以在计划中加入1500。设置时间范围为一个月之后,程序自动计算这之后的每天他在吃饭上最多可以用多少钱。
如果每天的消费超出这个范围,后续的天数每天可使用则变少。如果今天的消费少于这个数值,后续每天可使用则变多。在添加完计划之后,也可以在计划的金钱燃尽图中看到,自己的剩余钱数,每天的总金钱使用量是多是少
A也可以通过图表查看当月计划的消费情况,在哪些地方用了多少钱
另外,学生A因为平时比较懒,不想每天都打开小程序,毕竟只是记个帐,不是要看还剩多少消费。就可以关联我们的公众号"吃TU神器",在公众号中,用语音输入自己的消费,或者打字输入。
2. 测试矩阵
-
原本只有一个数据入库的功能,根据用户的输入计划,自动进行每天消费金额的计算。我们这一阶段是在此基础上进行功能的升级和改进,新增公众号部分,修改图表显示和界面的UI
-
加粗部分,表示新增功能和修改部分

3. 其他测试
- 其他诸如安全性测试,压力测试等,因为Alpha阶段已经测试过了,这个东西因为基础服务器在那,也不会产生太多的变化,所以就不再做新的测试了
二. 发布说明
1. 本版本的新功能
- (1)新增“金钱燃尽图”,可以更直观的看到当前计划的进度和每天的用钱使用情况
- (2)新增公众号部分,使用”激活码“关联公众号。由于我们属于个人开发,没法使用企业级别的认证,导致权限不够,不能直接用公众号关联小程序(主要还是没钱......),所以只能采用激活码的模式,手动进行两者的关联
- (3)新增公众号关联数据,用户在公众号中,就可以对消费情况进行增加。当用户只是有一笔支出,没有其他想看的图表或是计划情况时,没有必要非得打开小程序,使用公众号就可以对消费进行添加,更加方便
- (4)新增语音功能,用户可以在公众号中,直接通过语音就进行消费情况的输入。比起手动输入更加方便。当然,文字输入的模式我们也有提供
- (5)视频地址:https://www.bilibili.com/video/av21919462/?p=4
- PS:四个视频合集已全部发布

2. 软件对运行环境的要求
- 因为是微信小程序,所以只要有微信就可以用了。大部分常见的手机型号的兼容性我们都有调整过,除了像Iphone X这样,界面实在太长的有点不美观以外,其他的都没什么大的问题了。
- 简单来说就是没什么限制,手机端只要你能用微信,就能用我们的小程序。这也算是小程序的一个好处吧
3. 系统已知的问题和限制
- (1)更换背景图问题。前端同学有考虑过设置背景突变或是类似主题的东西,可以让用户自由度更高。但是这样的话,比如用户自己的图片就需要入库,不然无法调用。如此就需要重写数据库,虽然也不是很难,但是考虑到要推翻之前的东西重做,这个功能还要考虑很多用户的兼容性以及一些限制,实在是划不来,就算了
- (2)金钱燃尽图部分,图表和周围的颜色不一致。这个问题我们有尝试解决过,但是图表旁边总是会留有一段空白,尤其是当左右拖动的时候。这个我们现在也没找到问题在哪。所以就还是让他变成默认的白色了,至少比单单的一块白好看点
- (3)公众号的语音识别,70和80的识别不能做到很准确。由于语音库是网上调用的其他库,所以这个我们也没有办法......
4. 软件的发布方式以及发布地址
- 微信端小程序搜索 “吃土神器”,或者从公众号相关链接进入
- 微信端公众号搜索“吃TU神器”
5. 用户使用情况报告
三. 软件开发
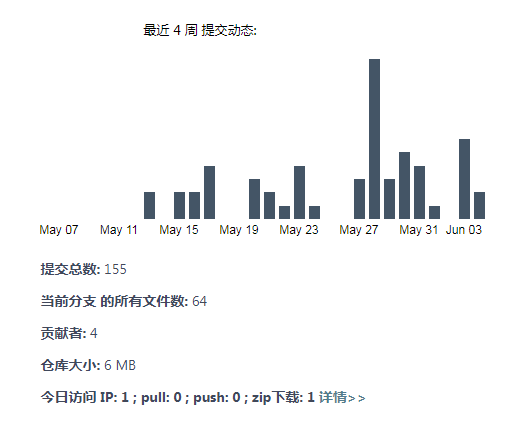
1. 码云的开源源码和项目链接


2. 保证项目可运行的视频
- 视频前两分钟是正片,后面的都是黑的,只是因为想听歌,所以就懒得去剪音乐了,望周知!
- 地址:https://www.bilibili.com/video/av21919462/?p=3
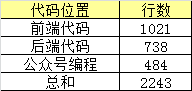
3. 团队项目总代码行数
- 以下代码不包括调用的其他例如修改图形库的源码之后的代码量,以及一些其他代码。后端部分代码量偏少,因为后端大兄弟是使用Python做的开发,所以比起其他组来说,我们的后端代码量会少很多

4. 项目预估遗留的BUG数
- 预计还有三到四个限制类的BUG,都是一些小问题。因为我们公测的时间较短,很难在短时间之内获得一个相对丰富的用户体验和用户反馈。
- 其他遗留的大的BUG我们认为应该没了吧......
5. 项目总耗时
- Alpha阶段,虽然冲刺了7天,但是我们实际开发时间达到了将近三周。前端平均每天2-3个小时,后端平均每天1个小时(大佬),写博客和做视频等其他繁琐的事情就不算在开发时间里了。所以Alpha阶段大概耗时60h
- Beta阶段,团队大概用了14天(冲刺结束后还改了好几天的BUG),这个阶段开发时间相对少一些,前后端都是平均每天一个小时。但是这个阶段因为重做了图表,导致BUG剧增,还遇到了很多卡顿的问题,找这个问题可能有用了大概10个小时的样子。所以Beta阶段大概耗时40h
- 综上,如果单纯只看开发和修改时间,大概总耗时在100h左右。当然,除此之外还有写博客,报告,文档,视频编辑之类的,就没算在里面了
6. 各个成员的具体贡献汇总排序

四. 总结
杨晨露:
要说总结之类的东西,可以说我是这个组里面写的最多的了,还好我废话多,比较能凑字数。要说一开始,我是觉得做软件,开发是最重要的,不管是前端还是后端,能写代码的人是最重要的。毕竟代码是软件的根本,一架马车就算是有再好的规划,没有车轮都白搭。当然,现在我也认为开发是最重要,不管我想弄什么东西,没人写代码我就只能想想。所以很感谢会各种骚操作的后端大兄弟,以及天天被我说黑的非洲前端小姐姐。
不过,一个软件,用户体验是真的非常非常重要,这两天算是真情实感的感受到了。用户永远有一堆需求,当然,其中也不乏很多金牌想法(她说的我都想挖她过来给我当测试了)。但是对于我们这个学生团队来讲,有不少的需求是我们没法完成的,这个就很抱歉了。一款软件,我们当然也想做的尽善尽美,既然做了,就要做好。但是实在是开发人手有限,就像是改需求,我每次去找他们改需求和方案,都怕他们撂挑子不干了。本来这就只是个作业,又不是公司里还能拿奖金和分红,纠结那么多,最后也拿不到一个好成绩,伤身又伤心。人到用时方恨少,尤其是在调bug。这边的很多需求是很好没错,但是我们的开发人员,弄不过来。我自己又不能去开发,我也不会,天天让他们去改,就很有负担了......不过还好,终于还是结束了。
虽然作业里是安排冲刺,但是我觉得我们几乎每天都像是在冲刺,从团队作业开始之后,基本每天脑子里就是记账小程序,软件工程。今天开个会,明天开个会,天天在五号楼下蹲着,弄得其他组的人天天调侃我们又要开会了。摸着良心说,其实我们开会,正经在商量软件的时间最多也就一半吧,大部分时间还是在闲聊就是了......弄的自己人都开玩笑说开会时间比写代码时间都长。(无奈)
感谢后端大兄弟每天都在改代码,修BUG,帮前端解决问题。服务器,数据库之类的也都是靠他弄起来的,顺便教了好几组怎么连服务器,怎么运行代码,怎么搭环境之类的(其他组都没有感谢你,我帮你说)。感谢前端小姐姐重新做了全部UI,还帮我P了图(虽然第二阶段你都懒了)。第二阶段对比第一阶段,除了一个日历还在那以外,基本其他界面都做了全部修改,也增加了几个界面,而且那个图表部分,真是......愁死。这个阶段本来就比上一个阶段短,这个时间里面弄完这些,我觉得很厉害了(就算这样,你还是黑!)
咳,最后不要脸的感谢一下自己,毕竟每天催他们交感想交感想交感想,催的我头都大了。(请无视这一段!)
写总结,写文案,排进度,写博客,各种测试报告,做多了也就那样吧。虽然说不上很轻松,但是做多了就熟了,熟了也就相对快了,慢慢就能习惯了。我废话多,适合写这种一堆文字的东西,而且我不做的话也就没人了(无奈),我现在还是觉得PM就是类似于打杂的,什么都做,什么都要做。话说最后那两个视频我弄了几乎一整天,还是有点麻烦啊,因为音乐要重新剪。
戴志斌:
这次软件工程学到很多东西,从开始确立项目做的微信小程序,开始需求分析,确立小程序的主要需求是解决在固定金额的情况下,怎么合理话费,合理规划自己每天话费。后来开始学习微信小程序,整体上较为简单,就是html,javascripr,css那些东西,但是小程序又限制东西比较多,所以相对web的技术,虽然很多东西较为简便,都集成好了,但是做的时候灵活性不够。考虑到要跟后端交互。后端要求必须是https,前后端直接交互用json,后端采用python的flask框架。。接下来要实现的就是公众号,这里面也用flask,跟公众号传输用的是xml格式,再去解析,,文字和语音没啥区别。但是尴尬的是没先看好文档。,每个人有小程序有个独立的openid,公众号有个独立的openid,,要在公众号里面添加小程序的内容,,就需要一个unionid,,一个人在小程序和公众号的unionid是一样嗯。。但是从openid获取unionid这一步需要企业认证。我们没有。。最后取巧,,讲小程序的openid变成激活码,需要复制到公众号那边进行激活,,实际是将两者绑定在一起。
游舒婷:
这次项目前前后后也大概一个学期吧。从整体来说接触了没有接触过的东西。
首先,从整个执行过程就和以往的团队合作不一样。要上市发布的产品总体要求比较高。其实做一个需要发布的产品,比如是软件,做出来了就可以,但是要考验的是真实的用户量。对于这个出发点就需要做真正有价值的软件。所以从开始到结束都在围绕用户需求去设计。感受到的就是不同用户会有不同的想法,开发者需要这些方面进行分析筛选。
其次,对于团队来说,每个成员都需要有贡献。从真实的开发团队来看,没有贡献的成员是会被辞退的。我们算是一个学习的过程,以前是没有接触过微信小程序开发的。也算是在某些方面从头开始,在平台发布程序还是有很多磕磕绊绊的。总体开发过程很团结,还是要谢谢辛苦的PM。
最后吧,个人而言,参与真实开发过程和从旁观看的感觉是完全不一样的。用户会拼命挑刺,接受到反馈之后就需要改动。参与这个过程已经积累了很多经验。虽然过程比较艰辛,但是还是很满足的。
倪兢飞:
在这两周的时间内,我们的团队结束了Beta阶段的冲刺,在Beta阶段的冲刺过程中,我觉得相比于Alpha阶段,Beta阶段中我们主要做的就是针对Alpha阶段产品的不断完善,在对各种细节进行不断的更改,以及增加产品的一些附加功能,在Beta阶段我们为我们的微信记账小程序关联了一个微信公众号,通过微信公众号可以直接向小程序内添加自己的日常消费信息。很庆幸我们团队中的成员们都非常优秀,在Beta冲刺阶段的过程中我在他们身上学到了很多东西,虽然我是在Alpha阶段结束后刚来到这个团队,但是很快就融入到了团队中,每次开会的时候大家都会集思广益,群策群力的去讨论、解决出现在Beta阶段遇到的问题;在我遇到一些困难的时候,我们的daiker——首席技术执行官,总是轻描淡写的就把问题解决了。虽然这次冲刺结束了,这门课也要结束了,但是在这门课程中学到的东西远不止书上的知识,还有在实践中学到的知识、体会与感悟。
姚佳希:
小程序的开发终于进入了尾声,总的来说,beta阶段任务就是“完善不足,尝试更优”,我们的小程序可以跟公众号相连,直接同步数据,这是其他组没有的吧?自己的组还是得自己夸,fabulous!
程序开发是我们之前所没有接触过的,所以在这个过程中算是在实践中学习,很多东西不懂所以一直在问问问问问问。每天都会发现新的BUG,这时候我就眼见着舒婷跳下床拿起电脑,跟代码死磕。不知道她会不会脱发?
关于PM妈妈,每天都在飘来飘去的催进度:“不要拖,赶快做。”关于我们的“一家之主”戴志斌,他总是能在程序出现问题的时候很好的解决,甚至想出更好的解决方案。至于我,默默的测试。
Anyway,大家都在面对困难的时候变得更强。